转载请注明出处:王亟亟的大牛之路
能力OK的小伙伴可以不看N2,源码在最下面
今天早上一个Andorid群的小伙伴问了我一些PopupWindow的问题,正好昨天晚上我注意到QQ音乐的一个菜单栏,那么今天就按照那个实现做一下(UI瞎凑合的你懂的)
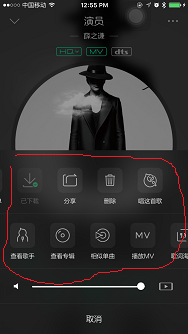
先上下原图:
再贴一下我们的效果(除了长得不像也没什么,哈哈哈):
功能实现:
1:底部PopupWindow呈现
2:手势动作操作控件
3:按钮操作控件
4:控件内部的点击事件
How to do?
分析:
首先这是一个标准的底部的PopupWindow,pop(之后都这么简写了)内部有2排,每一排都有一系列按钮,
每一个按钮都有它的点击事件,pop支持手势显示or隐藏,这一系列就是我们要做的事,让我们带着需求来看代码。
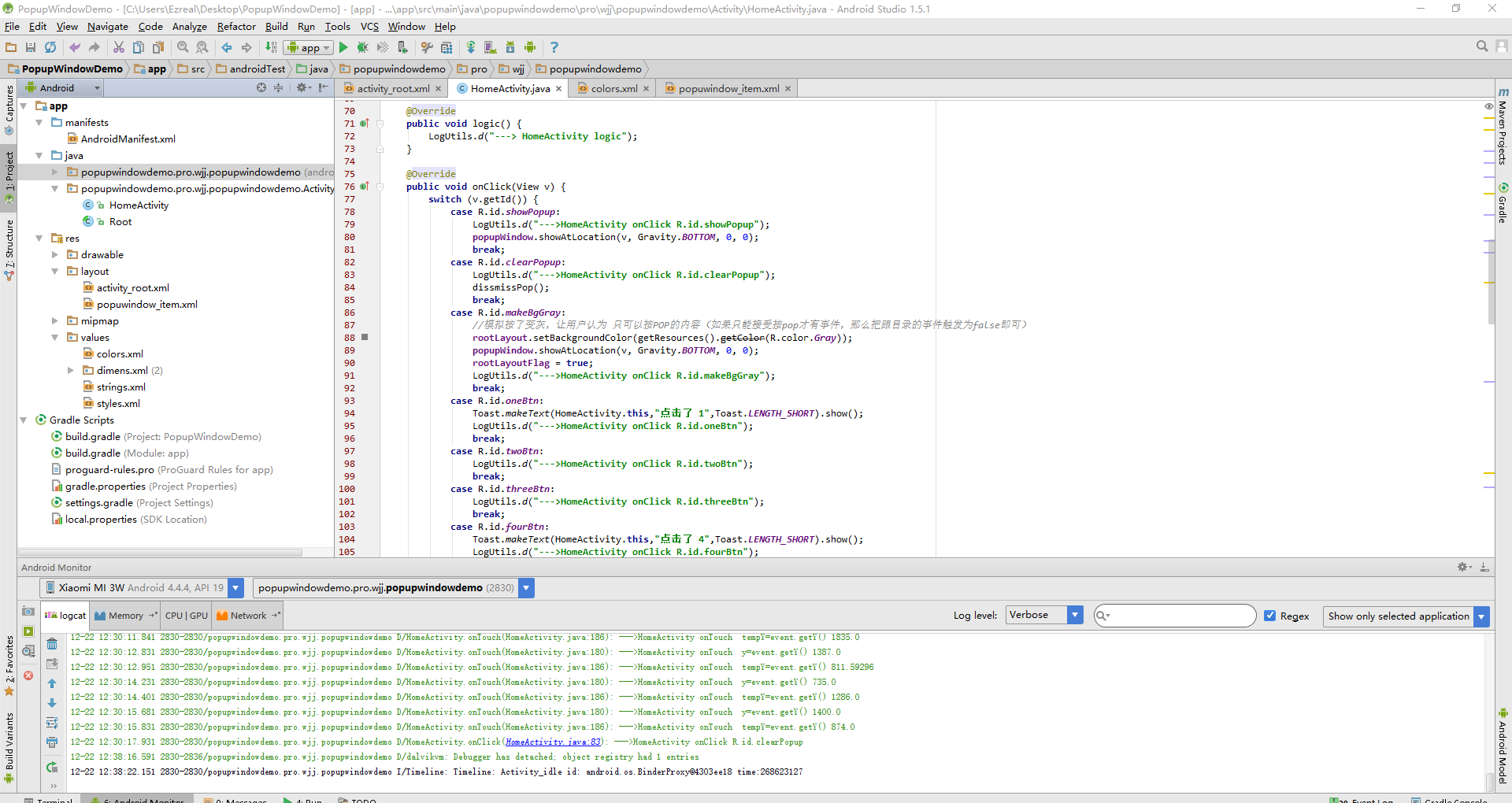
包结构:
这次没像以前,写一个Demo我导了一堆包,这次就用了Log的库:
Gradle:
compile 'com.apkfuns.logutils:library:1.0.6'实现类就一个public class HomeActivity extends Root implements View.OnClickListener, View.OnTouchListener
例子里有一大堆的findID的东西,其实可以用注解来做这些事,可以参考http://blog.csdn.net/ddwhan0123/article/details/47399259
OnClickListener来解决我们所有的点击事件,从按钮到pop中的小图标
OnTouchListener来解决我们滑动操作的业务,隐藏/显示 pop用
具体滑动隐藏/显示的方法:
moveY 是一个滑动距离判断值,定义多场多端你自己决定吧
MotionEvent.ACTION_DOWN 触摸到屏幕的那一刻 记录一个坐标。
MotionEvent.ACTION_UP 手指离开时的坐标,然后?
加加减减就出结果了,是不是So easy?
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
y=event.getY();
LogUtils.d("--->HomeActivity onTouch y=event.getY() "+y);
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
