这篇博客我们开始实现网页授权登录,说的简单些就是可以在微信浏览器内打开我们的页面,同时我们可以获取到当前登录者的信息。
框架搭建
我们得先把框架搭建好。
……搭建框架中……
balabala(其实我是花了一些时间整的),项目框架好了。地址是 https://gitee.com/valuetodays/weixin-oauth-code-optimization-demo/tree/tag-basic-framework, 注意是个tag哦。
项目比较简单,使用SpringMVC、Spring、Maven等工具,没牵涉到数据库,做的网页也没有样式,使用用jetty插件来启动服务,启动命令是mvn clean package jetty:run -DskipTests。
启动过程可以参考我的这篇博客【https://my.oschina.net/valuetodays/blog/1616934】, 里面最后有GIF动态图演示操作过程。
项目中要重点关注的几个文件如下:
- src/filters/filter-dev-env.properties
这个文件要说明一下,里面全是配置信息,需要 按需修改:
- APP_NAME 项目名称(可不用关注,此处的配置是和项目名称一样)
- LOG_HOME 日志目录(日志文件的目录位置,windows系统可不修改,linux/mac可将前面的'c:'删除)
- _appId 微信appId,需要改成自己的
- _secret 微信secret,需要改成自己的
- project_base_url 公网环境项目的地址(这个是项目成功运行后的公网地址,微信会向该地址发送请求,而微信公众号的绑定只支持域名,我用的是花生壳,方便本地调试^_^)
-
com.billy.weixinoauthcodeoptimization.controller.wx.WxmpBindController
用来微信向服务器发送请求的。当有关注事件及关注者发送消息到公众号时会往该类的doPost()方法发送消息,不过本博客不关注这一块,所以我永远给它返回success。需要注意的是,我们以后是不会关注这个类的。当你给公众号发送文本消息或表情或其它消息时,该类会打印出一些有用信息。 -
com.billy.weixinoauthcodeoptimization.util.wx
该包下的文件是微信官方提供的加解密工具类。同样,我们也不会关注这个类。 -
com.billy.weixinoauthcodeoptimization.task.AccessTokenTask 该类是负责定时刷新AccessToken的,我们也不用过多关注这个类
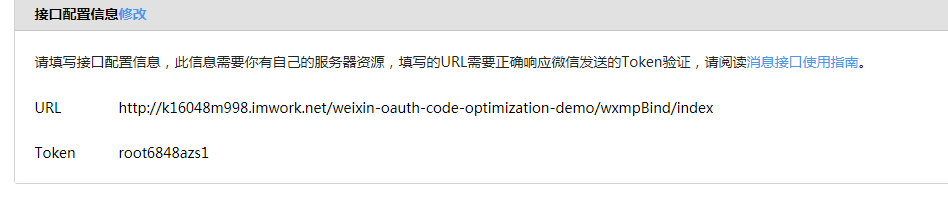
项目启动后我们访问http://localhost:23080/weixin-oauth-code-optimization-demo/wxmpBind/index, 要是显示"error config"的话就说明服务启动正常(显示error却说明服务启动正常,好别扭;其实这个方法是让微信访问的,我们并不会访问它),这时候在微信公众号后台的路径中要配置如下两条配置:
- Url 本项目中要配置成“域名/weixin-oauth-code-optimization-demo/wxmpBind/index”
- Token 本项目中配置为root6848azs1,该配置在在src/resources/server.properties文件中有,可以任意填写
附上一张截图:

悄悄说一句,我使用的是微信测试环境,配置比较少,也只能明文传输报文,正式公众号可以使用密文传输,测试环境比较方便,地址是https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index 。
最后在着重说明一下,项目中只需修改src/filters/filter-dev-env.properties文件即可正常启动。这些框架的组成部分都不再需要关注了。
定义需求
无论要做什么,我们心里得有个目标,即定义需求。 假如我们要做一个公众号,里面暂时只有一个商品浏览页面,就这一个页面。这个页面有一个需求,要把当前登录微信用户的openid显示在页面上。
下面就要开始写代码了。 先理下思路,我们有一个商品浏览页面,在后台也就会对应一个GoodsController,里面会有个list()方法,该方法会跳转到一个jsp页面(如goods/list.jsp)。我们要做的就是 看官方的文档,来个图先

此时我们会发现一个问题,用户在访问/goods/list时,并不是直接跳转到goods/list的,而是先访问另一个方法,这个方法来向微信发送用户授权的请求并且告知用户同意后就跳到goods/list。(这个是我个人的理解,不足之处请见谅并请提出意见)
由此,我们添加一个GotoController,里面暂时只有一个to()方法,接收两个参数action和method,分别代表要访问的路径的类路径和方法路径(action对应/goods,method对应/list),也即,想要访问/goods/list时,用户要访问的路径是/goto/to/goods/list,注意这里的路径使用了SpringMVC的@PathVariable来标识/goto/to/action/method。
这时候微信会重定向到goods/list来,并带上了code参数,我们再使用code获取到access_token,此时还会给我们用户在该公众号下的唯一标识openid,(文档上说,当scope为snsapi_userinfo时拉取用户信息,但我测试时发现scope为snsapi_base也能调用第4步的接口)。
代码编写及测试、运行
思路到此可以了,下面就是编码时间了。
…… ……
代码编写完成,在这个tag中 https://gitee.com/valuetodays/weixin-oauth-code-optimization-demo/tree/tag-1.0-getInfo-simply 。
其实测试号是可以添加菜单的,但是为了简单起见,我们不使用菜单来访问我们的页面,而是直接点击网页链接。我们把如下 http://k16048m998.imwork.net/weixin-oauth-code-optimization-demo/goto/to/goods/list 发送给公众号(请换成自己的域名地址),然后在微信中点击这个链接,即可看到页面。
我们在第一篇博客中说过,第一个版本会完成功能却会遗留一个问题,这个问题就是当用户看到goods/list.jsp页面后,点击右上角的刷新,会导致不能再获取到openid了。这个问题在于当访问/goto/to/goods/list时会访问到两个访问一个是/goto/to,另一个是/goods/list,而当刷新页面时,只会请求到/goods/list(此时还带有code参数),但是微信那边会提示一个错误code been used,所以导致获取不了openid,要解决这个问题,只能让刷新页面时还跳到/goto/to方法,但是很不现实。但我们可以用另外一种办法解决它,下篇我们再说。






















 1466
1466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








