就近原则
1、“行内”覆盖“嵌入”,“嵌入”覆盖“外部”
Style.xml
<Window.Resources>
<Grid.Resources>
….中间层
<Button.Resources> </Button.Resources> </Grid.Resources> </Window.Resources> 举例
下例中,Button显示Coral的颜色,如果去掉Coral,则显示Chartreuse,去掉行内和嵌入,才显示Aqua
Coral>Chartreuse>Aqua
<Grid>
<Grid.Resources>
<!--外部--> <Style TargetType="Button"> <Setter Property="Background" Value="Aqua"></Setter> </Style> </Grid.Resources> <!--行内--> <Button Background="Coral"> <Button.Resources> <!--嵌入--> <Style TargetType="Button"> <Setter Property="Background" Value="Chartreuse"></Setter> </Style> </Button.Resources> </Button> </Grid> 给外部资源命名,并在行内引用,则此时外部->行内
Coral>Aqua>Chartreuse
<Grid>
<Grid.Resources>
<!--外部以行内的形式存在--> <Style TargetType="Button" x:Key="ButtonStyle"> <Setter Property="Background" Value="Aqua"></Setter> </Style> </Grid.Resources> <!--行内--> <Button Background="Coral" Style="{StaticResource ButtonStyle}"> <Button.Resources> <!--嵌入--> <Style TargetType="Button"> <Setter Property="Background" Value="Chartreuse"></Setter> </Style> </Button.Resources> </Button> </Grid> 2、同级别遵循“就近”
引用原则
如果没有给Style命名,则默认所有该范围下的目标控件都使用该Style
如果一个控件有多个Style,则根据就近原则来判定用什么Style
如果Style有命名(x:Key),则需要在控件中引用Style(eg.Style="{StaticResource ButtonStyle}")才会使用该Style
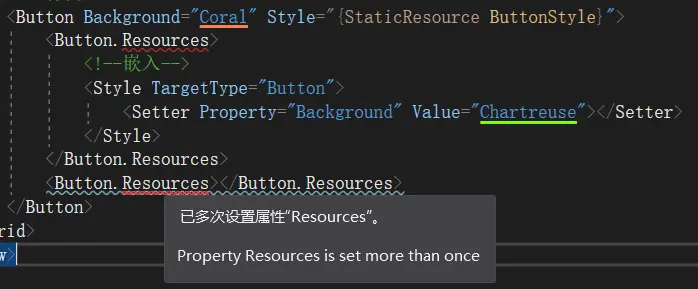
同一控件只能设置一次Resources

示例代码
https://github.com/zLulus/NotePractice/tree/dev3/WPF/WpfDemo/Style 的StyleDemo和StyleDemo2





















 329
329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








