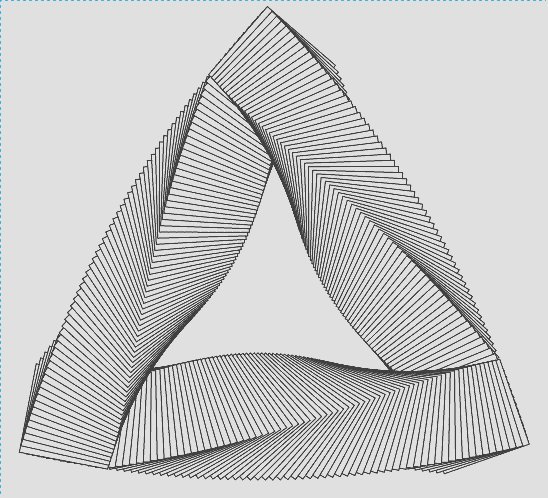
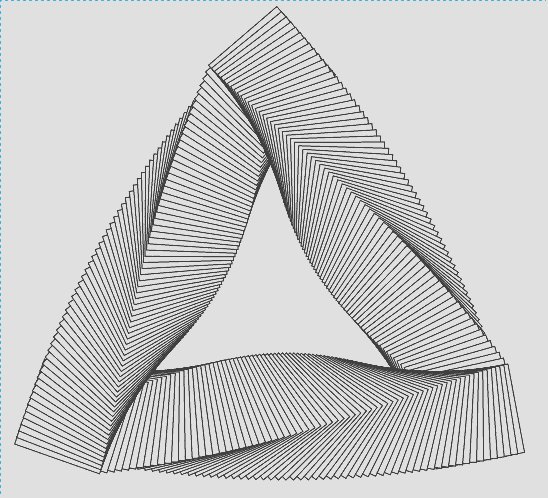
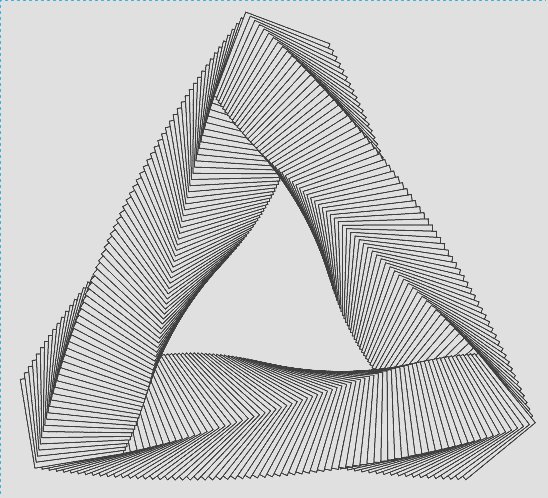
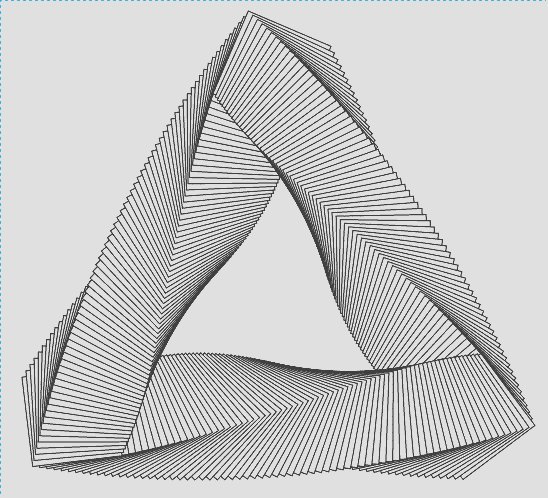
SVG特效

<!DOCTYPE html>
<meta charset="utf-8">
<style>
rect {
fill: #fff;
stroke: #000;
}
</style>
<svg width="960" height="500">
<defs>
<clipPath id="clip-upper">
<rect width="960" height="305" x="-480" y="-305"></rect>
</clipPath>
<clipPath id="clip-lower">
<rect width="960" height="195" x="-480" y="0"></rect>
</clipPath>
</defs>
<g clip-path="url(#clip-upper)" transform="translate(480,305)"></g>