float tempY=event.getY();
LogUtils.d("--->HomeActivity onTouch tempY=event.getY() "+tempY);
//从下往上滑
if(y-tempY<moveY){
dissmissPop();
//从上往下滑
}else if(y-tempY>moveY){
popupWindow.showAtLocation(v, Gravity.BOTTOM, 0, 0);
}
break;
}
return true;
}来点下一些基础知识点(N2)
1.如何控制pop的位置?
popupWindow.showAtLocation();
如果只是设置在空间的下面只需要
popupWindow.showAsDropDown(控件);左边:
popupWindow.showAtLocation(v, Gravity.NO_GRAVITY, location[0]-popupWindow.getWidth(), location[1]);右边:
popupWindow.showAtLocation(v, Gravity.NO_GRAVITY, location[0]+v.getWidth(), location[1]); 2.pop中,所有小控件都是遵循于style="@style/popTheme",那这部分又是如何操作的?
Style!!
Style是针对窗体元素级别的,改变指定控件或者Layout的样式。
那再说下Theme:
Theme是针对窗体级别的,改变窗体样式
2.1 HOW to use Style?
1.在res/values 目录下新建一个名叫style.xml的文件。增加一个
<resources>根节点。
2.对每一个风格和主题,给<style>element增加一个全局唯一的名字,也可以选择增加一个父类属性。在后边我们可以用这个名字来应用风格,而父类属性标识了当前风格是继承于哪个风格。
3.在<style>元素内部,申明一个或者多个<item>,每一个<item>定义了一个名字属性,并且在元素内部定义了这个风格的值。
4.你可以应用在其他XML定义的资源。
源码地址:https://github.com/ddwhan0123/BlogSample/tree/master/PopupWindowDemo

























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








