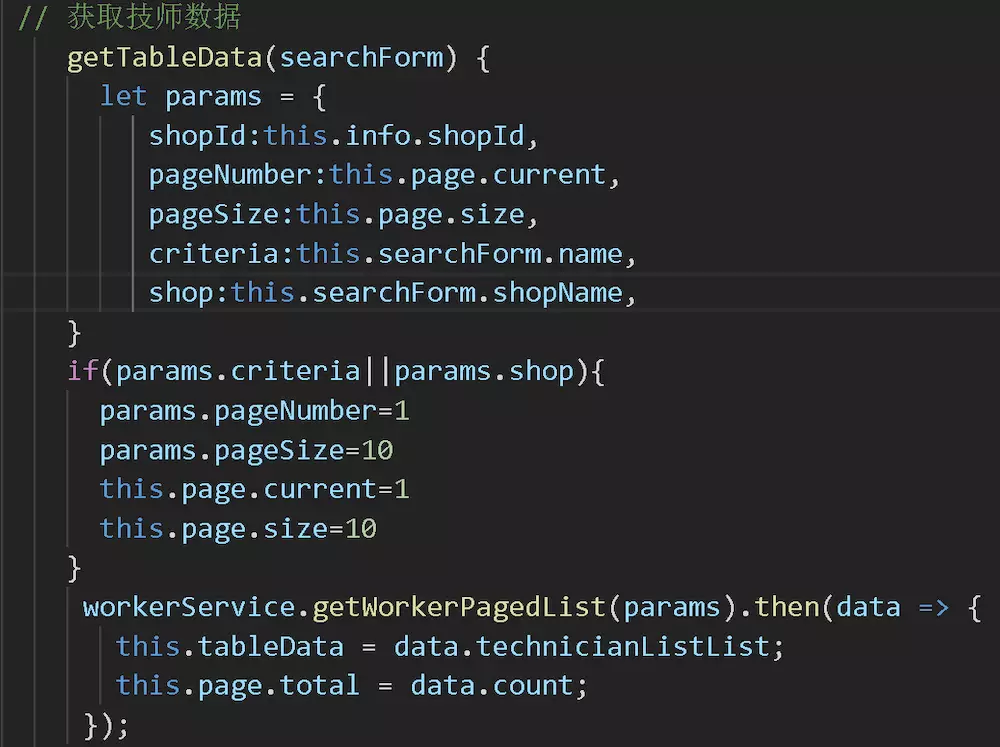
开发过程中发现了:浏览到第二页后。对数据进行查询时,后台返回的数据是空。原因是:当前页码为第二页。所以向后台发送请求的pageNumber=2,当pageNumber=1时。就可以查询到数据了。
所以在请求数据时,判断搜索框是否有值,如果有值,把当前pageNumber=1,就可以正常查找到数据啦~

同样的问题还有就是当我删除第二页最后一项数据时,还是停留在第二页,没有数据。我们也可以这么解决。
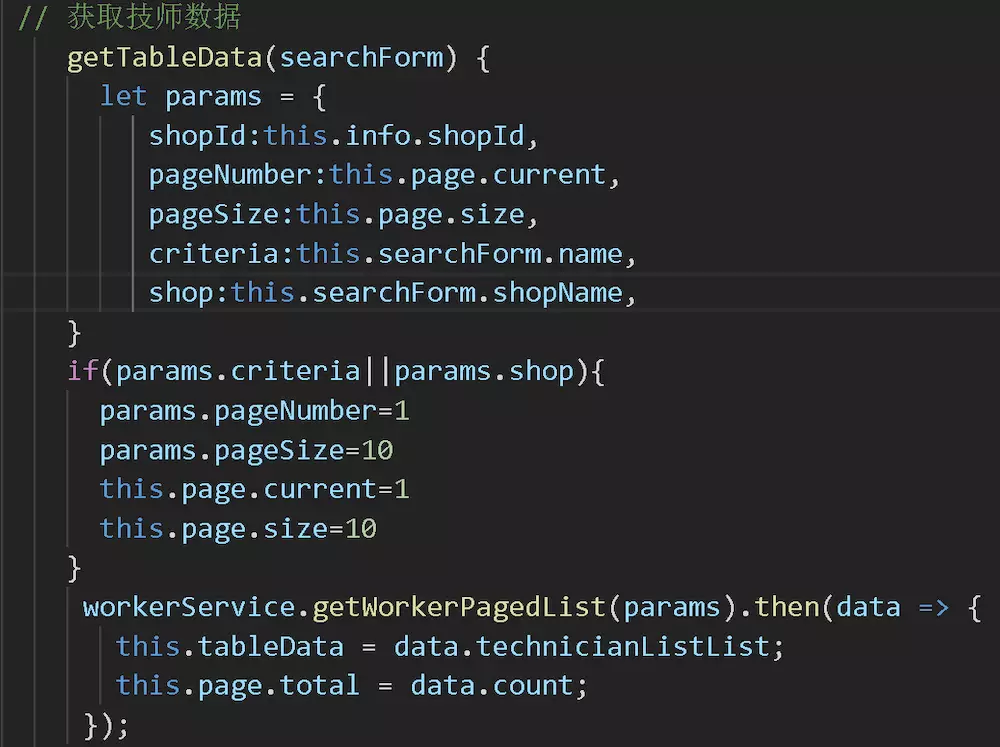
开发过程中发现了:浏览到第二页后。对数据进行查询时,后台返回的数据是空。原因是:当前页码为第二页。所以向后台发送请求的pageNumber=2,当pageNumber=1时。就可以查询到数据了。
所以在请求数据时,判断搜索框是否有值,如果有值,把当前pageNumber=1,就可以正常查找到数据啦~

同样的问题还有就是当我删除第二页最后一项数据时,还是停留在第二页,没有数据。我们也可以这么解决。
转载于:https://www.cnblogs.com/JiAyInNnNn/p/10983234.html
 2823
2823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


