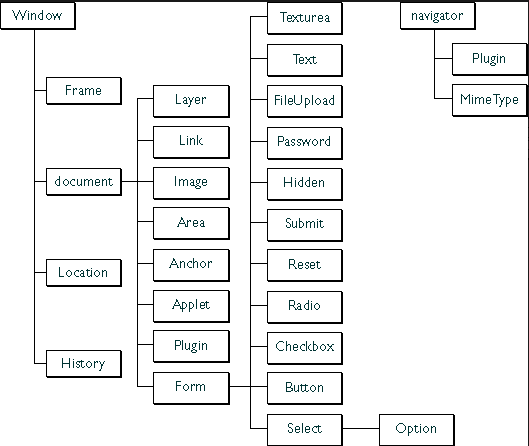
DOM对象结构图

<tr align="center">
<input type="hidden" value="charts/mapgraph/click_article_visit_visitor_country.jsp" />
<td>按照国别统计论文点击量、浏览量、访问量、点击量/日</td>
<td>click_article_visit_visitor_country_dayly</td>
<td><input class="param" name="date" type="date" /></td>
<td><button type="button">Confirm</button></td>
</tr>$("button").click(function() {
var tr = $(this).parent().parent();
var link = tr.find("input").val();
var inputList = tr.find(".param");
inputList.each(function(index, element) {
var name = $(element).attr("name");
var value = $(element).val();
if (index == 0) {
link += "?" + name + "=" + value;
} else {
link += "&" + name + "=" + value;
}
});
window.open(link,"_blank");
});/** 指定标签添加属性值 **/
var elementTd = document.getElementsByTagName("td");
for (var j = 0; j < elementTd.length; j++) {
var attribute = elementTd[j].getAttribute("columntype");
if ("chargeDepartmentNameAdjust" === attribute || "chargeManNameAdjust" === attribute || "plannedEndTimeAdjust" === attribute || "plannedStartTimeAdjust" === attribute
) {
elementTd[j].style.setProperty("color", "#FA7D3C");
} else {
continue;
}
}输出结果
BasePath+charts/mapgraph/click_article_visit_visitor_country.jsp?date=参数






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








