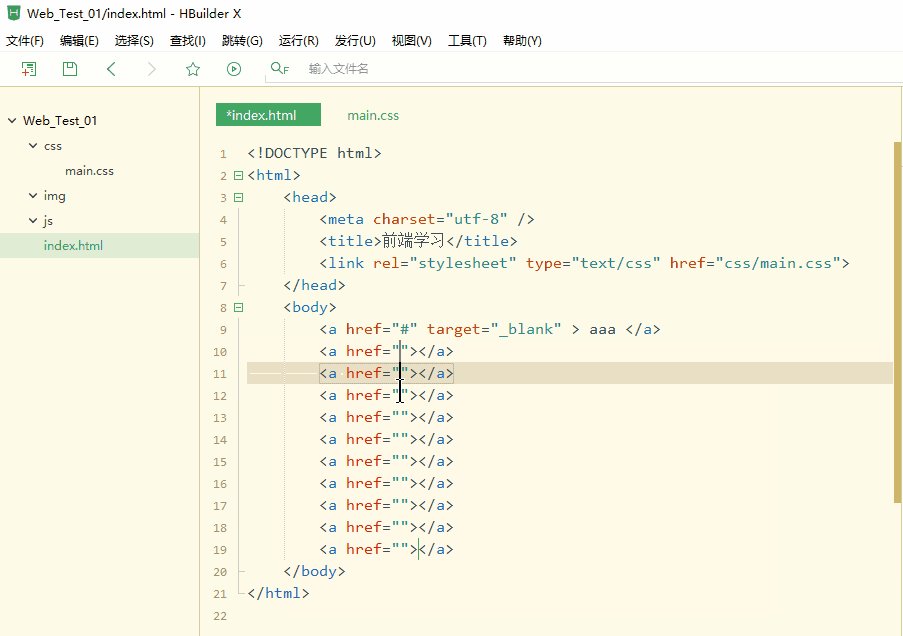
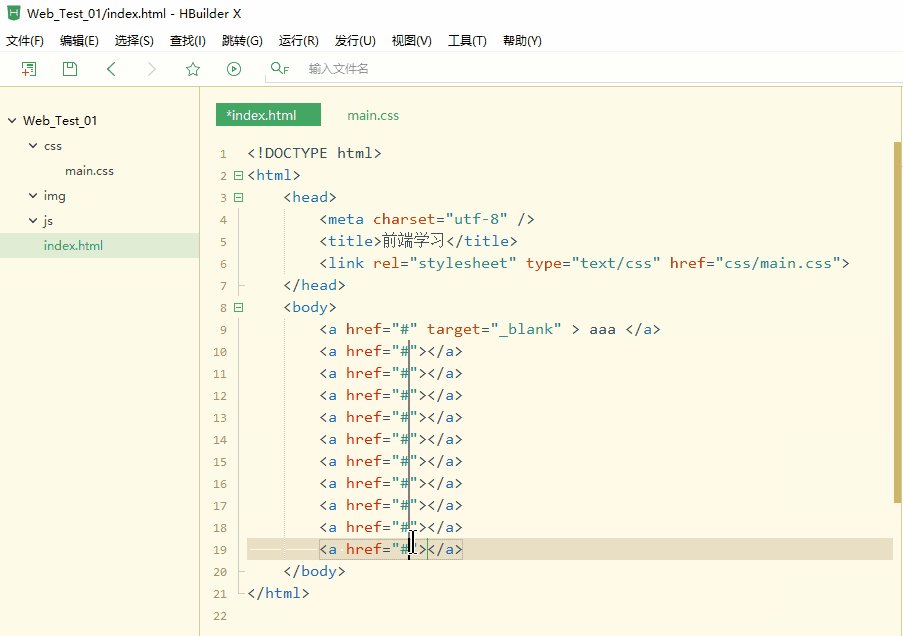
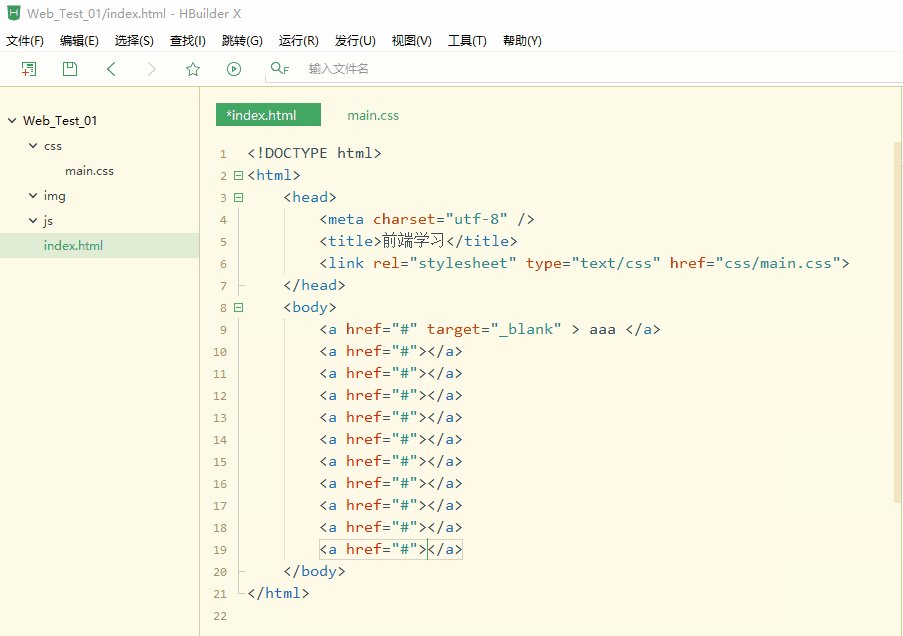
