在很多网站或游戏活动中我们都会看到有关抽奖的活动或界面;
下面我将给大家介绍下如何通过javascript来实现这样的一个抽奖功能,主要从下面三个步骤入手(文中着重介绍第三部分有关功能的实现):
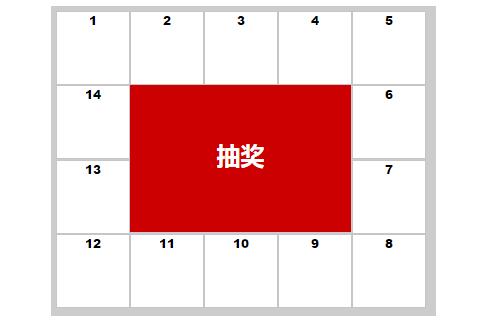
1.先设置一个简单的抽奖页面,主要元素包括中间的抽奖按钮和周围的奖品区;
2.这个主要是通过CSS和html布局来实现(相对绝对定位就可以实现);
3.抽奖功能的设计,有关jquery.JS实现相关功能。
其中在这里我先简单的介绍下我们这次设计暂时用方块设计(原理一样,相对圆形简单些)抽奖,后续再补上大转盘抽奖的设计,思路都是相似的。
1.2之后的效果如下图所示:

要想让其跑动起来我们应该要考虑下面几个问题:
1.从哪一个地方开始,哪一个模块开始变慢,在哪一个模块进行结束?
2.跑动起来后的速度与圈数是多少?
事故实现这个功能我们要先设定好这些参数:
位置参数:初始(当前)位置index、前一位置prevIndex、结束(变慢)位置EndIndex、中奖位置(号码)random_num
轮圈参数:转到圈位置cycle、结束后总圈数EndCycle
标识与速度参数:结束标识flag,加速参数quick,初始速度speed,时间Time对象,初始化数组对象长度arr。
相关参数设置如下:

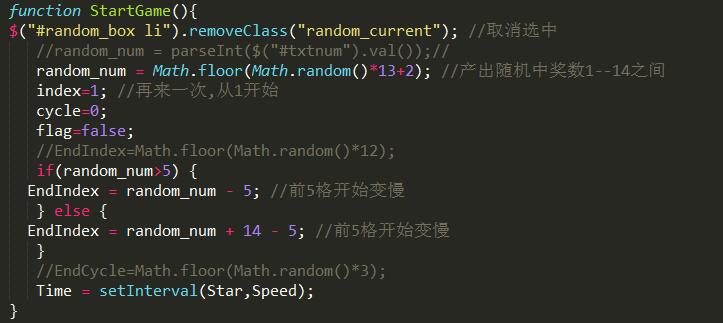
参数设计好我们先写一个主函数,在主函数里面调用跑马灯(自己定义的)函数来实现对应的功能:

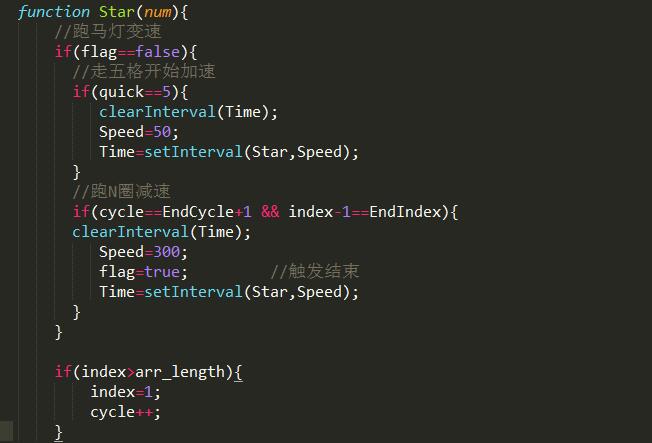
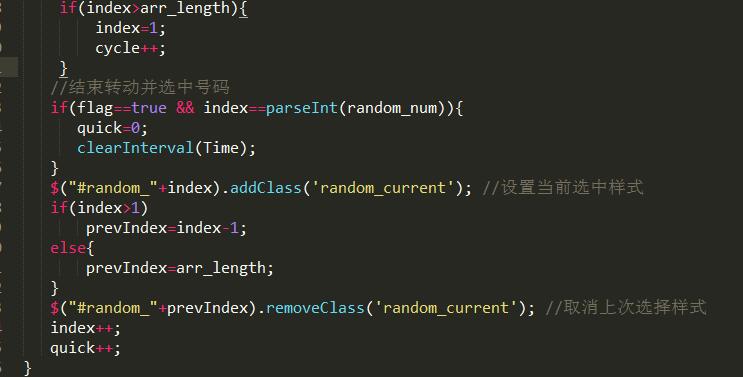
在里面通过setInterval()函数来调用自定义的star函数,主要是在star函数里面写从哪个地方开始加速,转完多少圈后开始减速,结束转动后并选中对应的号码从而实现跑马灯的功能。


这就是具体的实现代码效果,要是有些不懂或有疑问的欢迎留言,谢谢!!!




















 859
859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








