变量:
$color:#f00;
1、变浅和加深颜色,sass使用HSL标准来变浅或加深颜色
lighten($color,10%);
darken($color,30%);


2、颜色互补
complement(lighten($color,20%));

3、反色函数
invert(lighten($color,30%));

invert($color);

4、色调调节
ajust-due($color,90deg);

adjust-hue($color,180deg);

5、饱和函数和去饱和函数
desaturate($color,50%);

saturate($color,50%);

6、透明化函数和渐隐函数
transparentize($color,0.5);

7、不透明化函数和渐现函数
opacify($color,0.2);
fade-in($color,0.2);
编译后都是:
red;

8、灰度函数
grayscale($color);

9、rgba函数
rgba($color,0.5);

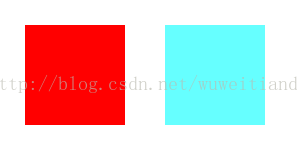
10、混合函数
能够使用混合mix函数将sass中的两种颜色混在一起
$color:#f00;
$color2:blue;
.one{ background: $color;}
.three{ background: $color2;}
.two{ background: mix($color,$color2);}

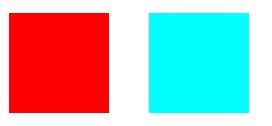
11、调色函数
调色(adjust-color)函数同意改动颜色属性。所以用这个函数改动红色、绿色、蓝色(组成RGB颜色空间的属性)、色调、饱和度和亮度等。
每一种颜色属性调节方式都有对应的參数。
(1)$red、$green、$blue:红、绿、蓝值应该在0到255之间
(2)$hue:色调值应该是一个数值在0到359之间的正数或负数值
(3)$saturation、$lightness:饱和度和亮度应该是一个数值在0到100%间的正数或者负数值。
(4)$alpha:一个0到1之间的值
.one{ background: $color;}
.two{ background: adjust-color($color,$hue:40);}

注意:调整颜色时,不能同一时候改动HSL值和RGB值。
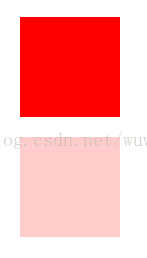
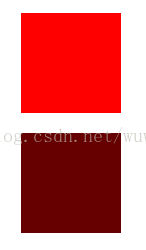
12、遮阴函数和增亮函数
.one{ background: $color;}
.two{ background: shade($color,60%);}
.three{background: tint($color,60%);}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