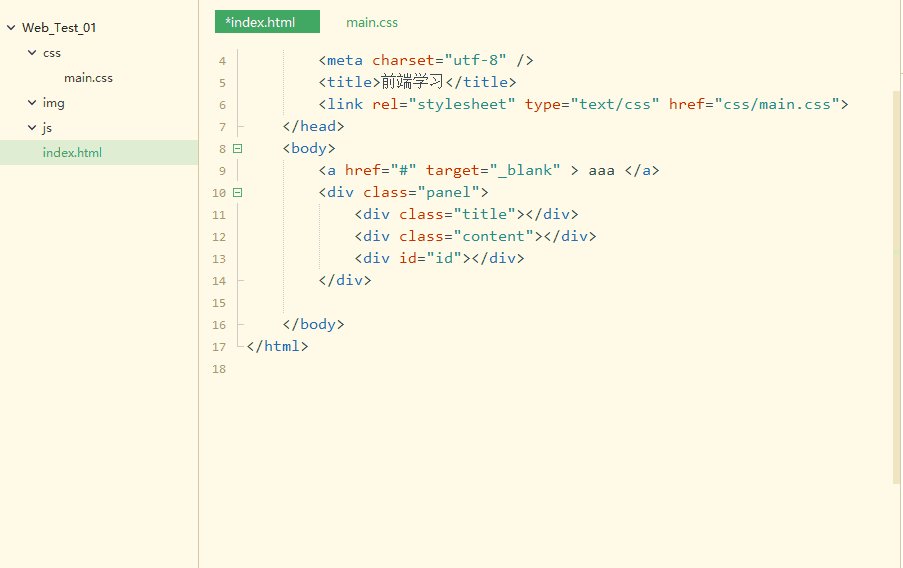
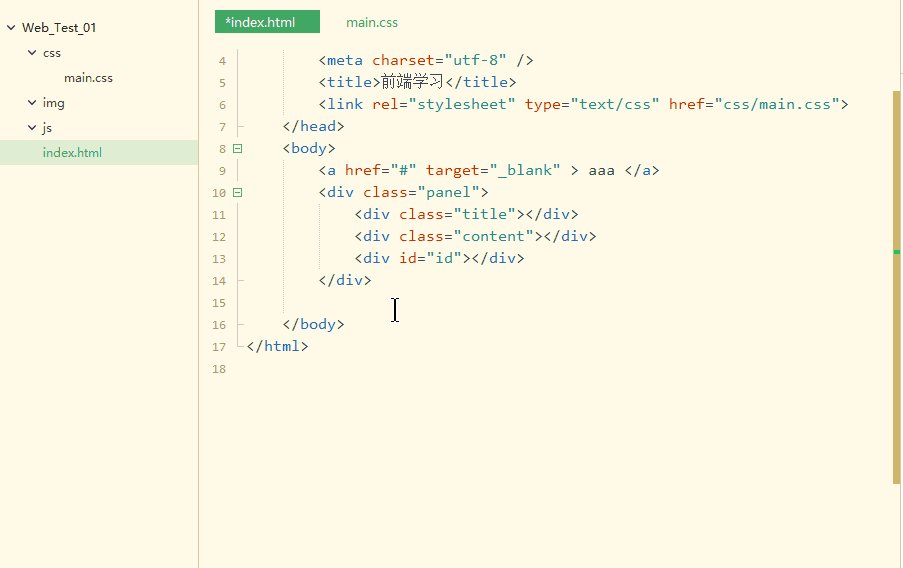
