1.汉化:
(1)在DevExpress选项卡找到TcxLocalizer控件放到窗体上,为了通用,我是放到DataModule窗体上。

(2)准备好汉化的资源文件或配置文件(我使用的是后者),在DataModule的Create事件里写上如下代码
with cxLocalizer1 do
begin
StorageType := lstIni;
LoadFromFile(IniPath + 'DevChs.ini');
locale := 2052;
Active := True;
end;(3)在有cxGrid或其实Dev控件的单元引用DataModule单元。
2.更改视觉样式:
(1)在DevExpress选项卡找到TcxLookAndFeelController控件放到DataModule窗体上。
(2)在有cxGrid或其实Dev控件的单元引用DataModule单元。
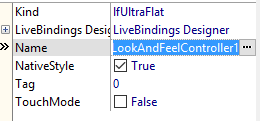
(3)在要更改视觉样式的代码段里设置TcxLookAndFeelController控件的Kind属性和NativeStyle属性。

3.让cxGrid的数据以斑马线的方式显示,即奇偶行分别使用不同样式:
(1)在DevExpress选项卡找到TcxStyleRepository控件放到DataModule窗体上。
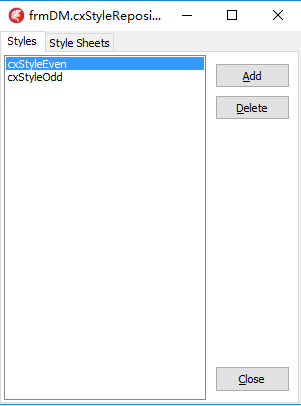
(2)双击cxStyleRepository控件,打开如下窗口,点Add添加两个样式,并命名。

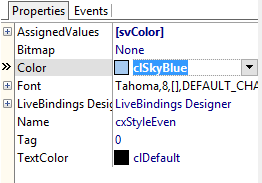
(3)分别在属性中设置不同的样式,颜色、字体、字号、字体颜色等。

(4)在有cxGrid的单元中引用DataModule单元。
(5)选中cxGrid的cxGridDBTableView,展开Styles,分别关联ContentEven和ContentOdd。
(6)另外也可设置Header、Selection和Inactive。Header改变的是表头的样式,Selection改变的是当前选择行的样式,Inactive改变的是cxGrid失去焦点时当前选择行的样式。
4.不显示分组框:设置cxGridDBTableView的OptionsView下的GroupByBox属性为False。
5.显示合计等脚注:
(1)设置cxGridDBTableView的OptionsView下的Footer属性为True。
(2)点cxGrid的Customize...按钮,弹出对话框,选择Summary标签页,在Footer子标签页中点Add增加合计项目。

(3)选择增加的项目,在属性中设置关联的列、字段名等属性。

6.设置行号:
(1)增加一列,不关联数据库字段,设置好属性。
(2)在该列的OnGetDataText事件中写如下代码:
AText := IntToStr(ARecordIndex + 1);7.编辑完成前光标不能离开当前行:
(1)在cxGridDBTableView的OnCanFocusRecord事件中写入类似以下的代码:
AAllow := DbState in [dsBrowse];8.只读:设置cxGridDBTableView.OptionsData.Editing属性为False。
9.选择整行:设置cxGridDBTableView.OptionsSelection.CellSelect属性为False。






















 2790
2790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








