开发目的
HTML的file控件只能选择单个文件,不能批量选择,而且没有进度提示。
原理
用silverlight实现多选批量上传,利用与javascript的交互来控制显示,并将其封装成ASP.NET服务端控件。
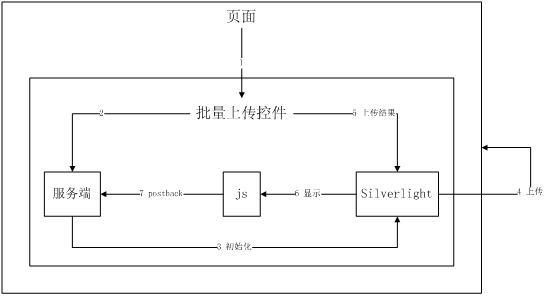
总体结构

首先用户进入页面,执行批量上传控件的服务端代码,生成HTML代码(包括silverlight的html代码,这样就完成了
对silverlight的初始化)。用户在silverlight上选择完文件,开始上传,这时用silverlight去访问当前页面,在地址
上加上标示变量,来告诉服务端这是一个上传请求;在批量上传控件的服务端判断是否上传请求,如果是则进行文
件操作,完成后显示上传结果(成功或者出现异常),silverlight端获取后决定下一步动作(传输当前文件的剩余部
分、传输下一个文件、传输结束等动作),同时调用javascript方法更新页面的显示信息,同时也可调用javascript
方法来postback回传触发服务端事件。
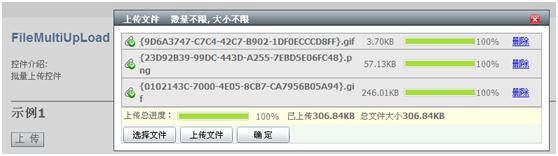
界面

控件最开始只会显示一个“上传”按钮,点击后显示浮动层,点击“选择文件”后弹出文件选择框,支持多选,选择完
毕点击“上传文件”进行上传,上传完毕后点击“确定”进行回传。
Silverlight端的实现
Silverlight在HTML显示其实就是一个<object></object>,结构类似:
<object id='obj' data='data:application/x-silverlight-2,' type='application/x-silverlight-2' >
<param name='source'value='abc.xap' />
<param name='background' value='white' />
<param name='minRuntimeVersion' value='3.0' />
<param name='autoUpgrade' value='false' />
<param name='windowless' value='true'/>
<param name='InitParams' value='a=1,b=2' />
</object>
其中source表示silverlight编译生成的xap文件的路径;minRuntimeVersion表示客户端的silverlight最低运行版本,这里设置成
版本3.0,低于3.0的均不能正常运行该批量上传控件;autoUpgrade表示是否打开自动更新,这里关闭自动更新;windowless
表示是否可以由其它HTML元素遮住silverlight,这里设置成可以被遮住;InitParams表示自定义参数,可以有多个,以逗
号隔开,该控件中用到的参数有:
ClientID:批量上传控件的由 ASP.NET 生成的服务器控件标识符,用于唯一标识用。
Filter:文件名筛选器字符串,形如"图片文件 (*.gif;*.jpg)|*.gif;*.jpg"
FileMaxCount:最大能上传的文件个数,为空表示不限
FileMaxLength:单个文件最大长度,单位字节,为空表示不限
ShowSubmit:是否显示“确定”按钮
DataPacketSize:上传时每次发送的数据包大小,单位KB
SubDirectoryName:上传的文件在临时文件夹中存储时,所在的子文件夹名
< Grid Width ="240" Background ="#f0f8f0" LayoutUpdated ="Grid_LayoutUpdated">
< Button Content =" 选择文件 " Height ="23" HorizontalAlignment ="Left" x : Name ="btnChoose" FontFamily ="Arial,SimSun"
FontSize ="12" VerticalAlignment ="Top" Width ="75" Margin ="2,3,0,0" Click ="btnChoose_Click" />
< Button Content =" 上传文件 " Height ="23" HorizontalAlignment ="Left" x : Name ="btnUpload" FontFamily ="Arial,SimSun"
FontSize ="12" VerticalAlignment ="Top" Width ="75" Margin ="83,3,0,0" Click ="btnUpload_Click"/>
< Button Content =" 确 定 " Height ="23" HorizontalAlignment ="Left" x : Name ="btnOK" FontFamily ="Arial,SimSun"
FontSize ="12" VerticalAlignment ="Top" Width ="75" Margin ="164,3,0,0" Click ="btnOK_Click"/>
</ Grid >
就是三个按钮,分别为“选择文件”“上传文件”“确定”。
接下来看着几个辅助类:
枚举FileStatus这个没什么好说的,就是文件状态的枚举。

 FileStatus枚举
FileStatus枚举
/// 文件的状态
/// </summary>
internal enum FileStatus
{
/// <summary>
/// 准备就绪,等待上传
/// </summary>
Ready = 0 ,
/// <summary>
/// 正在上传中
/// </summary>
Uploading = 1 ,
/// <summary>
/// 上传成功
/// </summary>
Success = 2 ,
/// <summary>
/// 上传中出现异常
/// </summary>
Error = 3 ,
/// <summary>
/// 上传操作被用户中止
/// </summary>
Cancel = 4 ,
/// <summary>
/// 已被用户删除
/// </summary>
Delete = 5
}
(未完待续。。。)





















 4272
4272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