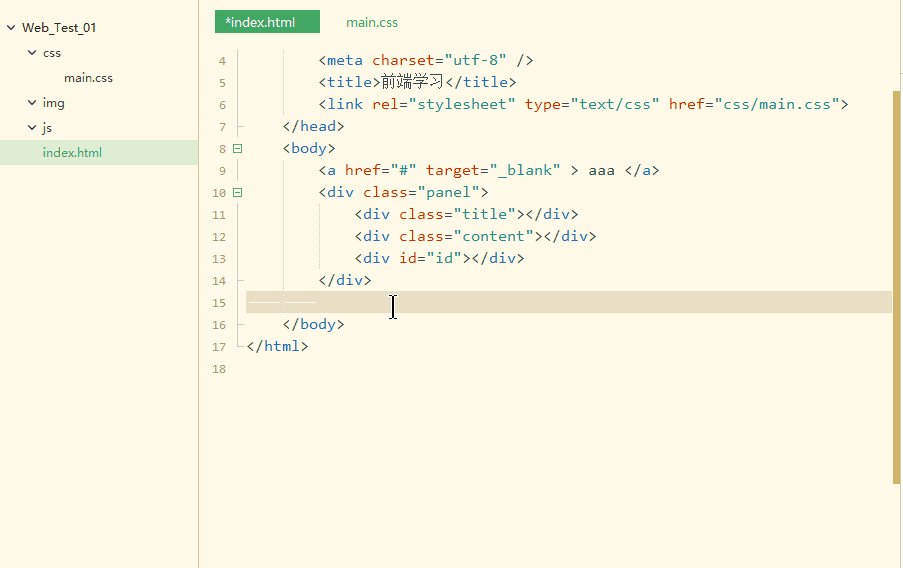
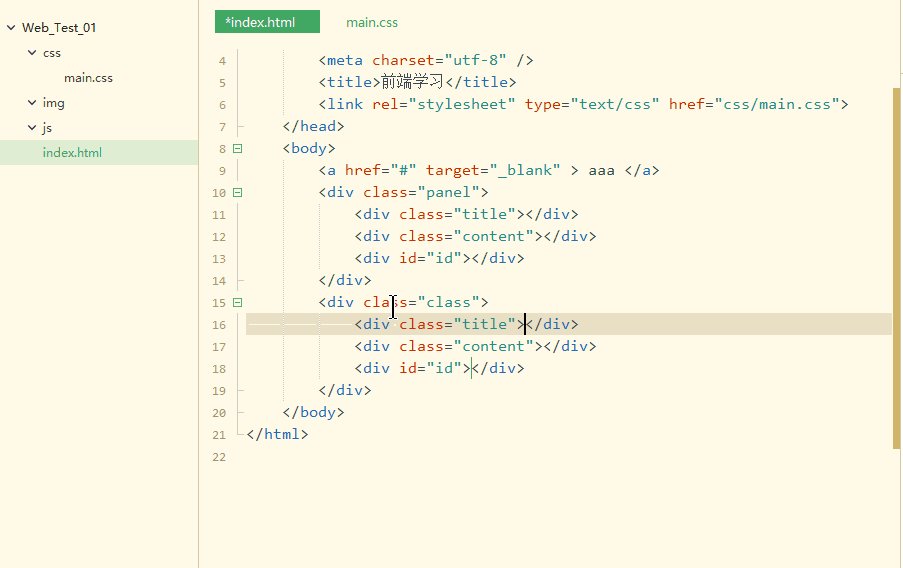
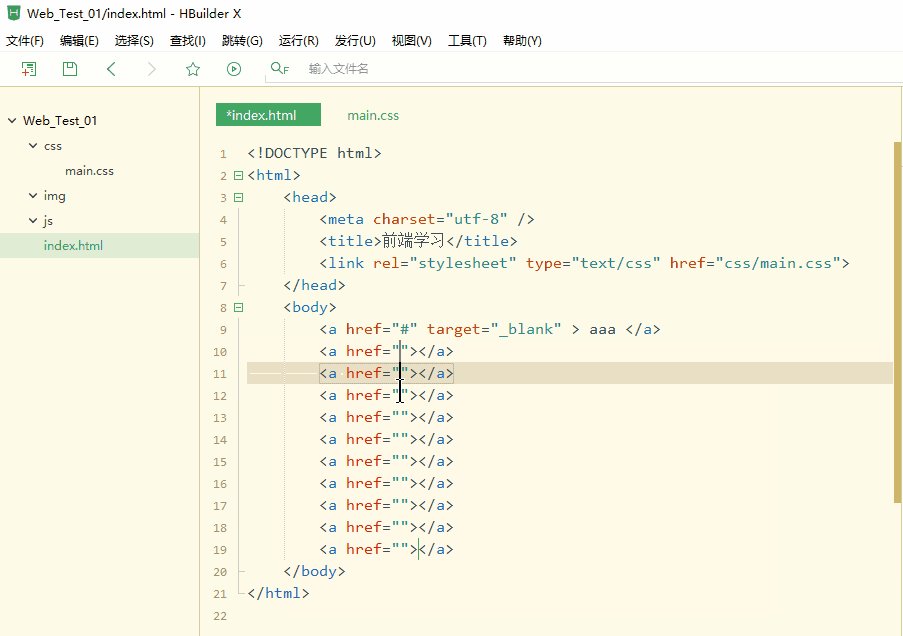
