【要求】
一个div,配合 css3 或者 js 实现红绿灯切换的效果。
【思路】
使用 css3,要实现红绿灯颜色的变换必然要用到 animation 动画,通过 keyframes 控制颜色的渐变效果。
使用 js,则需要使用定时器,在定时器的方法中改变 div 的类名或者直接修改样式,来控制颜色的变换。
【实现】
首先看dom结构,非常简单,一个div:
<div class="hld" id="hld"></div>
基本样式:
.hld { width: 100px; height: 100px; border-radius: 50%; background: red; } .red { background: red; } .green { background: green; }
【css3实现】
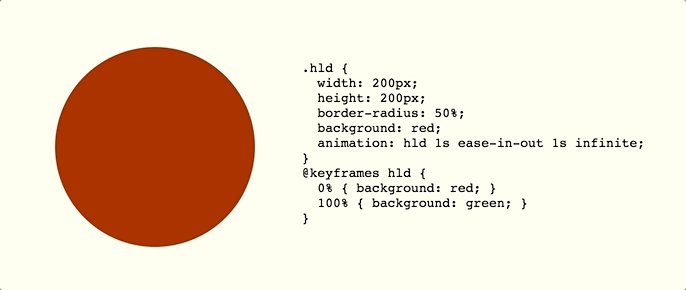
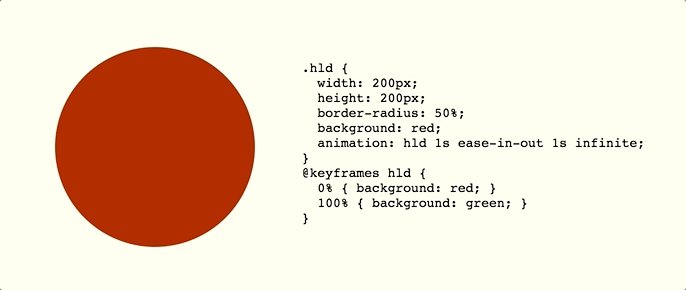
.hld { width: 100px; height: 100px; border-radius: 50%; background: red; animation: hld 1s ease-in-out 1s infinite; } @keyframes hld { 0% { background: red; } 100% { background: green; } }
思路很简单,定义两个关键帧,0%的时候设置背景色为红色,100%的时候设置为绿色,需要注意的地方就是动画的写法,这里简单复习一下:
keyframes
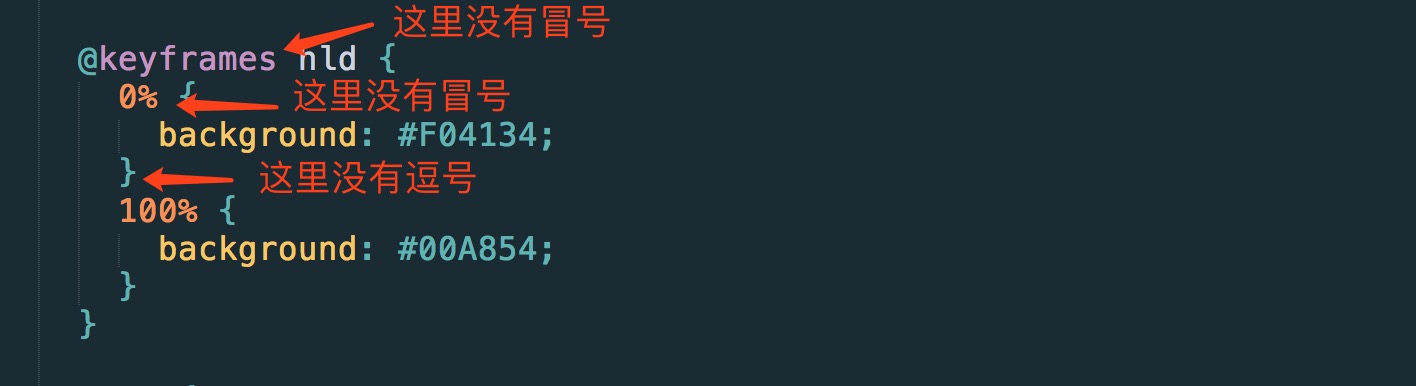
@keyframes animationname {keyframes-selector {css-styles;}}
- animationname: 动画名称,在 animation 属性值中使用
- keyframes-selector: 动画时长的百分比,关键词 "from" 和 "to",等价于 0% 和 100%。
- css-styles: 一个或多个合法的 css 样式属性
【注意】

