只需要给所在步骤加current-n 类名 就行

html
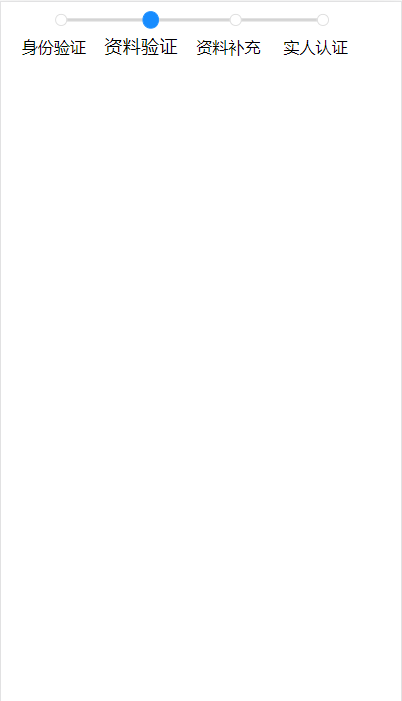
身份验证
资料验证
资料补充
实人认证
css样式
在这里插入代码片
```
.progress-x {
width: 100%;
display: flex;
align-items: center;
margin-left: 13%;
}
.progress-x > div.zb-div {
display: flex;
align-items: center;
flex: 25%;
}
.progress-x .zb-line {
text-align: center ;
width: calc(100% - 10px);
height: 1px;
border: 1px solid #ddd;
background: #ccc;
}
.progress-x > div > span.zb-number {
width: 8px;
height: 8px;
text-align: center;
border-radius: 50%;
border: 1px solid #ddd;
color: #ccc;
background: #fff;
}
.progress-x > div.current-n > span.zb-number {
width: 13px;
height: 13px;
border: 1px solid #178cff;
color: #fff;
background: #178cff;
}
.step{
width: 100%;
display: flex;
align-items: center;
text-align: center;
}
.step>span.current-n{
font-size: 16px;
}
.zb-title{
margin-top: 5px;
flex: 25%;
font-size: 14px;
}
标签:flex,center,自定义,align,zb,width,html,progress,css
来源: https://blog.csdn.net/luoman612/article/details/115898545




















 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








