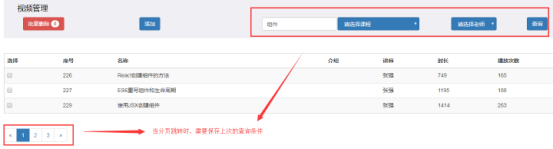
今天做分页查询时需要在跳转页面时保存上次查询的条件,如下:

实现的大致思路就是用cookie本地保存。
其中需要用到jQuery.Cookie插件。
使用方法很简单:
存数据:$.cookie(“key”,”value”);
取数据:$.cookie(“key”);
我的实现方法就是在每次点击“查询”按钮时,把查询的条件放入cookie。
在页面初始化时,会调用jQuery,这时把cookie存放的值从新放入表单中。
整体页面(使用了bootstrap和jq,如查看页面,需要导下这两个的依赖):


<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>视频管理</title> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/init.css" /> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/bootstrap.min.css" /> <script src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script> <script src="${pageContext.request.contextPath}/js/jquery.cookie.js"></script> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script> <style type="text/css"> .head { background-color: #EFEFF4; font-size: 16px; color: black; padding: 20px; font-size: 20px; overflow: hidden; margin-bottom: 10px; } .table { margin-top: 30px; border: 1px solid #CCCCCC; } .name_info { color: red; } </style> </head> <body> <form id="form" method="post"> <input type="hidden" name="_method" id="_method" value="DELETE" /> <input type="hidden" name="id" id="id" /> </form> <div class="container-fluid"> <div id="row" class="head"> <div class="col-sm-10 col-md-8 col-lg-8"> <p>视频管理</p> </div> <div id="row" class="col-sm-12 col-md-12"> <div class="col-xs-1"> <a href="#" id="batchDel" class="btn btn-danger btn">批量删除 <span class="badge" id="badge_0">0</span></a> </div> <div class="col-xs-1"> <c:if test="not empty msg"> <p class="text-danger">删除成功</p> </c:if> </div> <div class="col-xs-1"> <a href="speaker_add.html" class="btn btn-primary btn">添加</a> </div> <div id="row" class="col-xs-12 col-lg-8 col-md-offset-4 col-lg-offset-1"> <form id="condition" class="form-inline form_0" role="form" method="get"> <input name="currentPage" type="hidden" > <div class="form-group col-xs-4 col-lg-2"> <input name="c_name" type="text" class="form-control" id="name" placeholder="课程名称"> </div> <div class="form-group col-xs-3 col-lg-3"> <select name="c_id" class="form-control btn-primary"> <option selected = "selected" value="0">请选择课程</option> <c:forEach items="${courses }" var="course"> <option value="${course.id }">${course.courseTitle }</option> </c:forEach> </select> </div> <div class="form-group col-xs-3 col-lg-2"> <select name="s_id" class="form-control btn-primary"> <option selected = "selected" value="0">请选择老师</option> <c:forEach items="${speakers }" var="speaker"> <option value="${speaker.id }">${speaker.speakerName }</option> </c:forEach> </select> </div> <div class="form-group col-xs-1 col-md-1"> <button type="submit" class="btn btn-primary">查询</button> </div> </form> </div> </div> </div> <div class="row"> <div class="col-md-12 col-lg-12"> <table class="table table-striped"> <thead> <tr> <th>选择</th> <th>序号</th> <th>名称</th> <th>介绍</th> <th>讲师</th> <th>时长</th> <th>播放次数</th> <th>编辑</th> <th>删除</th> </tr> </thead> <tbody> <c:forEach items="${videos }" var="video"> <tr> <td> <input class="check_0" value="${video.id }" type="checkbox"> </td> <td class="show_id">${video.id }</td> <td class="show_name">${video.title }</td> <td>${video.detail }</td> <td>${video.speaker.speakerName }</td> <td>${video.time }</td> <td>${video.playNum }</td> <td><a class="edit_submit" href="${pageContext.request.contextPath}/video/${video.id}"><span class="glyphicon glyphicon-pencil"></span>编辑</a></td> <td><a href="#" class="delete" data-toggle="modal" data-target="#myModal"> <span class="glyphicon glyphicon-trash"></span>删除 </a></td> </tr> </c:forEach> </tbody> </table> <ul class="pagination"> <li><a href="#" id="previous">«</a></li> <c:forEach begin="${pager.pageStart }" end="${pager.pageEnd }" varStatus="status"> <li <c:if test="${pager.currentPage==status.index }">class="active"</c:if> > <a href="#" class="currentPageTag"><c:out value="${status.index }"></c:out></a> </li> </c:forEach> <li><a href="#" id="next">»</a></li> </ul> </div> </div> </div> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">温馨提示</h4> </div> <div id="info" class="modal-body">你确定要删除吗?