情况一:在注册时先用js验证数据然后使用ajax提交,返回json,在chrome里正常,在ie里就提示下载。
解决方法:
这个提交虽然用的是ajax但是提交事件写在了onsubmit( )里,被当作了form提交, 返回数据被浏览器接受到了,所以只要把onsubmit改在onclick( ) 事件就可以了。
情况二: 使用ajaxfileupload文件上传组件,返回的json提示下载。后台用的是tp框架。
解决方法:
这是因为ajaxfileupload内部使用的是伪form提交的原因,真正的ajax提交是不会有这种问题的。伪form表单提交返回的数据会被浏览器接受,而浏览器对于不识别的类型作了下载处理。但是ajax提交的返回值会被ajax接受到,所以不会提示下载。
可以在输出时指定content-type,header("Content-Type: text/html; charset=utf-8");
但是我后台返回数据用的是tp提供的ajaxreturn( ) 方法,没办法改变header, 只能换成echo json_encode($data); 问题解决。
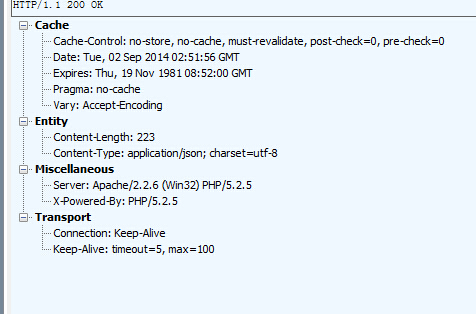
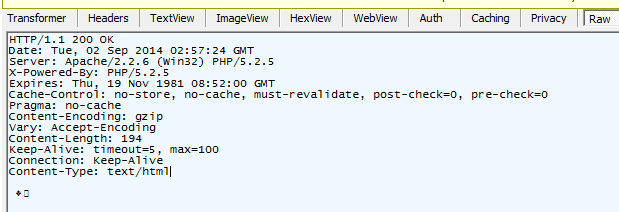
以下是跟踪结果:
1. 用ajaxreturn 返回数据时的http头,content-type: application/json;

2. 然后用json_encode返回的http头:content-type: text/html;

因为ie对于所有不识别的类型都会提示下载,而application/json部分浏览器才识别.























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








