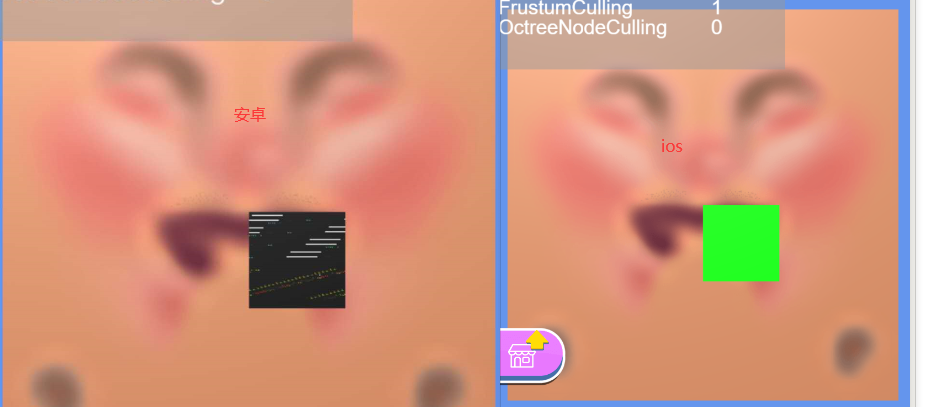
Laya使用setsubpixel函数对图片进行纹理像素填充,安卓端微信不正常
游戏引擎 AppID 操作系统 微信版本 基础库版本 LAYABOX wxf7f715623d0654df Android 7.0.15 2.11.3
如图,都是独立的png图片,一个大图填充一个小图的像素信息,pc,ios端微信,ios浏览器,安卓浏览器都是 正常的,唯独安卓端的微信小游戏不正常,会显示成不正常的纹理,有没有人知道是什么情况呢
不知道是否与填充图的纹理格式有关,以下是测试的关键代码:
//生成填充用的图片
urls.push({ url: ResourcesManager.inst.brush_test_green, clas:
Laya.Loader.TEXTURE2D,constructParams:[100, 100, 1, false, true]});
//开始填充
public fillPlane(){
let brush = Laya.loader.getRes(ResourcesManager.inst.brush_test_green) as Laya.Texture2D;
let originTexture = this.plane['_render']['material']['albedoTexture'] as Laya.Texture2D;
originTexture.setSubPixels(256,256,brush.width,brush.height,brush.getPixels());
}

Game engine appid operating system wechat version basic library version layabox wxf7f715623d0654df Android 7.0.15 2.11.3 as shown in the figure, all are independent PNG images. A large image fills in the pixel information of a small image. PC, IOS end wechat, IOS browser and Android browser are all Normally, only the Android wechat games are abnormal, which will display abnormal texture. Does anyone know what the situation is? I don't know whether it is related to the texture format of the filling image. The following is the key code for the test: / / generate the image for filling urls.push ({ url: ResourcesManager.inst.brush_ test_ green, clas: Laya.Loader.TEXTURE2D , constructparams: [100, 100, 1, false, true]}); / / start filling public fillplane() {let brush= Laya.loader.getRes ( ResourcesManager.inst.brush_ test_ green) as Laya.Texture2D ; let originTexture = this.plane [] render']['material']['albedoTexture'] as Laya.Texture2D ; originTexture.setSubPixels (256,256, brush.width , brush.height , brush.getPixels ()); }
回答:
小游戏运营专员-宏:
你好,可以先去laya社区反馈一下这个问题。





















 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








