<!DOCTYPE html>
<html>
<head>
<style>
img{
width:100px;
height:100px;
filter:alpha(opacity:94);
opacity:0.94;
}
</style>
<script>
window.οnlοad=function(){
var oImg=document.getElementById('img1');
alert(getComputedStyle(oImg,false).opacity);
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title>
</head>
<body>
<div>
<img id='img1' src='http://sandbox.runjs.cn/uploads/rs/60/vnrn5xjh/uuu.jpg'/>
</div>
</body>
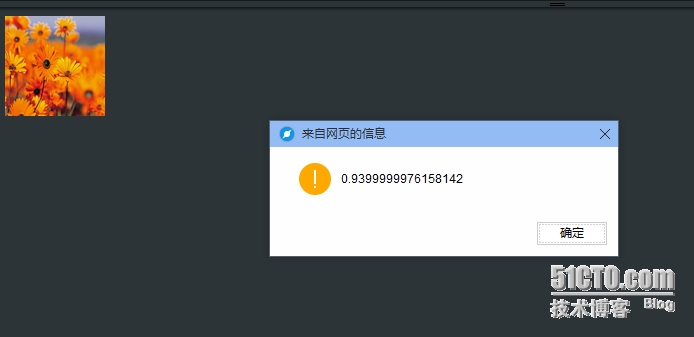
</html>在chrome下弹出
而 IE9/Firefox/Safari/Opera 弹出的分别是0.94
jQuery的css方法也存在这个问题。 注意!
参考:http://www.cnblogs.com/snandy/archive/2011/07/27/2118441.html
转载于:https://blog.51cto.com/onthecloud/1642094





















 1396
1396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