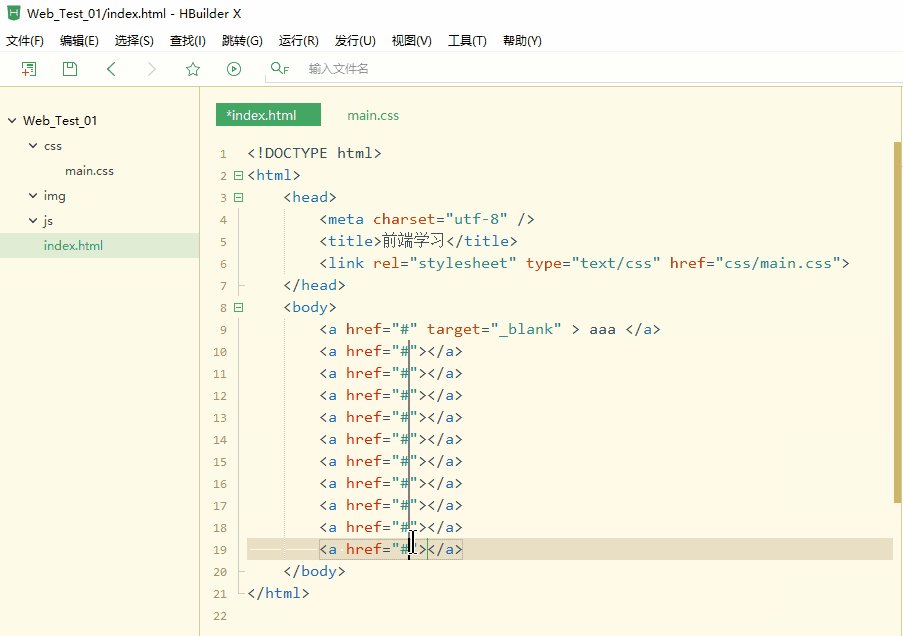
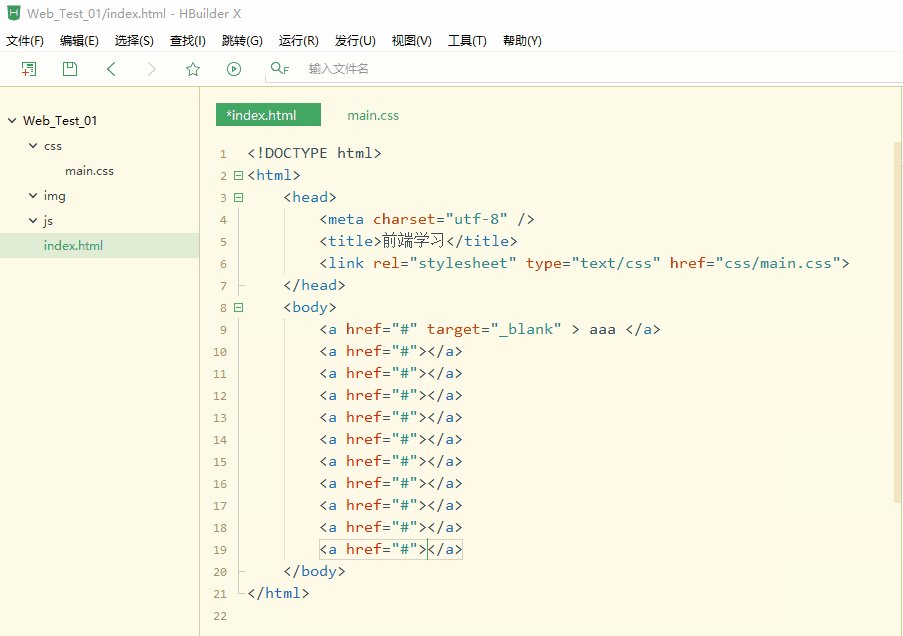
