对那个考试页面想法好多。能力有限。要实现,这就是逼着自已要学习学习了,除了查找,学习别无他法。
前面写好的html页面;
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>hello JSworld</title>
</head>
<script type="text/javascript" src="first.js"></script>
<body>
<p>
21+33=<input type="text" id="number1" /> </p>
<p>
42x38=<input type="text" id="number2" /></p>
<p>
<button type="button" οnclick="clickbutton()">提交</button>
</p>
<p id="score"></p>
</body>
</html>
js页面;
function clickbutton() {
var input1 = document.getElementById("number1").value;
var input2 = document.getElementById("number2").value;
var score1 = 0;
var score2 = 0;//分数
var sum;
if (input1 == 54) {
score1 = 10;
}
if (input2 == 1596) {
score2 = 10;
}
sum = score1 + score2;
document.getElementById("score").innerHTML="你的分数:"+sum;
}
现在从前面增加的简单的想法开始吧。
一打开就能看到题目的话可以查找答案再回来输入提交。还有提交完了不能提交了。想想是不是可以隐藏这些元素呢?上网查查,哦还真是有的,可以设置属性隐藏。
就是style="display:none;",好,马上试试!在第一条算式那里加试试。
<p style="display:none;">
21+33=<input type="text" id="number1" /> </p>
<p>

果然可以。那就可以这样实现了。知道可以这样实现了,那么又有其他问题了,就是开始时看不到题那要增加一个按键点了就显示题目的,比如点开始答题就显示题目。在前面查了html期间知道了div标签,还有想到上面两题放到一个div中那就方便了,不用每个<p>加一个隐藏。这样:
<div id="main" style="display:none;">
<p>
21+33=<input type="text" id="number1" /> </p>
<p>
42x38=<input type="text" id="number2" /></p>
</div>
<p>
<button type="button" >答题</button>
<button type="button" οnclick="clickbutton()">提交</button>
</p>

Oh,My god!不说丑,是不知这是什么的感觉,这一打开连个标题也没有,就两个按键,那就加上去吧。
<h2>考试网页</h2>
<p>点答题开始答题,一题十分,提交显示分数.</p>

好了这样好点了,有了说明,打开已经看不到题目,那么接下要处理答题按键下的事,就是点答题显示出题目来。
想到div里面要加个ID,到时点开始按钮用JS处理显示要用到的。接下来又是查找js属性设置了。查到了。开写答题函数。
function answer(){
document.getElementById("main").style.display = "";
}
那可以知道答题那边按钮的代码和提交的类似的了。
<button type="button" οnclick="answer()">答题</button>
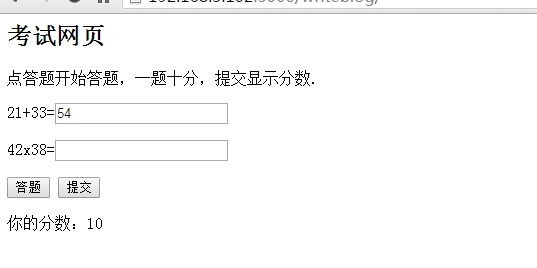
接下来就是点答题验证了,然后提交看看,对我来说是激动时刻。

成功了,有点小成就感,开心。过了一会,又想到了前面也想到的,提交按钮还在这里啊,那我可以改了再点提交吗?试了,当然可以了。
 这是再输入1596再点提交。
这是再输入1596再点提交。
那么就想了,提交后像上面那样隐藏掉那个提交按钮那不是不能提交了吗!就是提交函数里加一句,这样 button里面也要加个id。
<button type="button" οnclick="clickbutton()" id="bt2">提交</button>
在这个函数clickbutton()后面加一句,document.getElementById("bt2").style.display="none";下面是验证了。

没错,这样做是可以的!这样提交就不能答题了。
不过总感觉好像还有其他方法,好像在那里有看过按钮还是显示不过是灰色的不能点的。待续。。。






















 254
254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








