HTML代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<
html
lang
=
"zh-CN"
>
<
head
>
<
meta
charset
=
"utf-8"
>
<
meta
http-equiv
=
"X-UA-Compatible"
content
=
"IE=edge"
>
<
meta
name
=
"viewport"
content
=
"width=device-width, initial-scale=1"
>
<
title
></
title
>
<
link
href
=
"//cdn.bootcss.com/bootstrap/3.0.3/css/bootstrap.min.css"
rel
=
"stylesheet"
>
<
link
href
=
"//cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css"
rel
=
"stylesheet"
/>
</
head
>
<
body
>
<
form
action
=
""
>
<
label
class
=
"checkbox"
>
<
input
type
=
"checkbox"
class
=
"original"
name
=
"checkbox"
value
=
"xuanzhong"
>
<
span
class
=
"new"
>checkbox</
span
>
</
label
>
<
label
class
=
"radio"
>
<
input
name
=
"radioOption"
type
=
"radio"
class
=
"original"
value
=
"radio1"
>
<
span
class
=
"new"
>
radio1
</
span
>
</
label
>
<
label
class
=
"radio"
>
<
input
name
=
"radioOption"
type
=
"radio"
class
=
"original"
value
=
"radio2"
>
<
span
class
=
"new"
>
radio2
</
span
>
</
label
>
<
button
type
=
"submit"
class
=
"btn btn-success"
>提交</
button
>
</
form
>
</
body
>
</
html
>
|
CSS代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
/*给原始的复选框和单选按钮设置样式*/
input[type=checkbox].original, input[type=radio].original {
opacity:
0
;
z-index
:
1
;
width
:
18px
;
height
:
18px
;
cursor
:
pointer
;
}
/*给新的复选框和单选按钮设置同样的大小*/
input[type=checkbox].original + .new, input[type=radio].original + .new {
display
: inline-
block
;
margin
:
0
;
line-height
:
20px
;
min-height
:
18px
;
min-width
:
18px
;
font-weight
:
normal
;
cursor
:
pointer
;
}
/*把原始的复选框和单选按钮彻底隐藏起来*/
label input[type=checkbox].original, label input[type=radio].original {
z-index
:
-100
!important
;
width
:
0
!important
;
height
:
0
!important
;
}
/*彻底去掉原始的复选框和单选按钮选中时的边框轮廓*/
input[type=checkbox].original:checked, input[type=radio].original:checked, input[type=checkbox].original:focus, input[type=radio].original:focus {
outline
:
none
!important
;
}
/*新的复选框和单选按钮公共样式*/
input[type=checkbox].original + .new::before, input[type=radio].original + .new::before {
cursor
:
pointer
;
font-family
: fontAwesome;
font-weight
:
normal
;
font-size
:
12px
;
color
:
#32a3ce
;
content
:
"\a0"
;
background-color
:
#FAFAFA
;
border
:
1px
solid
#c8c8c8
;
box-shadow:
0
1px
2px
rgba(
0
,
0
,
0
,
0.05
);
border-radius:
0
;
display
: inline-
block
;
text-align
:
center
;
height
:
16px
;
line-height
:
14px
;
min-width
:
16px
;
margin-right
:
1px
;
}
/*新的单选按钮单独样式*/
input[type=radio].original + .new::before {
border-radius:
100%
;
font-size
:
10px
;
text-shadow
:
0
0
1px
#32a3ce
;
line-height
:
16px
;
height
:
17px
;
min-width
:
17px
;
}
/*新的复选框和单选按钮hover时边框的样式*/
input[type=checkbox].original:hover + .new::before, input[type=radio].original:hover + .new::before, input[type=checkbox].original + .new:hover::before, input[type=radio].original + .new:hover::before {
border-color
:
#ff893c
;
}
/*新的复选框选中的样式*/
input[type=checkbox].original:checked + .new::before, input[type=radio].original:checked + .new::before {
display
: inline-
block
;
content
:
'\f00c'
;
background-color
:
#f9a021
;
border-color
:
#f9a021
;
color
:
#FFF
;
box-shadow:
0
1px
2px
rgba(
0
,
0
,
0
,
0.05
),
inset
0
-15px
10px
-12px
rgba(
0
,
0
,
0
,
0.05
),
inset
15px
10px
-12px
rgba(
255
,
255
,
255
,
0.1
);
}
/*新的单选按钮选中的样式*/
input[type=radio].original:checked + .new::before {
content
:
"\f111"
;
color
:
#32a3ce
;
background-color
:
#FAFAFA
;
}
|
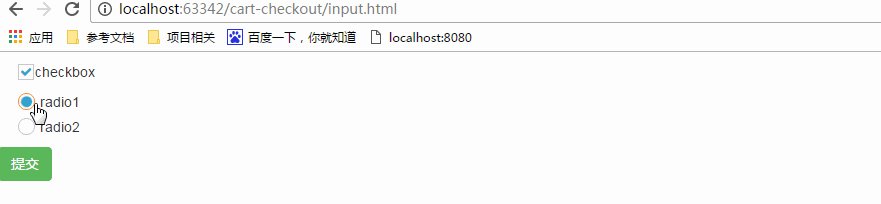
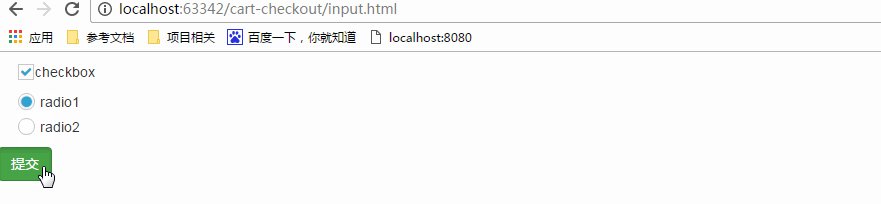
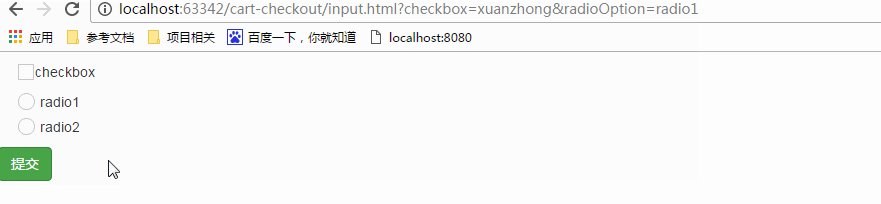
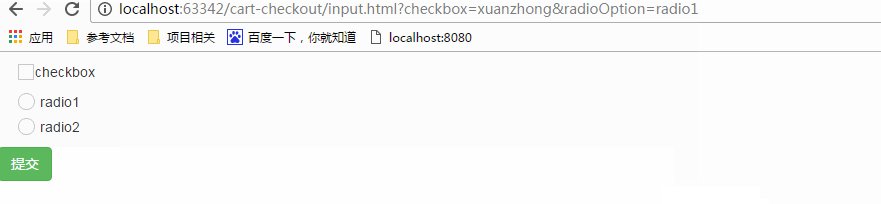
运行效果截图:
从效果图中可以看到,不仅传统的checkbox 和 radio样式改变了,而且最重要的是提交表单时,name和value属性一样可以正常获取
当然,这种用法依赖于bootstrap 和 fontawssome,如果没有这两个引用的话,是无法实现的
本文转自 frwupeng517 51CTO博客,原文链接:http://blog.51cto.com/dapengtalk/1944884





















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








