小程序的全局配置app.json
- 微信小程序的全局配置保存在app.json文件中。开发者通过使用app.json来配置页面文件(pages)的路径、窗口(window)表现、设定网络超时时间值(networkTimeout)以及配置多个切换页(tarBar)等
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/demo/demo"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tarBar": {
"list": [{
"pagePath":"pages/index/index",
"text": "首页"
},{
"pagePath": "pages/logs/logs",
"text": "日志"
},{
"pagePath": "pages/demo/demo",
"text": "demo"
}]
},
"networkTimeout": {
"request": 20000,
"connectSocket": 20000,
"uploadFile": 20000,
"downloadFile": 20000
},
"debug":true
}
全局配置参数如下:

- 1pages
- 接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息。
pages配置项要注意三点:
1)数组的第一项用于设定小程序的初始页面。
2)小程序中新增/减少页面,都需要对pages数组进行修改。
3)文件名不需要写文件后缀。小程序框架会自动去寻找路径.json、.js、.wxml、.wxss这四类文件进行整合。
- 2 window配置项
- 用于设置小程序的状态栏、导航条、标题、窗口等对象的颜色、背景色、内容属性,非必填配置项。没有配置时将使用默认值。window可配置的对象见下表。
{
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#eb4f38", //导航栏背景色
"navigationBarTitleText": "百思不得姐", //导航栏文字
"navigationBarTextStyle":"white" //导航栏文字颜色
}
}

-3.tarBar配置项
- 小程序可以是多标签页切换的应用,需要通过tarBar配置项来指定标签页的表现,及标签页切换时所显示的对应页面。
{
"tabBar":{
"color":"#a9b7b7",
"selectedColor": "#eb4f38",
"borderStyle": "white",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/word/word",
"text": "段子",
"iconPath": "image/wordN.png",
"selectedIconPath": "image/wordS.png"
},
{
"pagePath": "pages/image/image",
"text": "图片",
"iconPath": "image/imageN.png",
"selectedIconPath": "image/imageS.png"
}
]
}
}

-
tarBar配置项接受多个对象的设定,其中的对象list是一个数组,用于配置标签页。最少配置2个、最多配置5个,标签页按数组的顺序排序。当设置 position 为 top 时,将不会显示 icon。
-
其中list接受数组值,数组中的每一项也都是一个对象,其属性值如下:

-
4.networkTimeout配置项
-
networkTimeout配置项用于设置各种网络请求对象的超时时间,非必须配置项。可设置的网络请求超时的相关对象有request、connectSocket、uploadFile、downloadFile。超时的单位均为毫秒。这些超市若不设置,则默认使用操作系统内核或遵循服务器WebServer的设定值。
"networkTimeout": {
"request": 20000,
"connectSocket": 20000,
"uploadFile": 20000,
"downloadFile": 20000
},

- 5.debug配置项
- debug配置项用于开启开发者工具的调试模式,他接受一个boolean值(默认是false)。开启后,页面(page)的注册、页面路由、数据更新、事件触发等调试信息将以info的形式,输出在“调试”功能的console面板上。
- 注意:正式发布时应当关闭此配置项开关。
微信小程序 UI 组件库 iview weapp
- 官网:https://weapp.iviewui.com/docs/guide/start
- 引用
- 1:在github上下载https://github.com/TalkingData/iview-weapp
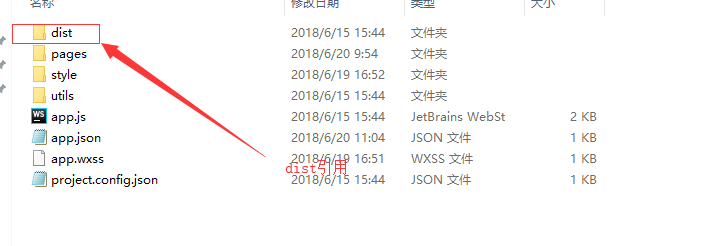
- 2:把dist文件夹放在项目的目录下

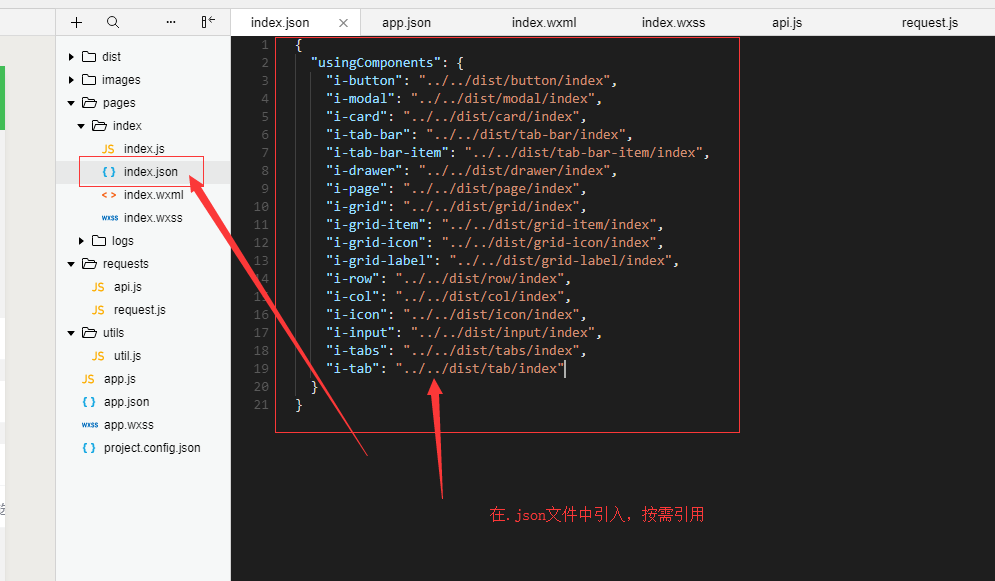
- 3:在页面的 json 中配置(路径根据自己项目位置配置)
"usingComponents": {
"i-button": "../../dist/button/index"
}

- 4:在页面中 wxml 中使用组件
<i-button type="primary" bind:click="handleClick">这是一个按钮</i-button>
小程序wx:for, wx:for-items, wx:for-items区别
- wx:for="{{list}}"用来循环数组,而list即为数组名wx:for-item="items" 即用来定义一个循环过程中每个元素的变量的
- 如果是一维数组,按照如下方式循环出来:
<view wx:for="{{list}}">
{{index}} {{item.name}}
</view>
- 如果是二维甚至多维数组,按照如下方式循环
<view wx:for="{{parentList}}">
{{item.id}}
<view wx:for="{{item.childList}}" wx:for-item="items">
{{items.name}}{{item.account}}
</view>
</view>
for (var i = 0 ; i < list.length; i++) {
var xxx = list[i];
}
- 等同于
<view wx:for="{{list}}" wx:for-item="xxx"></view>
- 谨记:wx:for是循环数组,wx:for-item即给列表赋别名
- wx:for, wx:for-items它俩是一样的没有区别






















 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








