最近要搞一个项目,开发的IDE是QT,完全没基础啊,各种自己学啊,各种摸索啊,于是写点儿基本入门的教程,看着也方便。
一、打开QT Creator:
双击桌面上的快捷方式 ,也可以通过开始->所有程序里面打开
,也可以通过开始->所有程序里面打开

二、开始:
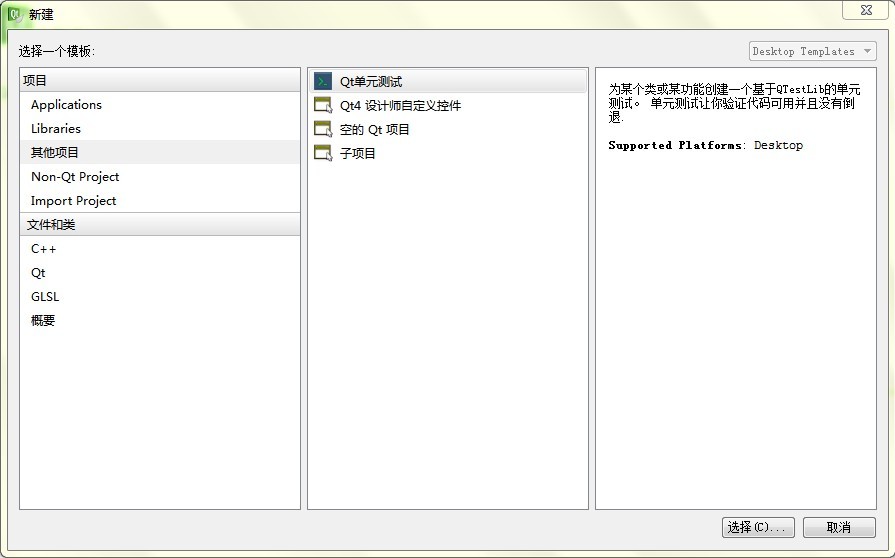
文件->新建项目或工程

可以分为两种方式进行设计,一种是从源文件直接编译,一种是使用UI界面设计。
方法一:
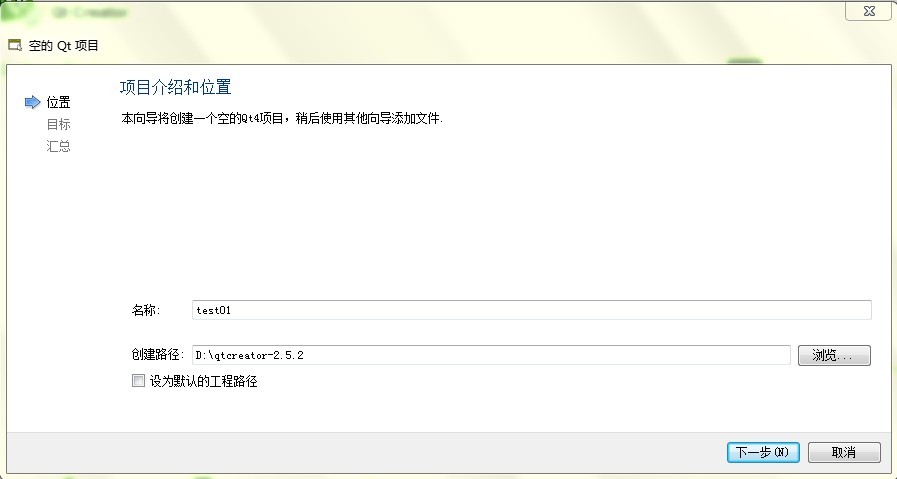
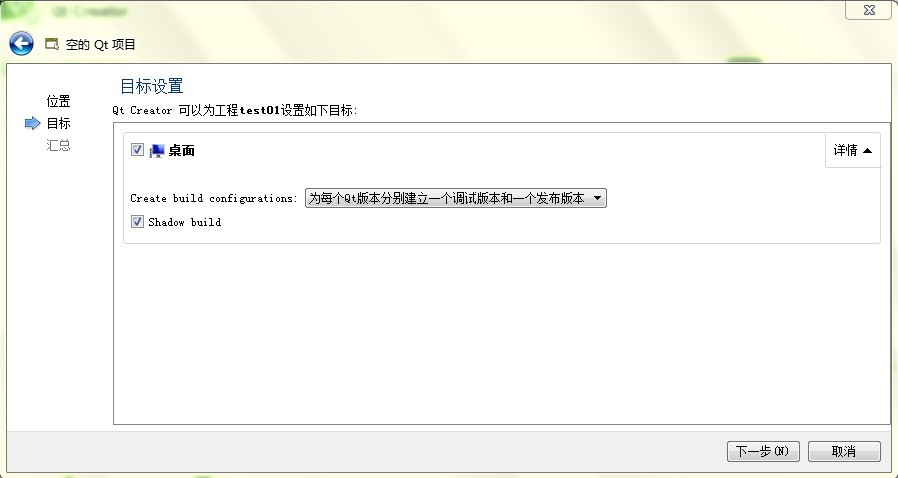
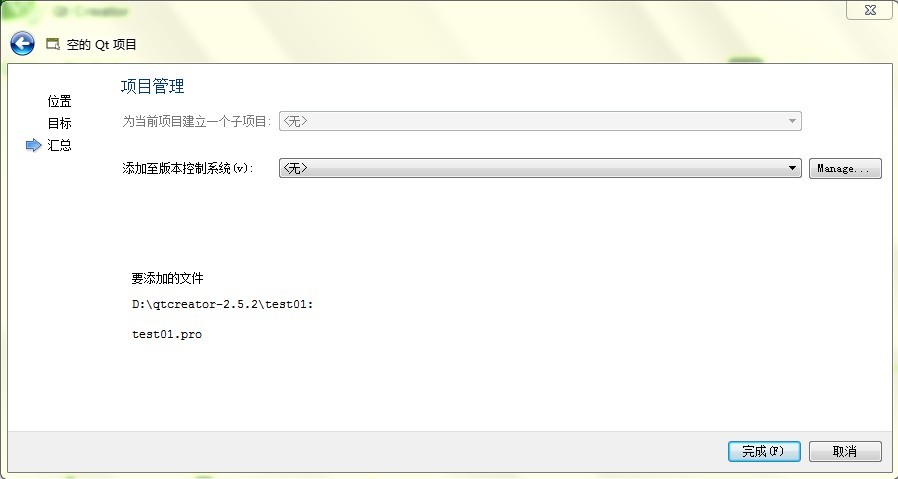
新建空项目:




一个工程就建好了:

在工程上右键添加文件:




构建项目然后运行,分别点击左下角的小锤子和绿色的三角:

运行结果如下:

方法二:
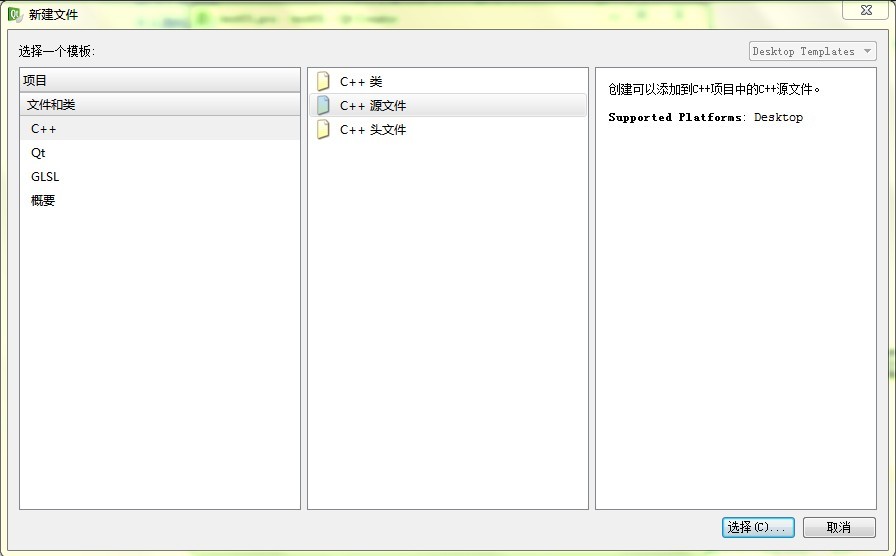
新建文件或工程:
选择Applications->QT GUI 应用

一直执行下一步:

项目建好后的这个文件结构:

双击mainwindow.ui跳转到UI编辑界面:

将左边Buttons下面的Push Button拖到右面的UI界面中:

右键->改变文本或者双击都可以,改成Quit
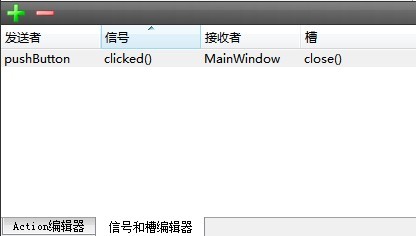
然后找到信号和槽编辑器,connect函数的原型是: QObject::connect(Sender , Signal, Receiver, Slot);编辑信号和槽的时候就按照这个原型进行。Sender是信号的发出者,Signal是信号,Receiver是信号接收者,Slot
是槽。

然后进行构建项目并且运行,结果如下:

以上就是基本入门的两种方法,日后做项目当中,或是学习过程中会继续写相关的东西,还望高人指教啊!






















 405
405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








