本篇博文主要介绍为什么需要语义缩放、什么是语义缩放、如何构建语义缩放。
为什么需要语义缩放
如果用过Windows 8系统的开发者都知道在Windows 8中页面内容更偏重于横向滚动,而不是纵向滚动。
随着页面内容的增多,用户定位某一个特定元素的难度就会随之增大。
那么如何帮助用户更加方便地定位到相应元素呢?——语义缩放。
什么是语义缩放
首先我们来看一下实现语义缩放的手势:
一般来说
语义缩放用于在页面内容间快速跳转,并且通过缩放手势触发。
通常来讲“缩小”视图是“放大”视图的概览。
另外语义缩放视图可以呈现出不同的样式效果,这些样式效果都是我们开发人员自己定制的。例如:
样式一:
样式二:
样式三:
如何构建语义缩放
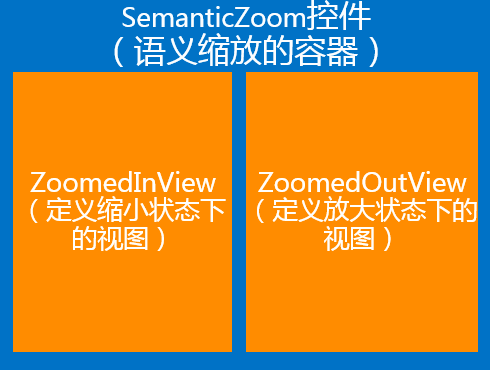
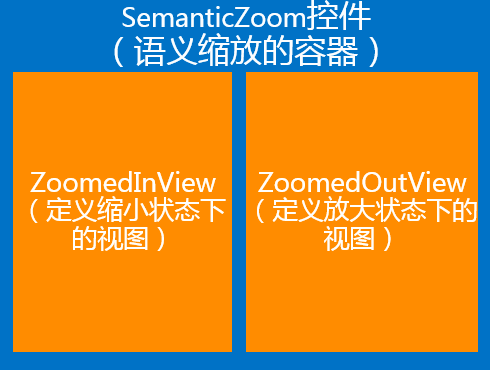
为了更方便开发语义缩放效果,微软为我们开发者提供了一个语义缩放控件(
SemanticZoom控件)。


最后可呈现效果:
转载于:https://blog.51cto.com/wzk89/1006460































 1867
1867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








