1、为什么用nodejs
因为它是javascript运行环境,不同系统直接运行各种编程语言
是我即将使用vue的推荐开发环境。
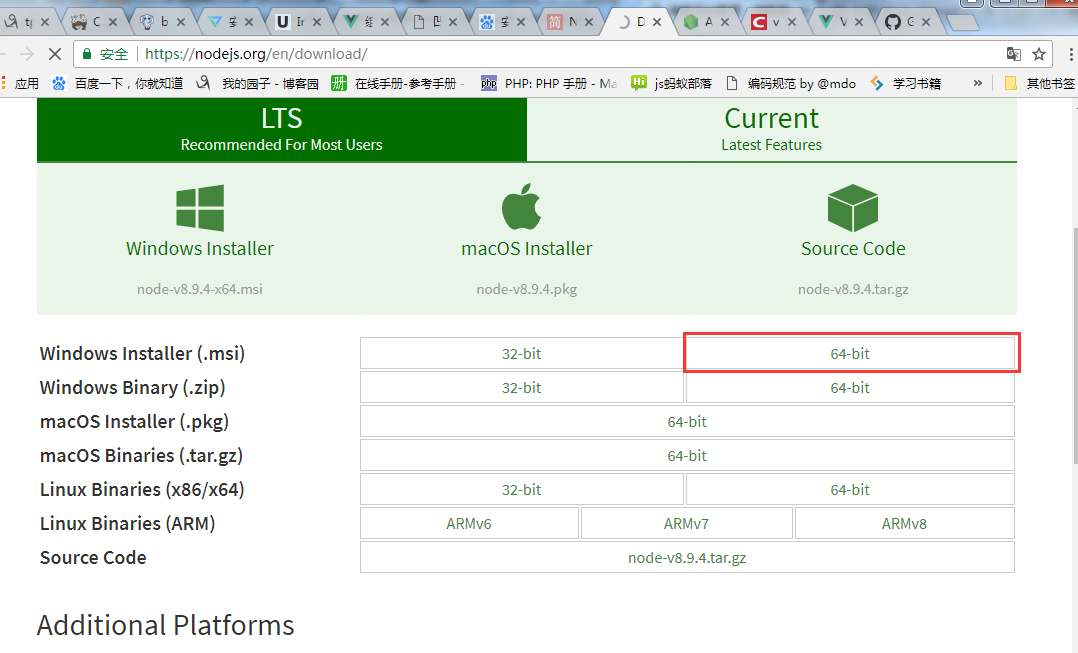
选择对应版本,https://nodejs.org/en/download/
下一步下一步就好
2、为什么安装npm
它是Nodejs下的包管理器。安装好nodejs就可以使用npm
检查是否成功
安装好之后,对npm安装的全局模块所在路径以及缓存所在路径,进行环境配置。是因为以后在执行类似:npm install express [-g](后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】
打开cmd输入如下命令
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
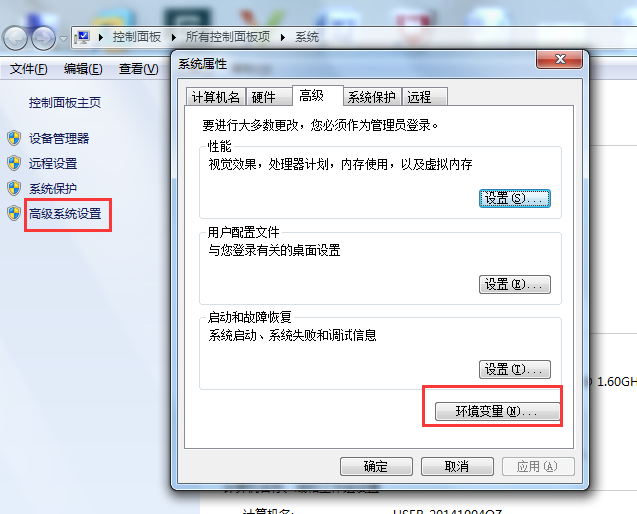
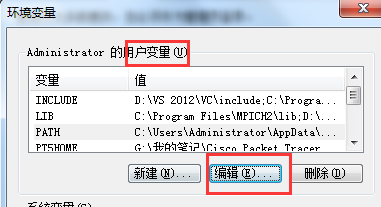
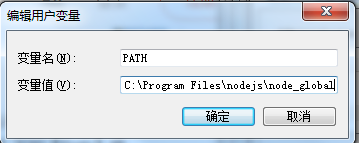
接下来点击 我的电脑,属性,高级系统设置

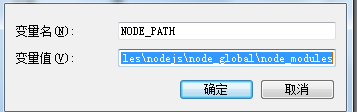
输入NODE_PATH
输入C:\Program Files\nodejs\node_global\node_modules


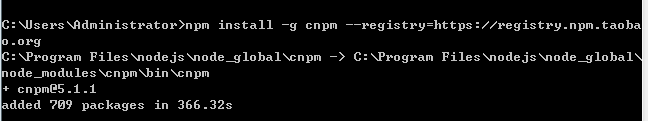
3、基于nodejs,利用淘宝npm镜像安装相关依赖。由于国内使用npm会很慢,这里推荐使用淘宝nmp镜像
打开cmd
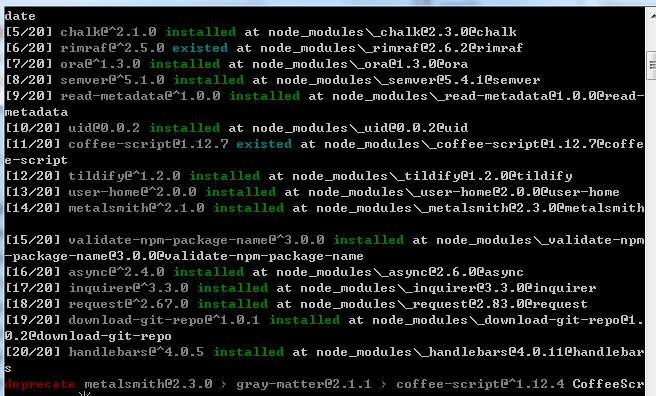
npm install -g cnpm --registry=https://registry.npm.taobao.org
完成之后,我们就可以使用cnpm代替npm来安装依赖包了。
4、为什么安装vue-cli脚手架
为了生成vue工程模板
安装全局vue-cli脚手架,用于帮助搭建所需要的模板框架


安装完成之后
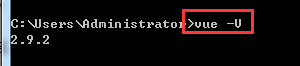
输入vue
出现了vue信息说明表示成功
用vue-cli构建项目
查看vue版本2.9.1






















 2263
2263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








