示例
把弹出菜单的触发器以及弹出菜单包裹在一个.dropdown中,或者其它声明了position:relative;的元素中。然后,添加菜单的HTML。

<div class="dropdown open">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenu1">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>PS:新知识点的话,则是 .open类。加上之后是打开状态。
按钮元素
你可以视情况在你的弹出菜单中使用<button>元素,而不是<a>元素。

<div class="dropdown open">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenu2">
<button class="dropdown-item" type="button">Action</button>
<button class="dropdown-item" type="button">Another action</button>
<button class="dropdown-item" type="button">Something else here</button>
</div>
</div>PS:这里要注意的是在菜单列表中,<button>标签替代了<a>。
如果说两者有什么差别的话。我想到了之前看文档上所说的,form表单。
form控件,无法管理到<a>标签。参考form 表单文档。
对齐
默认情况下,一个弹出菜单的菜单是自动放置在父元素下面,与父元素左侧对齐。给.dropdown-menu添加.dropdown-menu-right类能使菜单向右侧对齐。

<div class="dropdown open">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdownMenu2">
<button class="dropdown-item" type="button">Action</button>
<button class="dropdown-item" type="button">Another action</button>
<button class="dropdown-item" type="button">Something else here</button>
</div>
</div>PS:当使用 .dropdown-menu-right类。需要设置父类框的宽度。
菜单头部
在任何一个弹出菜单添加一个头部以标记活动的分区。

<div class="dropdown open">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>
</div>
</div>PS:添加 .dropdown-header类。则标签固定且不可编辑。
菜单分隔线
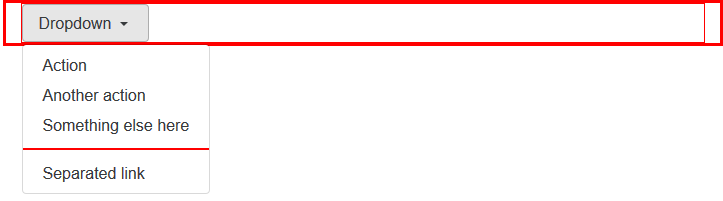
使用一个分隔线来对相关的菜单项分组。

<div class="dropdown open">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>PS:看到之前的文档里,使用过这个属性 .dropdown-divider类
禁用的菜单项
对弹出菜单中的某一项添加.disabled类,可以把它们样式化为不可用。

<div class="dropdown open">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Regular link</a>
<a class="dropdown-item disabled" href="#">Disabled link</a>
<a class="dropdown-item" href="#">Another link</a>
</div>
</div>用法
依靠数据属性或者JavaScript,通过切换菜单项的父元素上的.open类,弹出菜单插件可以切换内容(弹出菜单)的可见性。
在移动设备上,打开一个弹出菜单会添加一个.dropdown-backdrop作为轻触区域,如果在菜单外面轻触时弹,菜单会关闭。这是支持iOS设备的要求。这意味着在移动设备上,从一个打开的弹出菜单切换到另一个弹出菜单至少需要两次轻触。
注意:data-toggle="dropdown"属性是关闭弹出菜单的菜单在应用程序级别的依靠。所以最好一直使用它。
利用数据属性
给一个链接或者按钮添加一个data-toggle="dropdown"以切换一个弹出菜单。
不截图了。关键是指data-toggle="dropdown"存在的位置、和对应的关系。
<div class="dropdown">
<button id="dLabel" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div class="dropdown-menu" aria-labelledby="dLabel">
...
</div>
</div>为了保持URL与链接按钮交互,请使用data-target属性而不是href="#"。


<div class="dropdown">
<a id="dLabel1" data-target="#" href="http://example.com" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</a>
<div class="dropdown-menu" aria-labelledby="dLabel1">
<a class="dropdown-item" href="#">Regular link</a>
<a class="dropdown-item disabled" href="#">Disabled link</a>
<a class="dropdown-item" href="#">Another link</a>
</div>
</div>这样的样式有些难看。。。。(吐槽~_~!)
利用JavaScript
$('.dropdown-toggle').dropdown()选项
无?
方法
$().dropdown('toggle') 对给定的导航条或轻触导航触发弹出菜单的菜单
PS:这里我尝试了,但是效果是触发点击效果,但不弹出菜单。
事件
所有的弹出菜单事件都是在.dropdown-menu的父元素上触发的,这个父元素都有一个relatedTarget属性,它的值是触发的锚元素。
| 事件 | 描述 |
|---|---|
show.bs.dropdown | 当调用显示实例的方法时,会立即触发该事件。 |
shown.bs.dropdown | 当弹出菜单已经对用户可见时(需要等待CSS 过渡完成),会触发该事件。 |
hide.bs.dropdown | 当调用隐藏实例的方法时,会立即触发该事件。 |
hidden.bs.dropdown | 当弹出菜单已经对用户不可见时(需要等待CSS 过渡完成),会触发该事件。 |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








