timepicker是datepicker的一个插件,需要单独下载,可datepicker配合使用的话,可以实现用户精确到秒的时间选择,首先来看一下两个很重要的图片:
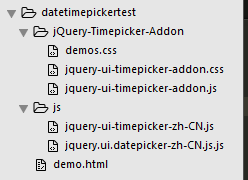
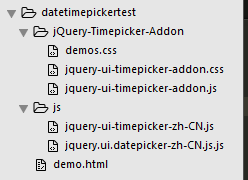
文件目录结构图片:

该功能需要映入的文件:

实现该功能:
-
添加页面布局的html,如下图:

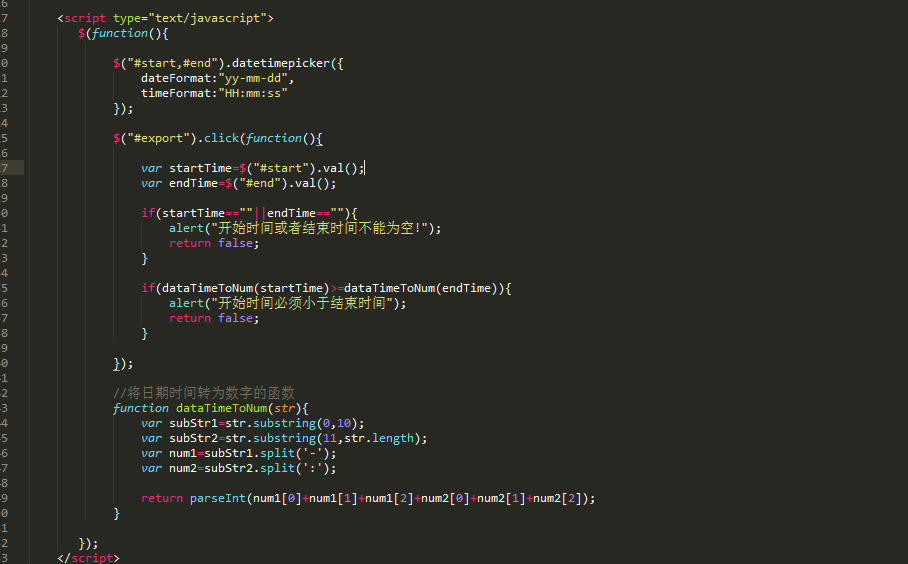
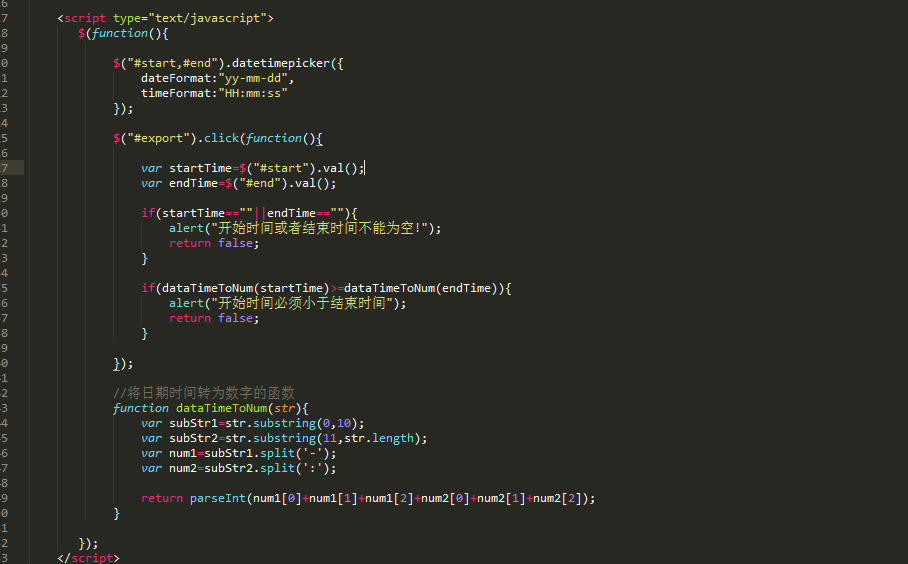
2.添加js:首先将两个文本框初始化为timepicker;然后判断结束时间一定要大于或者等于开始的时间,如下图:

timepicker是datepicker的一个插件,需要单独下载,可datepicker配合使用的话,可以实现用户精确到秒的时间选择,首先来看一下两个很重要的图片:
文件目录结构图片:

该功能需要映入的文件:

实现该功能:
添加页面布局的html,如下图:

2.添加js:首先将两个文本框初始化为timepicker;然后判断结束时间一定要大于或者等于开始的时间,如下图:

转载于:https://my.oschina.net/u/1771585/blog/512124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


