5.4 vtkImageData基本操作
图像处理离不开一些基本的图像数据操作,例如获取和修改图像的基本信息,访问和修改图像像素值,图像显示,图像类型转换等等。熟练掌握这些基本操作有助于使用VTK进行图像处理的快速开发。
5.4.1 图像信息访问和修改
vtkImageData中提供了多个函数用于访问或者获取图像的基本信息,这些函数通常使用Set或者Get加上相应的信息名的形式,例如获取图像维数的方法定义为GetDimensions()。当然这里主要从类的层次上进行VTK的学习,这里不再具体赘述每个函数的基本名称和使用,用户可以查阅相应的类文档。下面通过一个例子来说明怎样访问图像的基本信息。程序的运行结果如图5.8所示。
vtkSmartPointer<vtkBMPReader> reader = vtkSmartPointer<vtkBMPReader>::New();
reader->SetFileName("..\\lena.bmp");
reader->Update();
int dims[3];
reader->GetOutput()->GetDimensions(dims);
std::cout<<"图像维数:"<<dims[0]<<" "<<dims[1]<<""<<dims[2]<<std::endl;
double origin[3];
reader->GetOutput()->GetOrigin(origin);
std::cout<<"图像原点:"<<origin[0]<<" "<<origin[1]<<""<<origin[2]<<std::endl;
double spaceing[3];
reader->GetOutput()->GetSpacing(spaceing);
std::cout<<"像素间隔:"<<spaceing[0]<<" "<<spaceing[1]<<""<<spaceing[2]<<std::endl;
vtkSmartPointer<vtkImageViewer2> imageViewer =
vtkSmartPointer<vtkImageViewer2>::New();
imageViewer->SetInputConnection(reader->GetOutputPort());
vtkSmartPointer<vtkRenderWindowInteractor> renderWindowInteractor=
vtkSmartPointer<vtkRenderWindowInteractor>::New();
imageViewer->SetupInteractor(renderWindowInteractor);
imageViewer->Render();
imageViewer->GetRenderer()->ResetCamera();
imageViewer->Render();
renderWindowInteractor->Start(); 
图5.8 VTK图像基本信息获取
上例中主要获取了图像的三个信息,图像维数,图像原点和像素间隔。VTK中二维和三维图像都用vtkImageData表示,因此第四行中定义图像维数为dims[3],然后利用GetDimensions()函数获取图像的维数;图像的原点和像素间隔都是物理空间数值,因此都是定义double类型。本例读入了二维lena图像,上图中显示了获取的图像信息。其中,图像维数为512*512*1,通过维数可以看成z方向的维数为1,说明该图像为二维图像;而图像的原点为(0,0,0)点,而像素间隔为(1,1,1)。
vtkChangeImageInformation
vtkImageData中提供了多个Set函数用于设置图像的基本信息。当对一个管线的输出修改图像信息后,如果管线重新Update,那么这些修改都会恢复回原来的值。而vtkChangeImageInformation可以作为管线中的一个filter(过滤器)来修改图像信息。利用这个filter可以修改图像的原点,像素间隔,以及范围起点(extent),另外还可以对图像进行平移缩放等操作。下面代码说明了怎样修改图像的原点,像素间隔。
vtkSmartPointer<vtkBMPReader> reader =
vtkSmartPointer<vtkBMPReader>::New();
reader->SetFileName("..\\lena.bmp");
reader->Update();
int dims[3];
double origin[3];
double spaceing[3];
reader->GetOutput()->GetDimensions(dims);
std::cout<<"原图像维数:"<<dims[0]<<" "<<dims[1]<<""<<dims[2]<<std::endl;
reader->GetOutput()->GetOrigin(origin);
std::cout<<"原图像原点:"<<origin[0]<<" "<<origin[1]<<""<<origin[2]<<std::endl;
reader->GetOutput()->GetSpacing(spaceing);
std::cout<<"原像素间隔:"<<spaceing[0]<<" "<<spaceing[1]<<""<<spaceing[2]<<std::endl<<std::endl;
vtkSmartPointer<vtkImageChangeInformation> changer =
vtkSmartPointer<vtkImageChangeInformation>::New();
changer->SetInput(reader->GetOutput());
changer->SetOutputOrigin(100, 100, 0);
changer->SetOutputSpacing(5,5,1);
changer->SetCenterImage(1);
changer->Update();
changer->GetOutput()->GetDimensions(dims);
std::cout<<"修改后图像维数:"<<dims[0]<<" "<<dims[1]<<""<<dims[2]<<std::endl;
changer->GetOutput()->GetOrigin(origin);
std::cout<<"修改图像原点:"<<origin[0]<<" "<<origin[1]<<""<<origin[2]<<std::endl;
changer->GetOutput()->GetSpacing(spaceing);
std::cout<<"修改后像素间隔:"<<spaceing[0]<<" "<<spaceing[1]<<""<<spaceing[2]<<std::endl;
vtkSmartPointer<vtkImageViewer2> imageViewer =
vtkSmartPointer<vtkImageViewer2>::New();
imageViewer->SetInputConnection(changer->GetOutputPort());
vtkSmartPointer<vtkRenderWindowInteractor> renderWindowInteractor=
vtkSmartPointer<vtkRenderWindowInteractor>::New();
imageViewer->SetupInteractor(renderWindowInteractor);
imageViewer->Render();
imageViewer->GetRenderer()->ResetCamera();
imageViewer->Render();
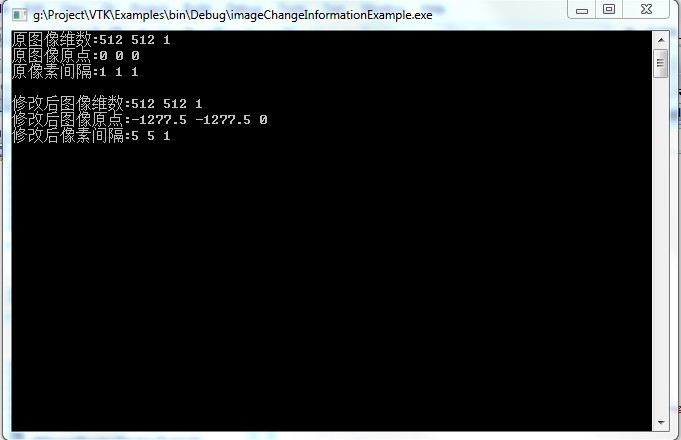
renderWindowInteractor->Start();上例中首先读入图像,由vtkImageData提供函数接口获取图像的维数,原点和像素间隔。然后定义vtkImageChangeInformation指针,并设置输出图像原点为(100, 100, 0),输出图像像素间隔为(5, 5, 1),然后调用CenterImage()函数将图像的原点置于图像的中心。显示结果如图5.9:

图5.9 vtkImageChangeInformation修改图像信息
从上面结果中可以看出,操作后的结果使得图像的原点位于
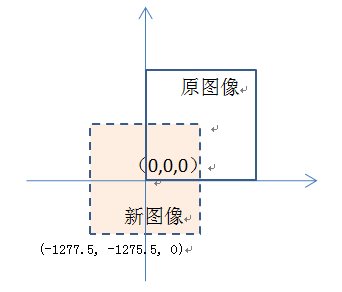
(-1277.5, -1275.5, 0),SetOutputOrigin(100, 100, 0)并没有起作用。原因在哪里呢?如果看下CenterImage()函数的注释,可以发现该函数的作用是将(0, 0, 0)点置于图像的中心。当CenterImage该函数执行时会重写SetOutputOrigin(),所以SetOutputOrigin()函数不会产生任何作用。那(-1277.5, -1275.5, 0)又是如何计算出来的呢?如图5.10,根据图像的维数和像素间隔计算得到新的图像的宽度和高度为(512-1)*5 ,初始图像的原点位于(0, 0, 0),现在将图像的中心平移至原点,平移量为(-(512-1)*5/2,(512-1)*5/2, 0) = (-1277.5, -1275.5,0)。

图5.10 CenterImage函数示意图
5.4.2 图像像素值访问和修改
图像像素值的访问与修改是最常用的一个操作。VTK中提供了两种访问图像像素值的方法。第一种是直接访问vtkImageData的数据数组。这种方式最直接。在第一节上新建图像赋值也是采用的这种方法。vtkImageData中提供了GetScalarPointer()函数获取数据数组指针,该函数有三种形式:
virtual void *GetScalarPointer(int coordinates[3]);
virtual void *GetScalarPointer(int x, int y, int z);
virtual void *GetScalarPointer();前两种形式根据给定的像素索引得到指定的像素值,注意返回的是第(x,y,z)个像素值的地址。而第三种方式是返回图像数据数组的头指针,然后根据头指针可以依次访问索引像素。在第一节中采用的就是这样方式。下面看一个遍历图像像素的例子,结果如图5.12。
vtkSmartPointer<vtkBMPReader> reader =
vtkSmartPointer<vtkBMPReader>::New();
reader->SetFileName ( "…\\lena.bmp" );
reader->Update();
int dims[3];
reader->GetOutput()->GetDimensions(dims);
for (int k = 0; k < dims[2]; k++)
{
for (int j = 0; j < dims[1]; j++)
{
for (int i = 0; i < dims[0]; i++)
{
if (i < 100 && j < 100)
{
unsigned char * pixel =
(unsigned char *) (reader->GetOutput()->GetScalarPointer(i, j, k));
* pixel = 0;
* (pixel+1) = 0;
* (pixel+2) = 0;
}
}
}
}
vtkSmartPointer<vtkImageViewer2> imageViewer =
vtkSmartPointer<vtkImageViewer2>::New();
imageViewer->SetInputConnection(reader->GetOutputPort());
vtkSmartPointer<vtkRenderWindowInteractor> renderWindowInteractor=
vtkSmartPointer<vtkRenderWindowInteractor>::New();
imageViewer->SetupInteractor(renderWindowInteractor);
imageViewer->Render();
imageViewer->GetRenderer()->ResetCamera();
imageViewer->Render();
renderWindowInteractor->Start();上面代码实现了将图像的100*100大小的区域设置为黑色。首先定义一个reader对象读取一幅bmp图像,通过vtkImageData函数GetDimensions()获取图像的大小。建立三次循环,通过GetScalarPointer(i, j,k)函数获取访问图像像素值。需要注意的是,GetScalarPointer()函数返回的是void *类型,因此需要根据图像的实际类型进行强制转换。如上面代码中将像素值数组的头指针类型转换为unsigned char *。如果对于数据类型不确定的话,还可以先通过vtkImageCast将图像数据类型强制转换为特定的数据类型,再进行遍历。
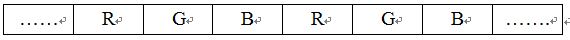
另外还有一个需要注意地方,彩色以及向量图像采用的是类似图5.11这种像素存储格式。