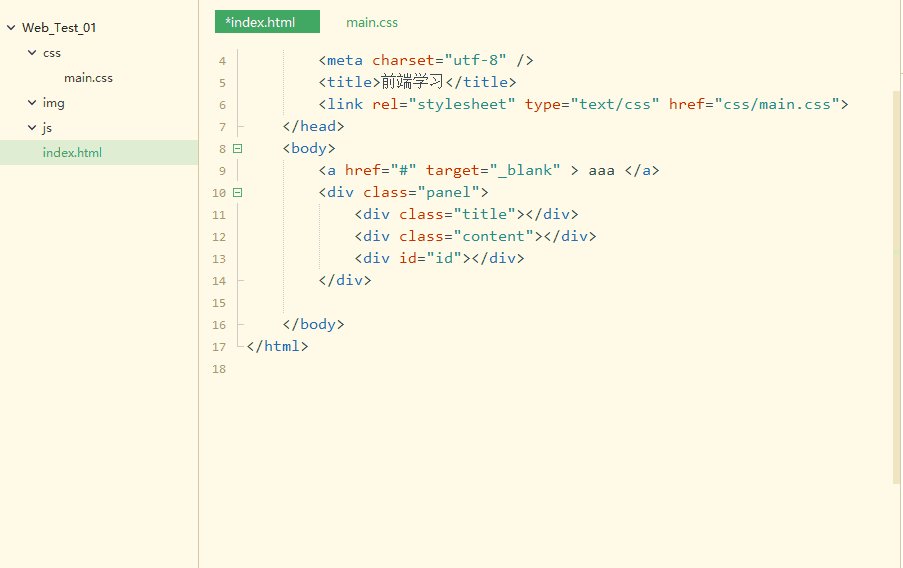
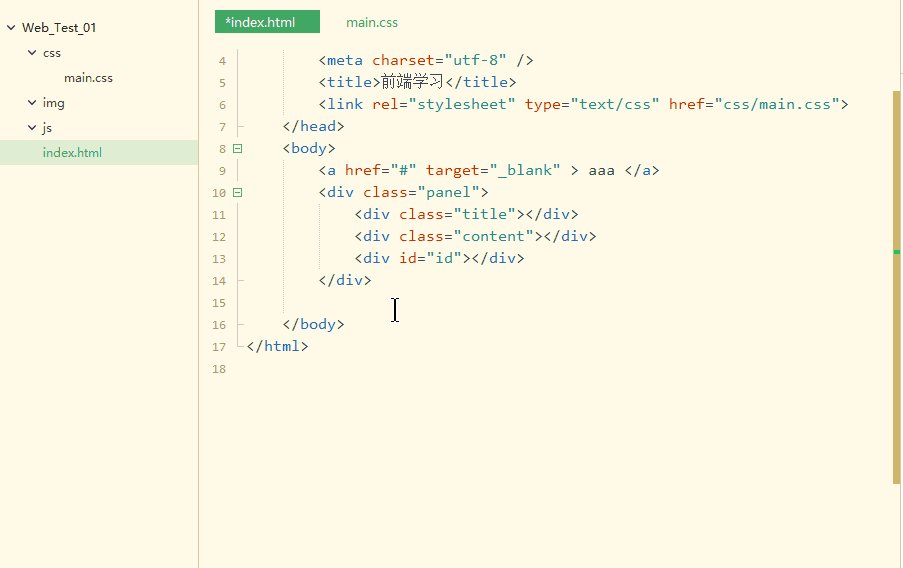
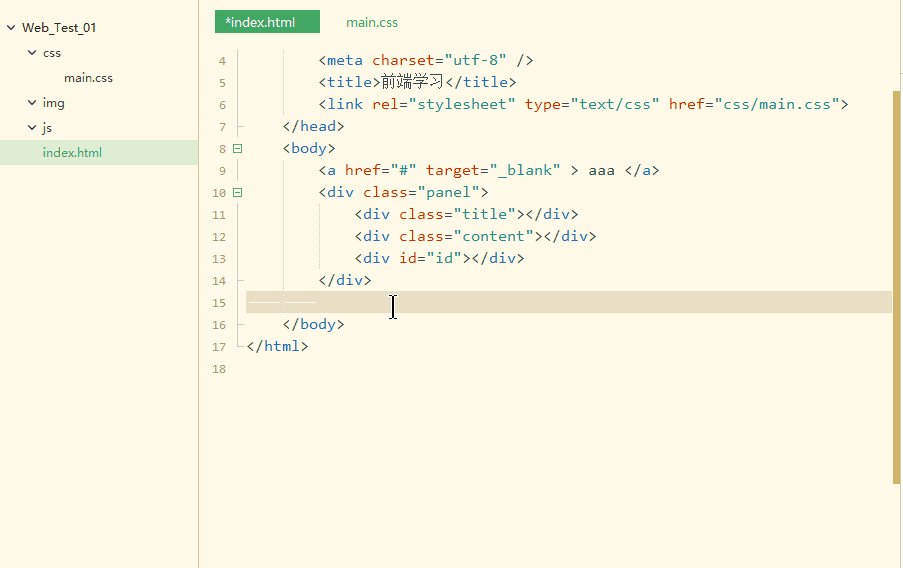
