在V3中,做了不少改进,下面对将做简单扼要地介绍。
V3的特性:
1. 不再需要API Key
2. 指定sensor传感器参数,检测到用户当前位置
3. 针对移动设备(IPhone设备和Android系统)的开发
4. 支持本地化
5. 版本管理
Google Maps JavaScript API V3 - 参考
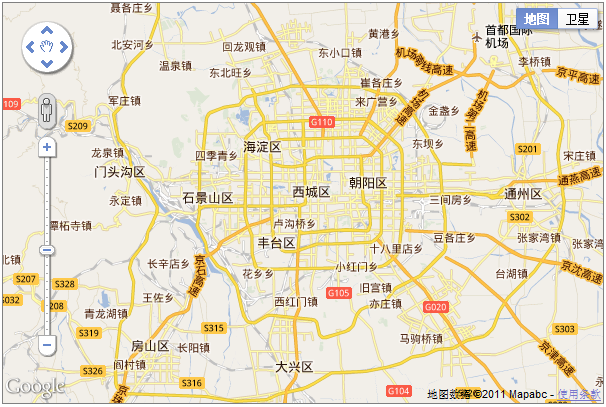
示例程序:
- <html>
- <head>
- <title>我的Google Maps入门程序</title>
- <META charset="utf-8">
- <script src="http://maps.google.com/maps/api/js?sensor=false" ></script>
- <script type=text/javascript>
- (function(){
- var map = null;
- var level = 10;
- var options;
- window.init=function(){
- /*
- options.mapTypeId的值有
- MapTypeId.ROADMAP:用于显示默认的道路地图视图
- MapTypeId.SATELLITE:用于显示 Google 地球卫星图像
- MapTypeId.HYBRID:用于同时显示普通视图和卫星视图
- MapTypeId.TERRAIN:用于根据地形信息显示实际地图
- */
- options = {
- zoom: level,
- center: new google.maps.LatLng(39.89911190624382, 116.35516015625),
- mapTypeId: google.maps.MapTypeId.ROADMAP,
- mapTypeControl: true
- };
- map = new google.maps.Map(document.getElementById("divMap"), options);
- };
- })();
- </script>
- </head>
- <body onload="init()">
- <div id="divMap" style="height: 400px; width:600px; border:solid 1px gray"></div>
- </body>
- </html>
P.S. V3让人感觉Google彻底开放了,而且API的设计也改善了,在移动方面还需要改进,期待!
转载于:https://blog.51cto.com/pengjh/620946























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








