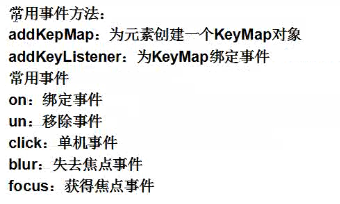
经常使用事件:
其它重要方法:
详细实例:(实例结果能够将相应的代码取消凝视进行測试)
//11 :mask:遮罩当前元素。屏蔽用户操作。 unmask:移除遮罩 // Ext.getBody().mask('请稍等..'); // // window.setTimeout(function(){ // // Ext.getBody().unmask(); // // },2000); // Ext.defer(function(){ //这个经常使用 // Ext.getBody().unmask(); // },2000);//设定时间 /** defer函数介绍 * defer( Function fn, Number millis, [Object scope], [Array args], [Boolean/Number appendArgs] ) : Number * Calls this function after the number of millseconds specified, * optionally in a specific scope */ //12: repaint:强迫浏览器又一次绘画元素 //13: serializeForm:序列化为URL编码的字符串 //alert(Ext.dom.Element.serializeForm('f1')); //返回结果: 返回字符串:uname=bhx&pwd=123 //<form id=f1><input name=uname value=bhx /><input name=pwd value=123 /></form> //14: update:更新元素的innerHTML属性 //15: unselectable:禁用文本选择 //inp.unselectable(); //结果:文本输入框中的内容不能被选中 });
























 2378
2378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