批量添加、编辑
任意标签*num,按tab补全会自动生成num个同样的标签。按住 Ctrl 可以批量编辑

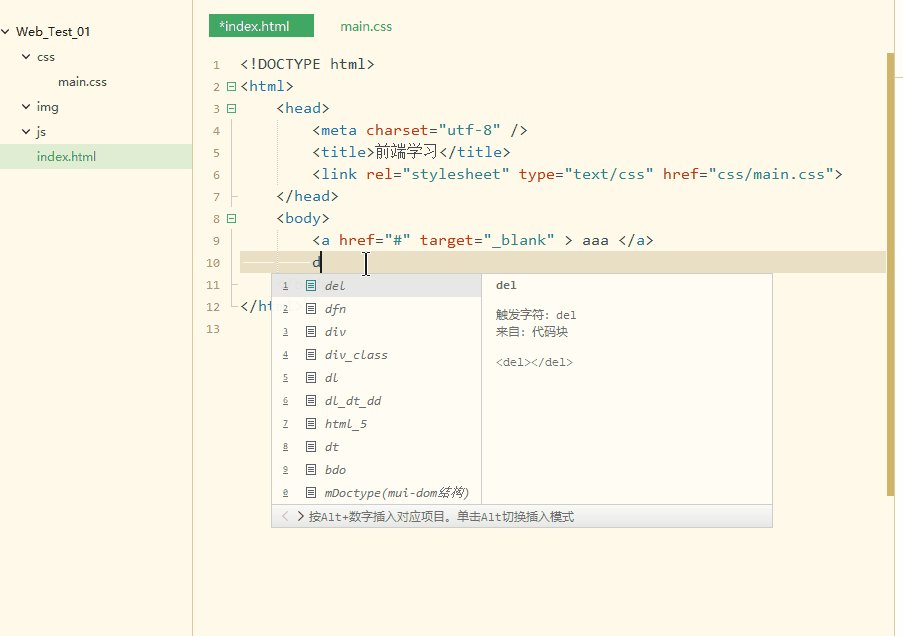