</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" id="delete_submit" class="btn btn-primary">确定</button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal --> </div> </body> <script type="text/javascript"> $(document).ready( function() { //删除按钮 $(".delete").click( function() { var click_name = $(this).parent().siblings( ".show_name").html(); var click_id = $(this).parent() .siblings(".show_id").html(); $("#info").html( "你确定要删除视频:<a class='name_info'>" + click_name + "</a>吗?"); $("#id").val(click_id); }) $("#delete_submit").click(function() { $("#_method").val("DELETE"); $("#form").submit(); }) //编辑按钮 $(".edit_submit").click( function() { var click_id = $(this).parent() .siblings(".show_id").html(); $("#id").val(click_id); $("#form").attr("method", "get"); $("#_method").val("get"); $("#form").submit(); }) //获取选中的个数 $(".check_0").click(function() { $("#badge_0").html($("input[type=checkbox]:checked").length); //alert($("input[type = checkbox]: checked ").length); }) //批量删除 $("#batchDel").click(function() { var params = ""; $("input[type = checkbox]:checked").each(function(index,element){ //第一个id不需要加前缀 if(index == 0) { params += "?id=" + $(this).val(); } else { params += "&id=" + $(this).val(); } }); $(this).attr('href','${pageContext.request.contextPath}'+params); //window.location.href='${pageContext.request.contextPath}'+params; alert("生成的拼接参数:" + params); }) //分页 var currentPage=${pager.currentPage}; var pageTotal=${pager.pageTotal}; $("#previous").click(function(){ if(currentPage==1) return; $("input[name='currentPage']").val(currentPage-1); $("#condition").submit(); }) $("#next").click(function(){ if(currentPage==pageTotal) return; $("input[name='currentPage']").val(currentPage+1); $("#condition").submit(); }) $(".currentPageTag").click(function(){ $("input[name='currentPage']").val($(this).html()); $("#condition").submit(); }) //当点击提交时把查询的参数存到cookie $("#condition").click(function(){ $.cookie('c_name', $("input[name='c_name']").val()); $.cookie('c_id', $("select[name='c_id']").val()); $.cookie('s_id', $("select[name='s_id']").val()); }) //alert($("select[name='c_id']").val()+":"+$("select[name='s_id']").val()) //加载页面时将之前提交的参数赋值 var c_name=$.cookie('c_name'); var c_id=$.cookie('c_id'); var s_id=$.cookie('s_id'); if(c_name&&c_name!=0&&c_name!="null"){ $("input[name='c_name']").val($.cookie('c_name')); } if(c_id&&c_id!=0&&c_id!="null"){ $("select[name='c_id']").val($.cookie('c_id')); } if(s_id&&s_id!=0&&s_id!="null"){ $("select[name='s_id']").val($.cookie('s_id')); } }) </script> </html>
cookie相关js:
//当点击提交时把查询的参数存到cookie $("#condition").click(function(){ $.cookie('c_name', $("input[name='c_name']").val()); $.cookie('c_id', $("select[name='c_id']").val()); $.cookie('s_id', $("select[name='s_id']").val()); }) //alert($("select[name='c_id']").val()+":"+$("select[name='s_id']").val()) //加载页面时将之前保存在cookie的参数从新赋值给表单 var c_name=$.cookie('c_name'); var c_id=$.cookie('c_id'); var s_id=$.cookie('s_id'); if(c_name&&c_name!=0&&c_name!="null"){ $("input[name='c_name']").val($.cookie('c_name')); } if(c_id&&c_id!=0&&c_id!="null"){ $("select[name='c_id']").val($.cookie('c_id')); } if(s_id&&s_id!=0&&s_id!="null"){ $("select[name='s_id']").val($.cookie('s_id')); }
实现步骤很简单,但是其中却有一个坑:
在把cookie的值插入表单前,需要进行验证,看值是不是null或者空值。
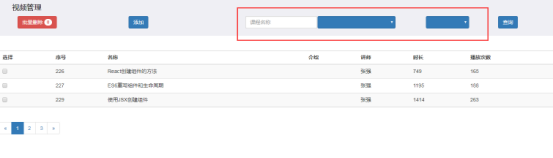
因为第一次打开页面时cookie是没有值,如果不验证就会出现下面这样:

正常情况下进行非空验证需要下面三步:
判断cookie是否存在对应值? 可以直接取值,如果没有值就会返回false
判断cookie是否存了空值? 对null进行比较
因为我使用了select标签,所以还需要判断是否是默认值,如果是默认值,则不需要处理。
总的语句:$.cookie('c_id')&&$.cookie('c_id')!=0 && $.cookie('c_id')!=null
但是当我使用却发现即使cookie存了null,.cookie(“c_id”)!=null也返回true.
最后搞了很久发现,当null值存入cookie时,是存入了一个”null”的字符串。不仅如此,对true、false,也是这样的处理,所以在进行比较时就需要加双引号:
$.cookie('c_id')!=”null”
这时我就思考了一下,可能不止cookie,对于其他一些key-value类型的容器,对null、false、true等这些特殊符号可能也是做字符串处理,大家以后一定要注意。





















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








