Firefinder是firebug的插件,Firebug可以很方便的察看web页面中的元素,轻松执行js命令,察看http包等。而firefinder这个插件是根据css或者xpath路径快速定位元素,这两天在用selenium webdriver写自动化,有些元素需要xpath定位,firefinder正好可以检测自己写的xpath正确与否。
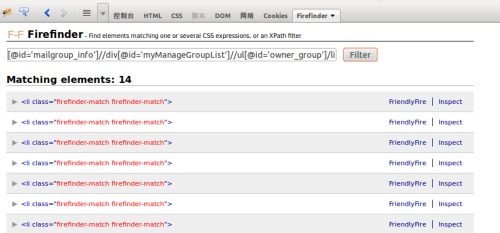
manageGroupList = driver.findElements(By.xpath("//div[@id='mailgroup_info']//div[@id='myManageGroupList']//ul[@id='owner_group']/li"));如将上面自己写的xpath,放在firefinder中,点击filter即可。

ps: firebug能直接获取页面元素的xpath路径,但是都是绝对路径,如下:
/html/body/div/div[4]/div[6]/div[4]/ul/li/a但是项目中需求经常变,页面也会变,一旦增加或者删除页面元素,绝对路径就不怎么靠谱了。所以尽量取当前区域div的id或者name作为标志。






















 4148
4148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