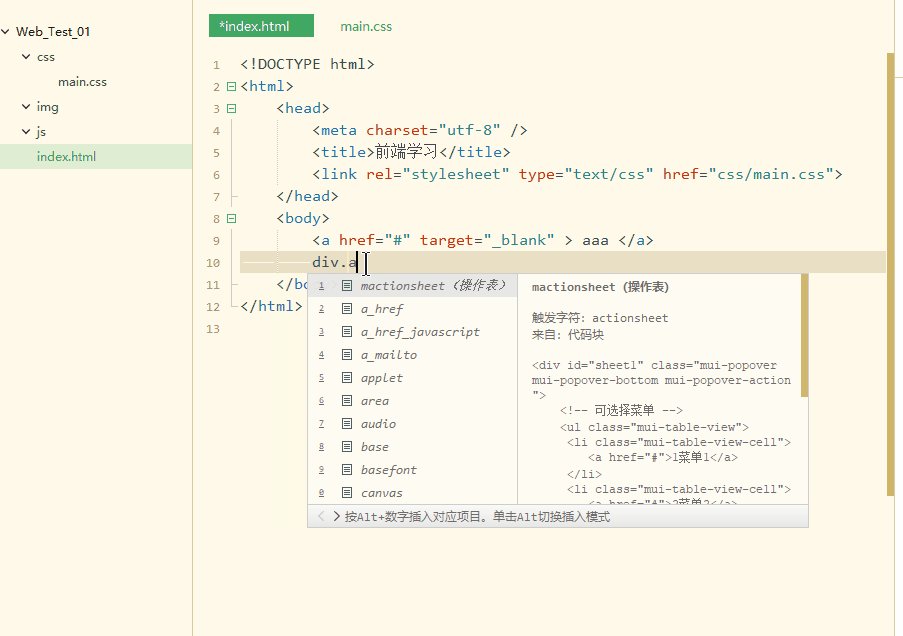
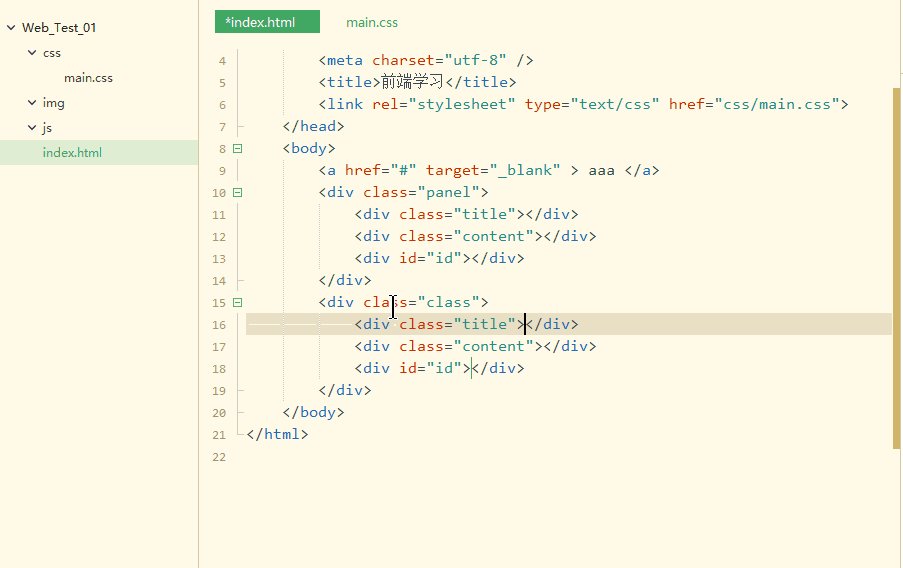
快速书写div中class和id
