//创建一个项目
#安装vue-cli
npm install -g vue-cli
#安装webpack
vue init webpack myproject
#安装依赖包
npm install
#开始调试
npm run dev
#编译可放到服务器的静态文件
npm run build
目录

{{message}} 文本
v-html 输出html
v-if
v-show 显示和隐藏
v-bind
v-model //双向绑定
GET POT
vue-resource
1、npm install vue-resource --save
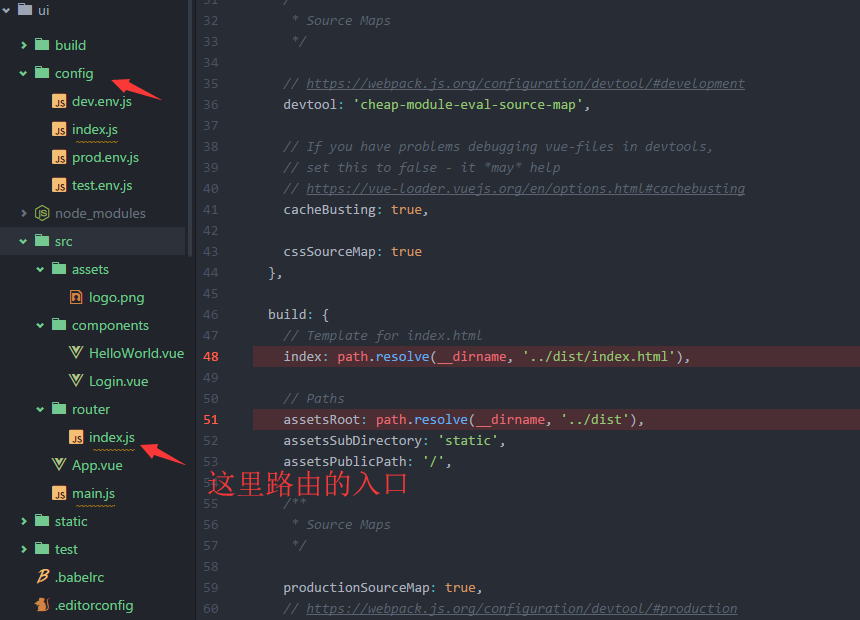
2、router/index.js
import VueResource from 'vue-resource'
Vue.use(VueResource)
参考资料:https://blog.csdn.net/u013778905/article/details/54235906
跨域问题
在服务器端
@header('Access-Control-Allow-Origin:http://localhost:8080');






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