图5.11 VTK彩色以及向量图像像素存储格式
因此在修改RGB图像以及向量图像像素时,需要根据像素的元组的组分数目来访问。上例中,需要修改每个像素的RGB值时,首先获得第(i, j, k)个像素的地址也就是R值的地址,然后将地址加1来访问后续G值以及B值。如果对于像素的元组组分不确定时,可以通过函数GetNumberOfScalarComponents()来获取。如下所示:
int nbOfComp = reader->GetOutput()->GetNumberOfScalarComponents(); 
图5.12 修改图像像素值
另外VTK中提供了vtkImageIterator类来利用迭代器方法访问图像像素。该类是一个模板类,使用时,需要提供迭代的图像像素类型以及迭代的区域大小。下面给出示例代码。
1: vtkSmartPointer<vtkBMPReader>reader =
2: vtkSmartPointer<vtkBMPReader>::New();
3: reader->SetFileName ( "..\\lena.bmp" );
4: reader->Update();
5:
6: int subRegion[6] = {0,300, 0, 300, 0, 0};
7: vtkImageIterator<unsigned char> it(reader->GetOutput(), subRegion);
8:
9: while(!it.IsAtEnd())
10: {
11: unsigned char *inSI = it.BeginSpan();
12: unsigned char *inSIEnd = it.EndSpan();
13:
14: while(inSI != inSIEnd)
15: {
16: *inSI = 255-*inSI;
17: ++inSI;
18: }
19: it.NextSpan();
20: }
21:
22: vtkSmartPointer<vtkImageViewer2> imageViewer =
23: vtkSmartPointer<vtkImageViewer2>::New();
24: imageViewer->SetInputConnection(reader->GetOutputPort());
25: vtkSmartPointer<vtkRenderWindowInteractor> renderWindowInteractor=
26: vtkSmartPointer<vtkRenderWindowInteractor>::New();
27: imageViewer->SetupInteractor(renderWindowInteractor);
28: imageViewer->Render();
29: imageViewer->GetRenderer()->ResetCamera();
30: imageViewer->Render();
31:
32: renderWindowInteractor->Start();
下面分析一下上面的代码。如果对于ITK图像区域迭代器熟悉的话,可能会对上面代码存在疑问。上面代码中首先读取了一副bmp图像,然后定义了一个子区域。注意在定义子区域的时候,不要超过图像的大小范围。subRegion的六个值分别表示区域中x的最小最大值,y的最小最大值,z的最小最大值。由于处理的图像为二维图像,因此z的取值范围为[0,0]。然后根据图像类型unsigned char定义实例化一个图像迭代器it,定义it时有两个参数:一个是要访问的图像,另外一个是访问的图像区域。设置完毕后,迭代器开始工作。注意,上面代码中有两个while循环。
首先看第一个while循环,这里判断迭代器是否结束。进入循环后,对于每个迭代器it,又存在第二个循环。这个循环判断的是当前像素的组分是否迭代完毕。由于vtk中所有类型的图像格式都是vtkImageData,因此每个像素可能是标量,也可能是向量。因此,每当访问到一个像素时,需要迭代当前像素的组分。组分迭代时,inSI = it.BeginSpan()获取第一个组分,inSIEnd = it.EndSpan()表示组分迭代完毕,通过++inSI不断迭代组分,并对像素的组分值进行处理,当inSI与inSIEnd相等时组分迭代完毕。然后继续迭代像素it,直至迭代完毕所有像素。上面代码中将指定区域的像素值取反,得到如图5.13所示结果。

图5.13 利用VTK迭代器修改图像像素值






















 3457
3457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








