介绍
Jsbeautifier是一款JS代码美化工具,常用地址如下
- 官网 http://jsbeautifier.org/
- GitHub地址 https://github.com/beautify-web/js-beautify
- C# Jsbeautifier https://github.com/denis-ivanov/Jsbeautifier
使用场景
1、为了防止别人窥探Js,我们通过会对代码进行压缩,这种压缩在一定程序上可以阻止一部分人对代码的查看。通过使用此工具,可以还原压缩前的内容,这是我使用过后发现的最强大的功能。
2、类似于其他IDE一样,可以完成Html&JS&CSS的格式统一。
使用教程
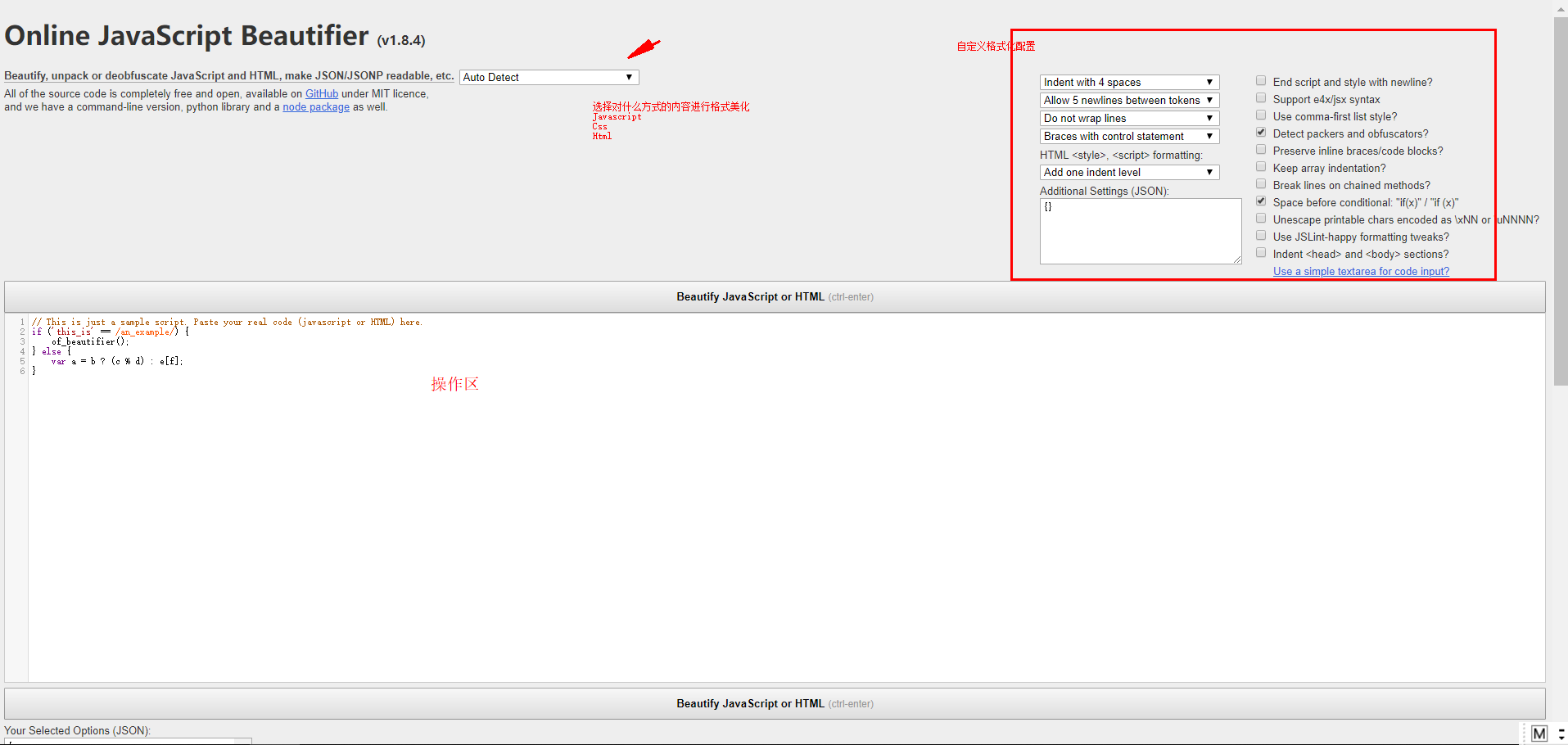
打开网址http://jsbeautifier.org/,界面如下

