这篇文章主要介绍了微信小程序 action-sheet详解及实例代码的相关资料,需要的朋友可以参考下
微信小程序 action-sheet属性名类型默认值说明hiddenBooleantrue是否隐藏
bindchangeEventHandle点击背景或action-sheet-cancel按钮时触发change事件,不携带数据
action-sheet-item
底部菜单表的子选项。
action-sheet-cancel
底部菜单表的取消按钮,和action-sheet-item的区别是,点击它会触发action-sheet的change事件,并且外观上会同它上面的内容间隔开来。
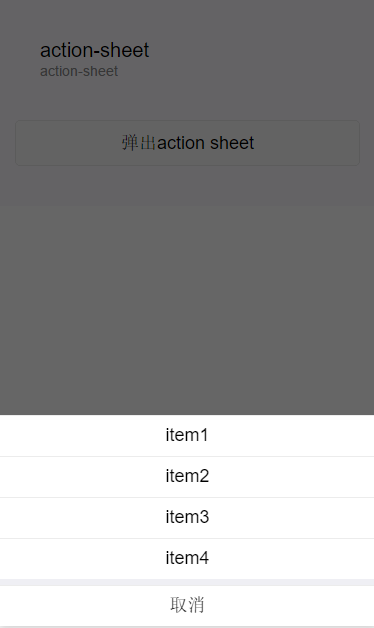
示例代码:弹出action sheet
{{item}}
取消
var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
action-sheet

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 action-sheet详解及实例代码相关文章请关注PHP中文网!
本文原创发布php中文网,转载请注明出处,感谢您的尊重!





















 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








