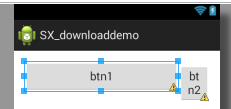
一直以为weight是用来设置控件所占据父容器的比例的,其实不然,正确使用weight,就必须把比例调整对用的方向给搞清楚,然后把它们的大小设置成0dp,例如达到如图效果

<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="btn1"/>
<Button android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="btn2"/>
</LinearLayout>
图片中,按钮的宽度占父容器中宽度的二分之一,两个按钮的宽度比例是1:1,这是设置了weight都为1的效果,如果两个按钮的weight分别设置成1和2的话,就会获得如图所示的效果:

第二个按钮的宽度是第一个按钮宽度的两倍,
注意,这个过程中宽度一定要设置成0dp,不然的话,如果设置成wrap_content或者fiil_parent,产生的效果会不一样,例如

设置width成rap_contnt,但是weight设置成1:5或者更大的话,他们的宽度都会保持到刚好包裹内容的宽度,
如果width成rap_contnt,但是weight设置成1:5,会产生如下效果

weight越小的,所占宽度反而更大,类似于优先级,weigth越小,优先级越高






















 3058
3058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