image.png
1、选择需要美化的类型,如果不选择,会自动判断。推荐选择
2、设置美化配置,一般不变,使用默认配置
3、将内容放入操作区中,点击按钮,在当前操作区内即可以得到美化后的内容

按钮.png
其他库使用

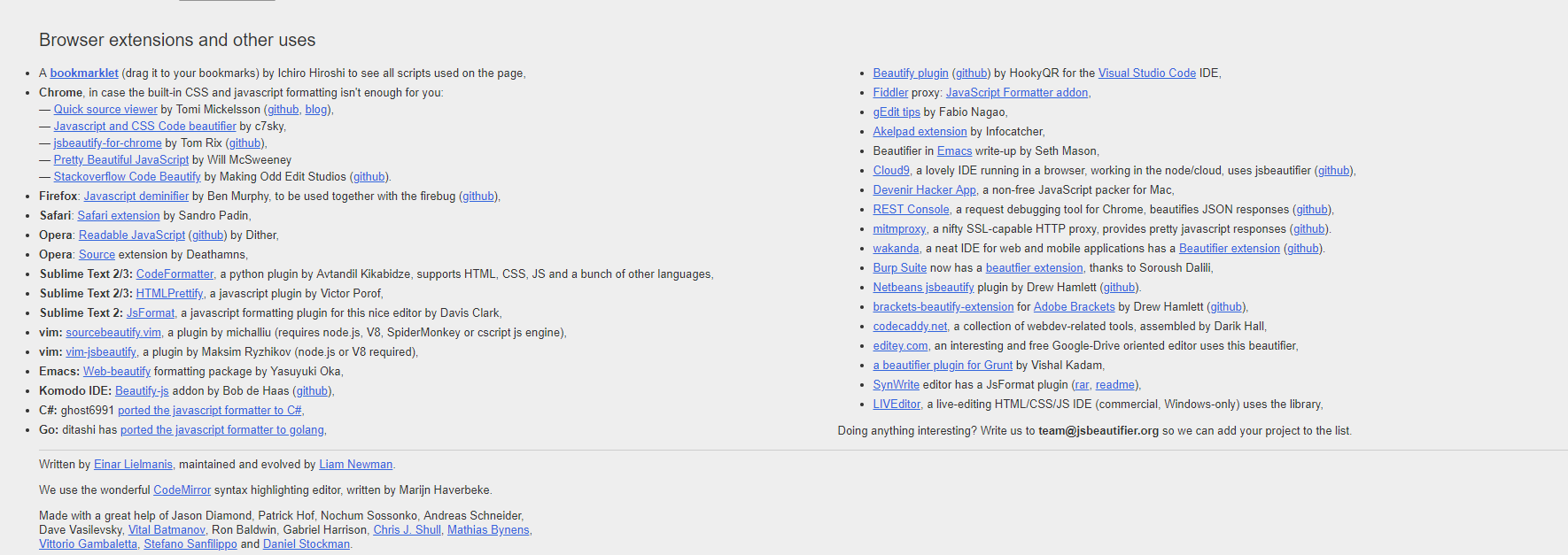
image.png
在官网底部存在很多Jsbeautifier扩展插件和库。
其中Chrome插件挺好用的,大家可通过翻墙下载,地址如下
Quick source viewer by Tomi Mickelsson (github, blog),
因为本人是做.Net 开发,所以还下载了如下库研究
C#: ghost6991 ported the javascript formatter to C#,
有需要的网友可对内容自行下载学习





















 8673
8673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








