1,创建Lightning Component 代码如下
<aura:component implements="force:lightningQuickActionWithoutHeader,force:hasRecordId" access="global" >
<aura:handler name="init" action="{!c.doInit}" value="{!this}" />
<aura:attribute name="recordId" type="String" />
<div class="slds-align_absolute-center">跳转中。。。</div>
</aura:component>({
doInit : function(component, event, helper) {
var recordId = component.get("v.recordId");
helper.doRedirectNewWin(recordId);
setTimeout(function(){
$A.get("e.force:closeQuickAction").fire();
},1000);
}
})({
doRedirectNewWin : function(recordId){
var link = '/'+recordId;
//Simulate hyperlink click events to prevent browsers from blocking pop-up windows
var e = document.createElement("a");
e.href = link;
e.target='_blank';
e.innerHTML='';
document.getElementsByTagName("body")[0].appendChild(e);
e.click();
}
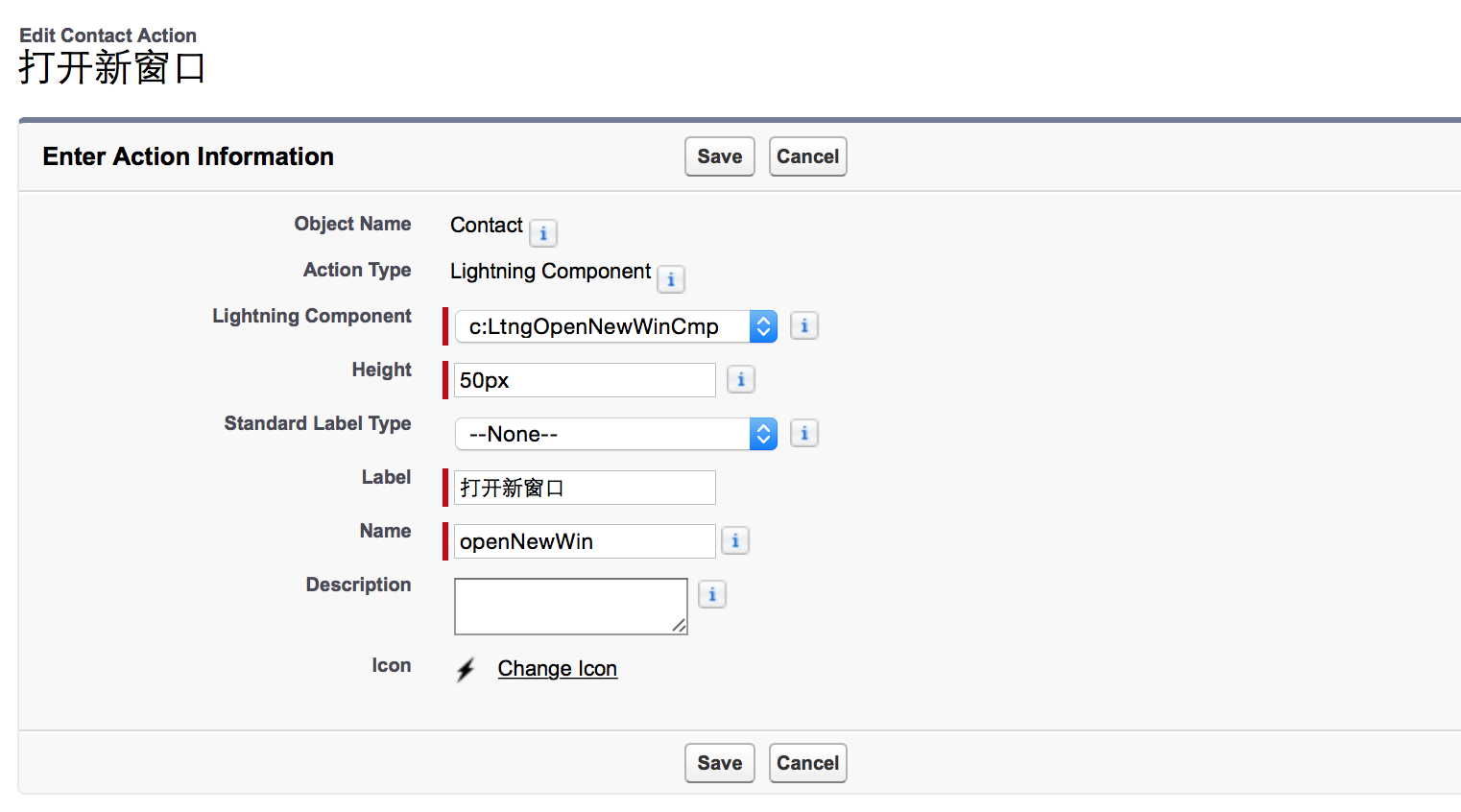
})2,创建 Custom Action ,如图:

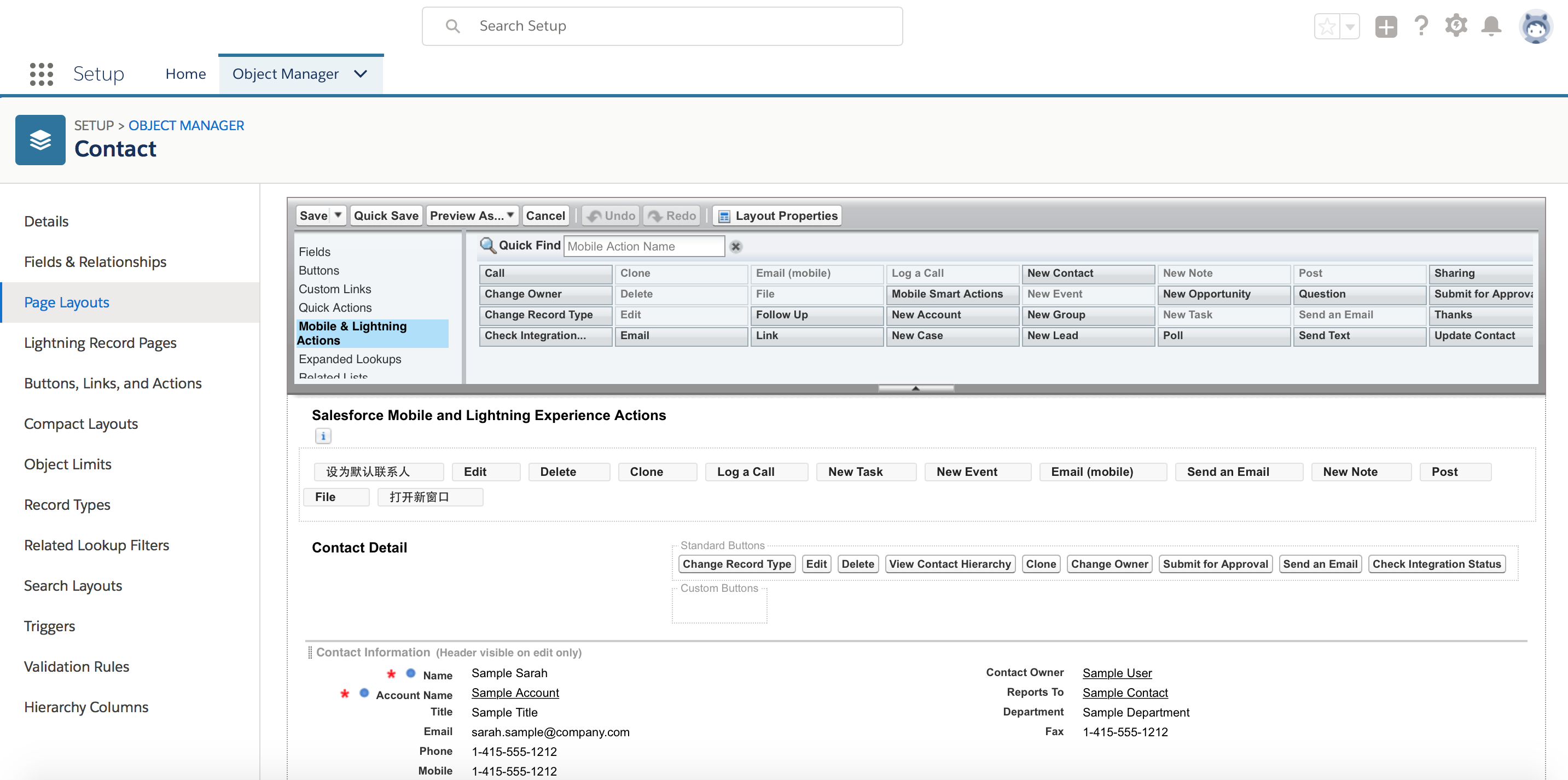
3,放入 Page Layout :

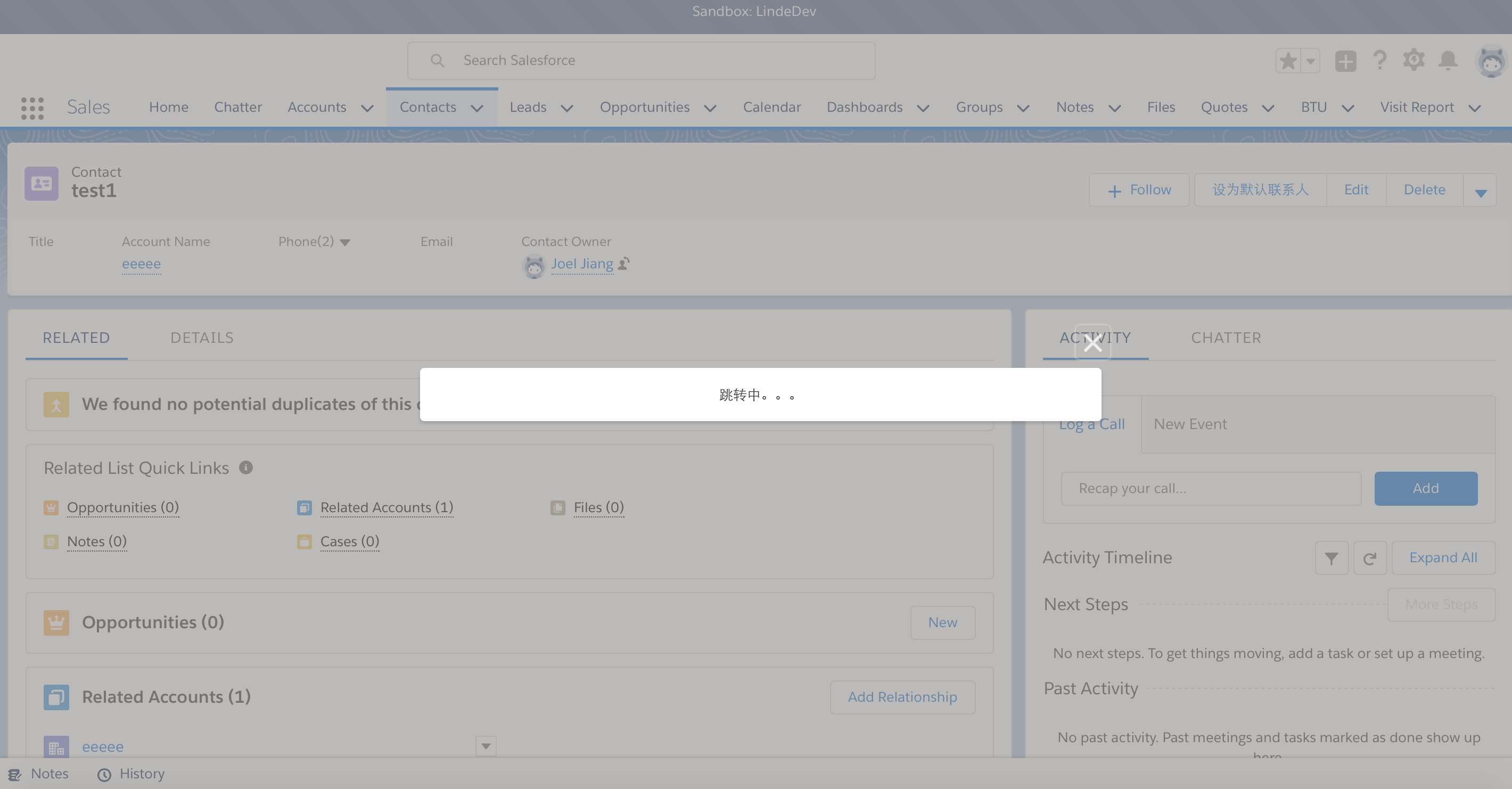
4,点击 按钮 第一时间会跳转到新的页面,在旧界面会有如下提示,1秒后自动关闭























 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