<g clip-path="url(#clip-lower)" transform="translate(480,305)"></g>
</svg>
<script src="//d3js.org/d3.v3.min.js"></script>
<script>
var width = 960,
height = 500,
triangleSize = 400,
squareCount = 71,
squareSize = 90,
speed = .08;
var square = d3.selectAll("g")
.selectAll("g")
.data(function(d, i) {
return i ? [0, 1, 2] : [2, 0, 1];
})
.enter().append("g")
.attr("transform", function(i) {
return "rotate(" + (i * 120 + 60) + ")translate(0," + -triangleSize / Math.sqrt(12) + ")";
})
.selectAll("rect")
.data(d3.range(squareCount))
.enter().append("rect")
.datum(function(i) {
return i / squareCount;
})
.attr({
width: squareSize,
height: squareSize,
x: -squareSize / 2,
y: -squareSize / 2
});
d3.timer(function(elapsed) {
square
.attr("transform", function(t) {
return "translate(" + (t - .5) * triangleSize + ",0)rotate(" + (t * 120 + elapsed * speed) + ")";
});
});
</script>
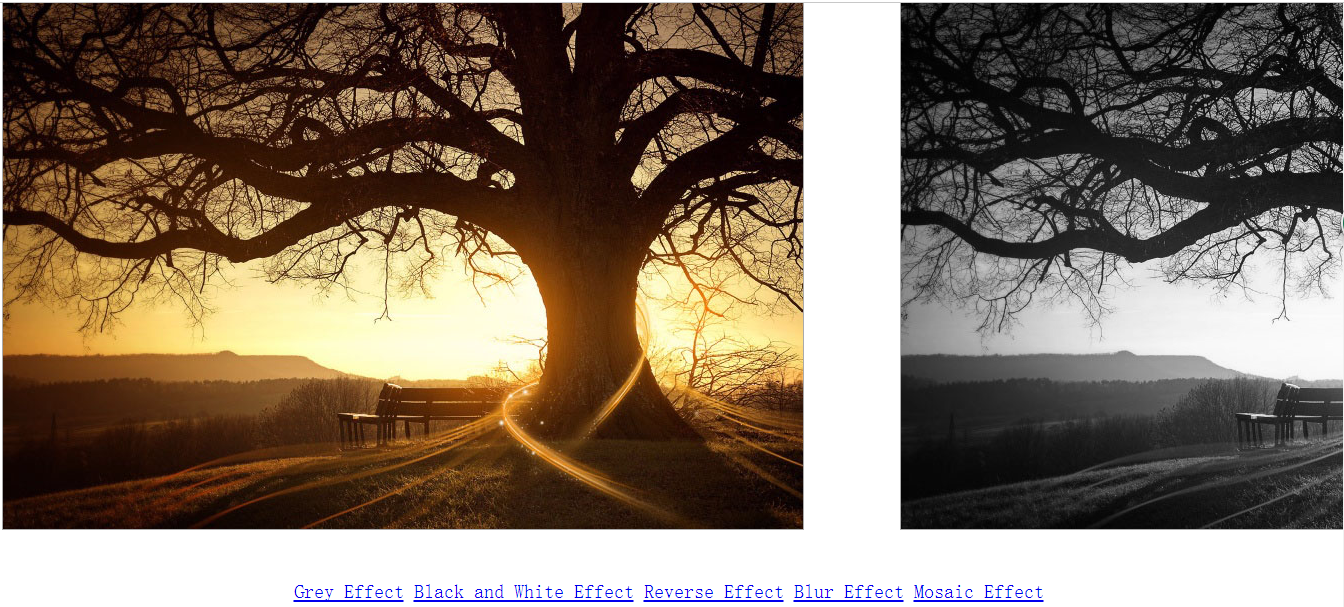
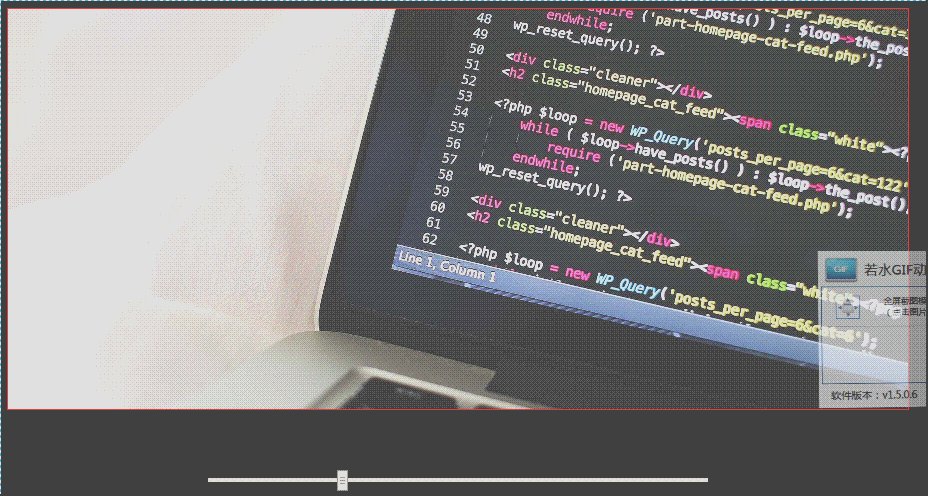
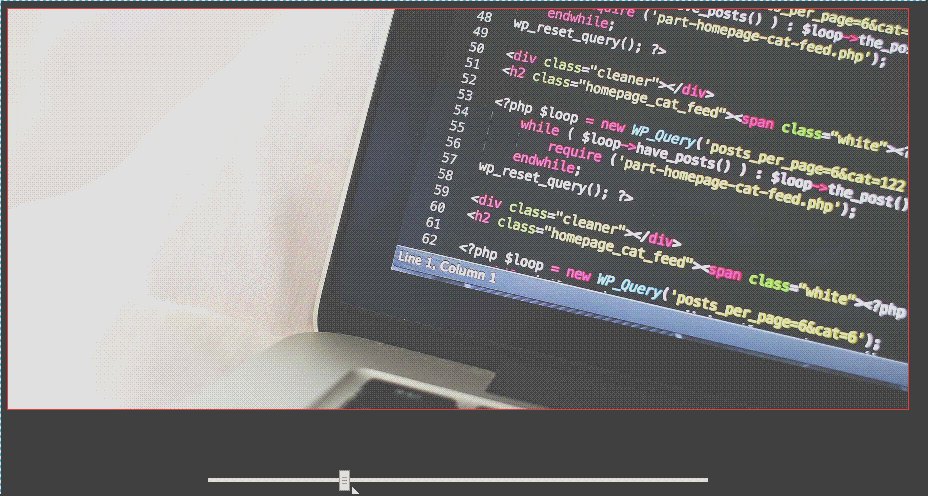
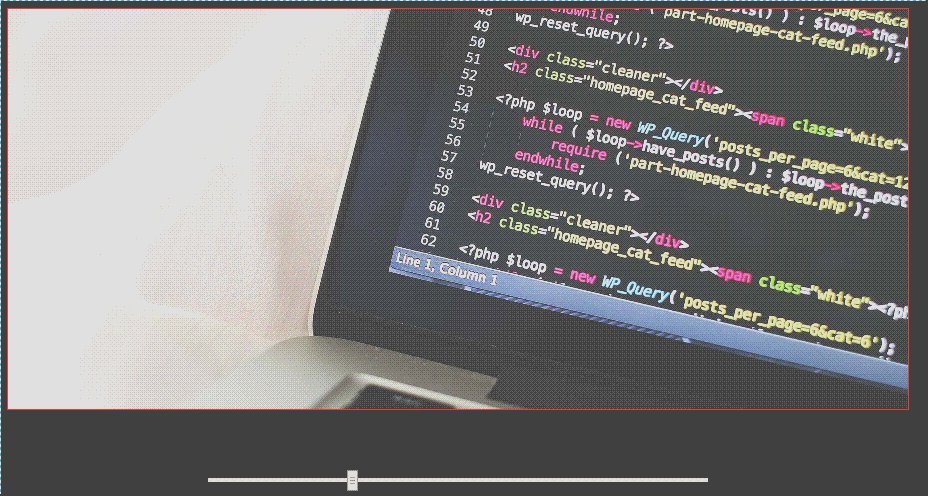
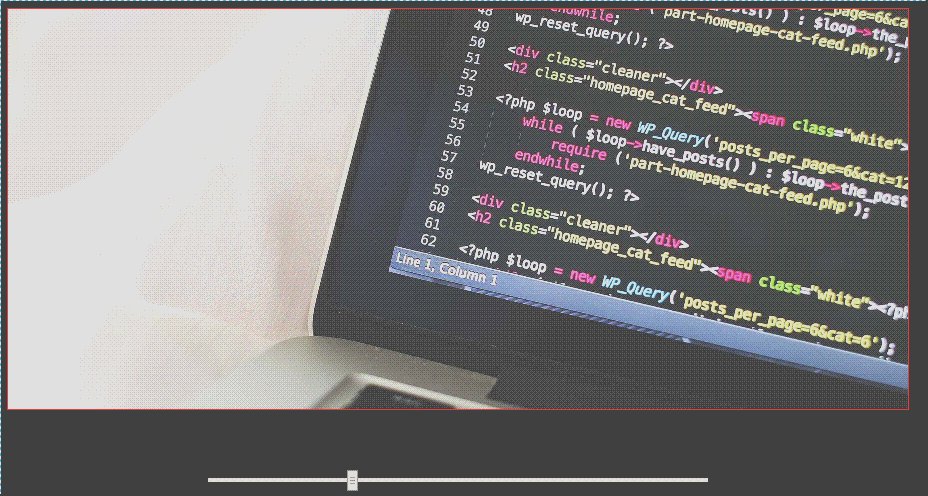
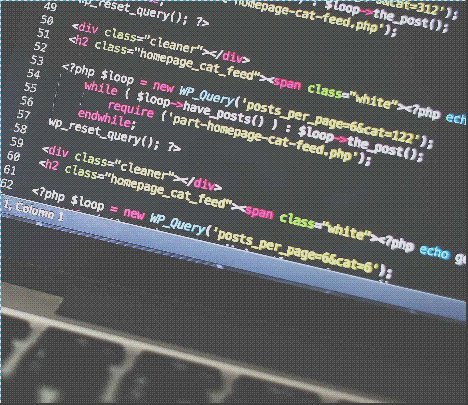
canvas特效


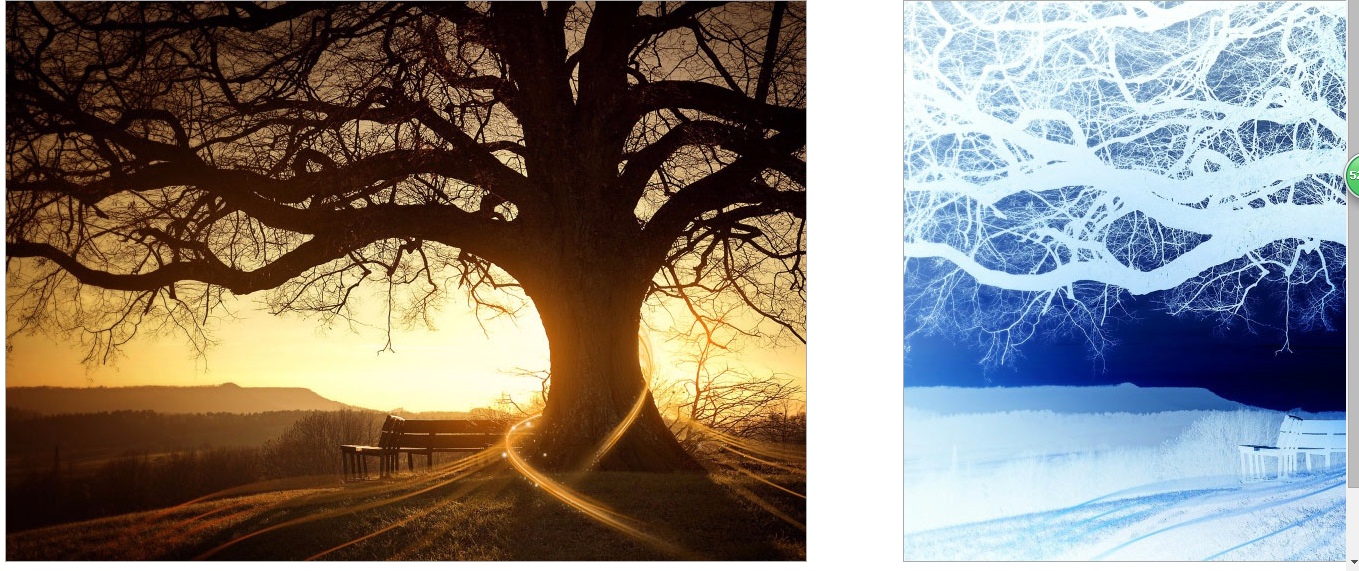
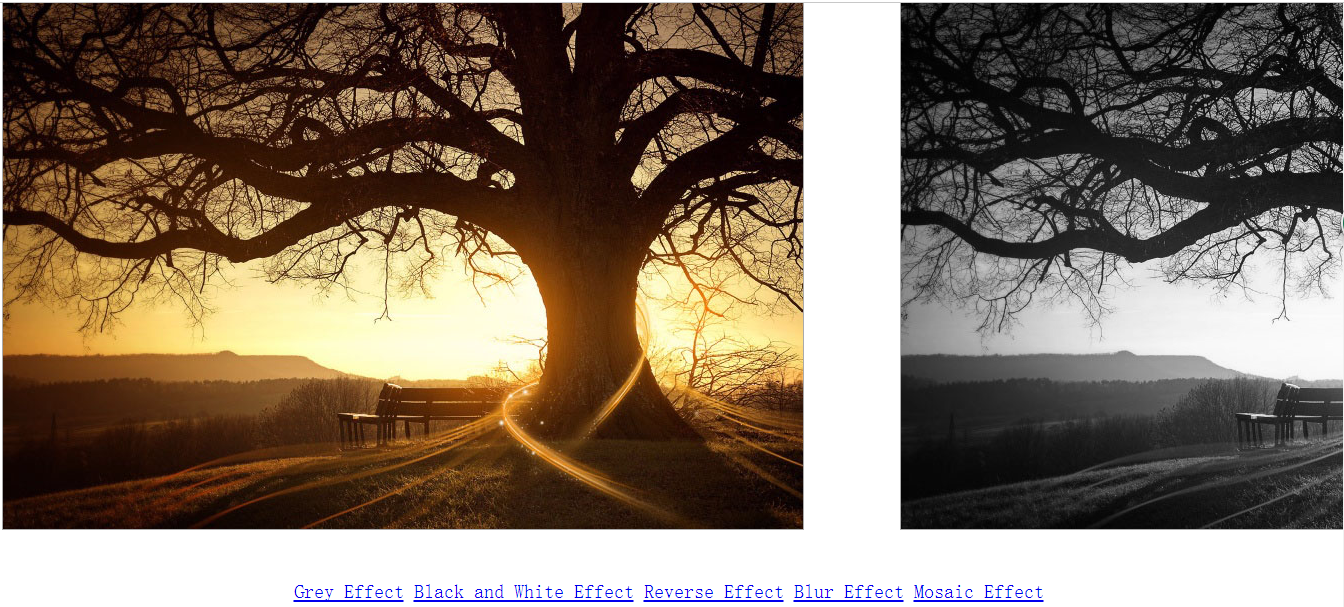
滤镜


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body style="background: black;">
<canvas id="canvas" style="display:block;margin:60px auto;border:1px solid red;">
您的浏览器尚不支持canvas
</canvas>
<input type="range" id="scale-range" min="0.5" max="3.0" step="0.01" value="1.0" style="display:block;margin:20px auto;width:500px" />
<script>
var canvas = document.getElementById("canvas")
var context = canvas.getContext("2d")
var slider = document.getElementById("scale-range")
var image = new Image()
window.onload = function(){
canvas.width = 900
canvas.height = 400
var scale = slider.value
image.src = "img-lg.jpg"
image.onload = function(){
drawImageByScale( scale )
slider.onmousemove = function(){
scale = slider.value
drawImageByScale( scale )
}
}
}
function drawImageByScale( scale ){
var imageWidth = 1152 * scale
var imageHeight = 768 * scale
x = canvas.width /2 - imageWidth / 2
y = canvas.height / 2 - imageHeight / 2
context.clearRect( 0 , 0 , canvas.width , canvas.height )
context.drawImage( image , x , y , imageWidth , imageHeight )
}
</script>
</body>
</html>

























 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