animation
div { animation: myfirst 5s linear 2s infinite alternate; /* Firefox: */ -moz-animation: myfirst 5s linear 2s infinite alternate; /* Safari 和 Chrome: */ -webkit-animation: myfirst 5s linear 2s infinite alternate; /* Opera: */ -o-animation: myfirst 5s linear 2s infinite alternate; }
- animation-name: 规定 @keyframes 动画的名称。
- animation-duration: 规定动画完成一个周期所花费的秒或毫秒。默认是 0
- animation-timing-function: 规定动画的速度曲线。默认是 "ease" —— linear | ease | ease-in | ease-out | ease-in-out)
- animation-delay: 规定动画何时开始(延迟时间)。默认是 0
- animation-iteration-count: 规定动画被播放的次数。默认是 1 —— n | infinite
- animation-direction: 规定动画是否在下一周期逆向地播放。默认是 "normal" —— normal | alternate(轮流反向播放)
- animation-play-state: 规定动画是否正在运行或暂停。默认是 "running" —— paused | running
- animation-fill-mode: 规定对象动画时间之外的状态。
【效果】

【js实现】
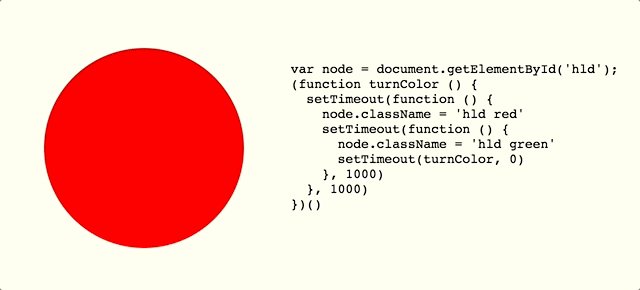
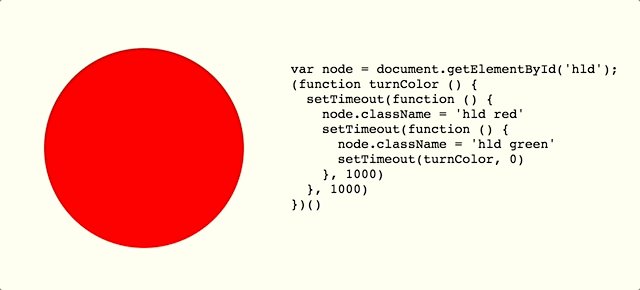
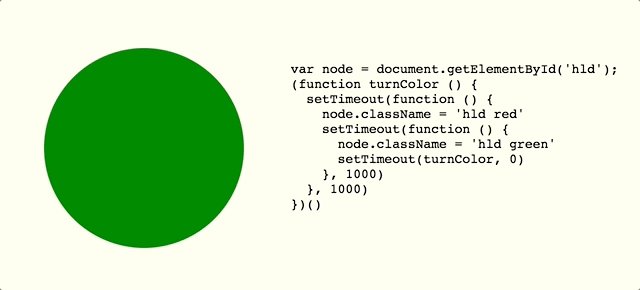
// 获取目标节点 var node = document.getElementById('hld'); // 定义颜色变换方法 function turnColor () { // 在定时器中动态设置 div 类名 setTimeout(function () { node.className = 'hld red' setTimeout(function () { node.className = 'hld green' // 递归执行方法 setTimeout(turnColor, 0) }, 1000) }, 1000) } turnColor()
【优化】
尽管上述 js 代码已经能够符合要求,但是从 api 设计的角度上来说,没有提供统一的简单的执行入口,因此还可以继续优化,如下:
// 获取目标节点方法 function TargetEle (node) { this.node = document.getElementById(node) } // 设置原型方法 TargetEle.prototype.turn = function () { // 获取目标节点 let thisNode = this.node; // 主动执行颜色变换方法 (function turnColor () { setTimeout(() => { thisNode.className = 'hld red' setTimeout(() => { thisNode.className = 'hld green' setTimeout(turnColor(), 0) }, 1000) }, 1000) })() } // 生成原型实例的方法 function getEle (node) { let ele = new TargetEle(node) return ele } // api: 提供节点id, 执行对应方法即可 getEle('hld').turn()
【效果】

【总结】
一个简单的效果,考察了 css3 的使用,在使用 js 实现过程中,体现了对定时器、函数原型、以及api设计的了解和掌握程度。
【参考】





















 1482
1482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








