简介:
此项目需要懂一点node、express
功能:
1.前端用户登录,查看服务端推送的消息,用户只能在一个地方登录,也就是单点登录
2.服务端首先登录,上传需要推送的信息文本,后台读取文本后,存入数据库,在取出来返回前端,链接socket服务,然后推送到前端
界面如下:
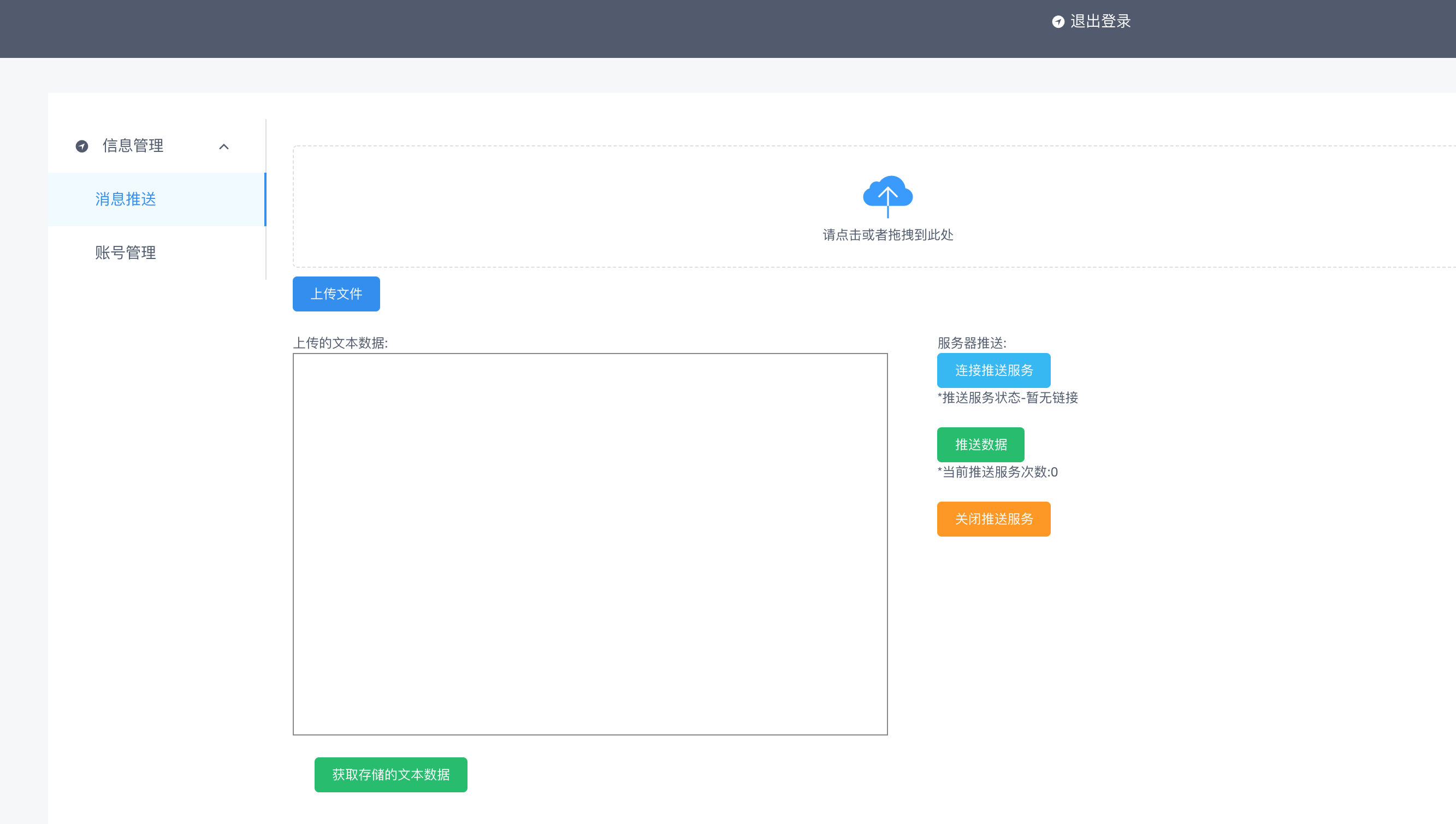
服务端界面:

用户管理界面:
1.修改、增加、删除等操作

前端界面:

技术栈:
前端:
"axios": "^0.18.0"---(用户提交向服务器提交数据)
"iview": "^3.2.1"---(前端ui组件)
"qs": "^6.6.0" ---(跨域模块)
"socket.io-client": "^2.2.0" ---(与node进行通讯的模块)
"vue": "^2.5.21"---(前端框架)
"vue-router": "^3.0.2"---(前端路由)
"vuex": "^3.0.1"---(前端数据交互模块)
服务端:
备注:服务端使用node+express 搭建的web服务器
"express": "~4.15.5",
"mysql": "^2.16.0",
"socket.io": "^2.2.0"
源代码已经上传github了下面是地址:
https://github.com/lw664256297/textsocket
金主们请博主喝杯茶吧,博主万分感谢!
微信二维码






















 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








