欢迎来到设置商品列表显示数量,zencart后台设置,zencart教程
Zen Cart的产品列表页面中每行的列的缺省行数是三,但我让你改变这个数字。这一步一步的教程将告诉你如何设置你的zencart产品列表页面上的每行的列数。
本教程采用了Picaflor Azul的Zen Cart的模板
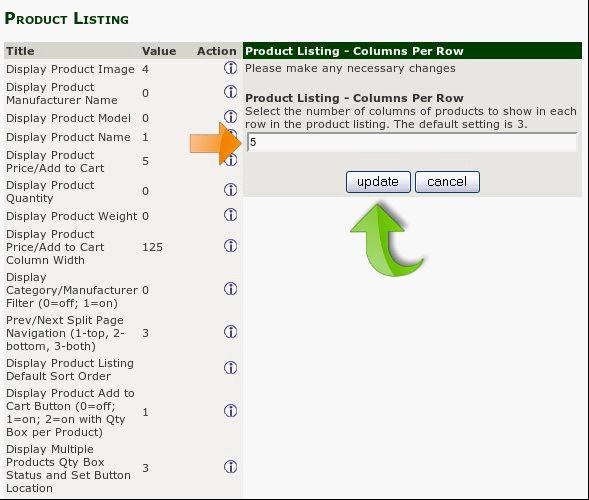
在您的Zen Cart后台 选择 “配置“ - >”商品列表”。Configuration –> Product Listing.
点击(“Product Listing – Columns Per Row”, )“商品列表 - “显示商品数量”,我输入10,然后单击“更新”按钮。
到你的店,并点击“刷新”按钮,看到的变化。
设置商品列表显示数量,zencart后台设置,zencart教程 http://zencart.me/archives/1047
























 1806
1806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








