介绍html5新特性的一个属性:
contenteditable 作用域全局。所有的块标签都可以,例如:span、p、div、td等标签。
但是,不可以作用域<br/>类型的标签。
contenteditable属性的作用是,允许标签获取焦点是可以输入内容。
html5之前:
如果我们想创建一个表单,且表单的表格可以输入内容的情况。会选择一个js事件当点击td标签是动态生成一个input输入框显示在当前td标签区域上方,输入完成后将值赋给当前td中。然后input消失。
拥有html5之后,我们只要在td标签或所有区块标签加上contenteditable='true'的数据就可以实现输入操作了。是不是很方便。
一种场景:
我们可以利用html5的contenteditable属性配合table区实现动态表单生成的操作。只要将需要输入的td框赋值上contenteditable='true',标题框赋值contenteditable='false'或者不写就可以了。
或者提供一个空白的table,列和行可以自动添加的表单,这样用户想要什么样的表单,就自己去操作合适,我们保存模板就可以了。
可能遇到的问题:
后台如何保存数据,前台如何展示模板信息;用户需要有限制性输入内容如何处理,例如:性别内容只可以选择男和女或使用单选下拉框的情况如何处理;如果用户需要统计数据信息,如何处理数据库中的信息。这个是实现一个实用性,易用性动态表单都需要考虑。但这些也是都可以解决的。如果有需要做动态表单的小伙伴,就好好思考这些问题吧。希望本文章可以帮助到你。
这里只提供一个简单实例
实例源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> td{ line-height: 2em; min-width: 200px; border: 1px solid #d4d4d4; padding: 5px; padding-top: 7px; padding-bottom: 7px; vertical-align: top; } </style> </head> <body> <table cellspacing="0" style="border-collapse: collapse;"> <thead> <tr><th colspan="4">个人信息</th></tr> </thead> <tbody><tr> <td contenteditable="false" style="text-align: right;">姓名:</td><td contenteditable="true"></td> <td contenteditable="false" style="text-align: right;">性别:</td><td contenteditable="true"></td></tr> <tr> <td contenteditable="false" style="text-align: right;">出生日期:</td><td contenteditable="true"></td> <td contenteditable="false" style="text-align: right;">身份证号:</td><td contenteditable="true"></td></tr> </tbody> </table> </body> </html>
注意:
cellspacing="0"处理td之间的空隙;
style="border-collapse: collapse;"处理td边框重叠显示变粗。
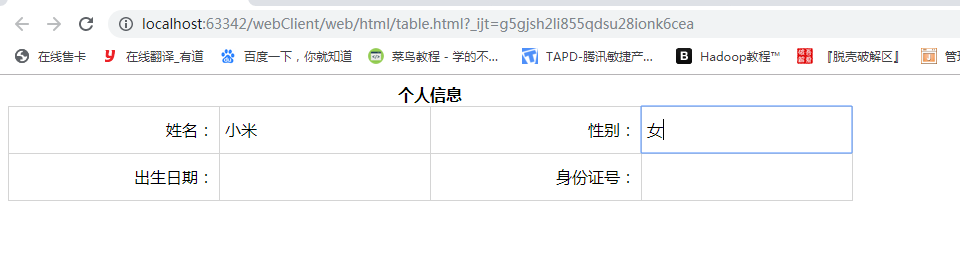
我们看下效果:





















 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