HTML与CSS对应规则:
id 对应 #
class 对应 .
HTML中的层次结构,每一层对应到CSS中要用空格隔开
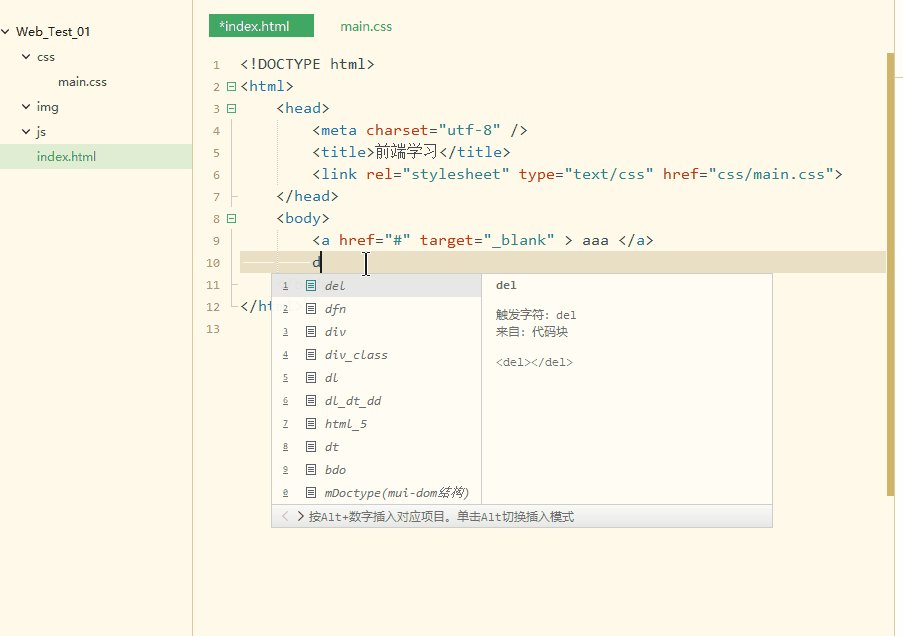
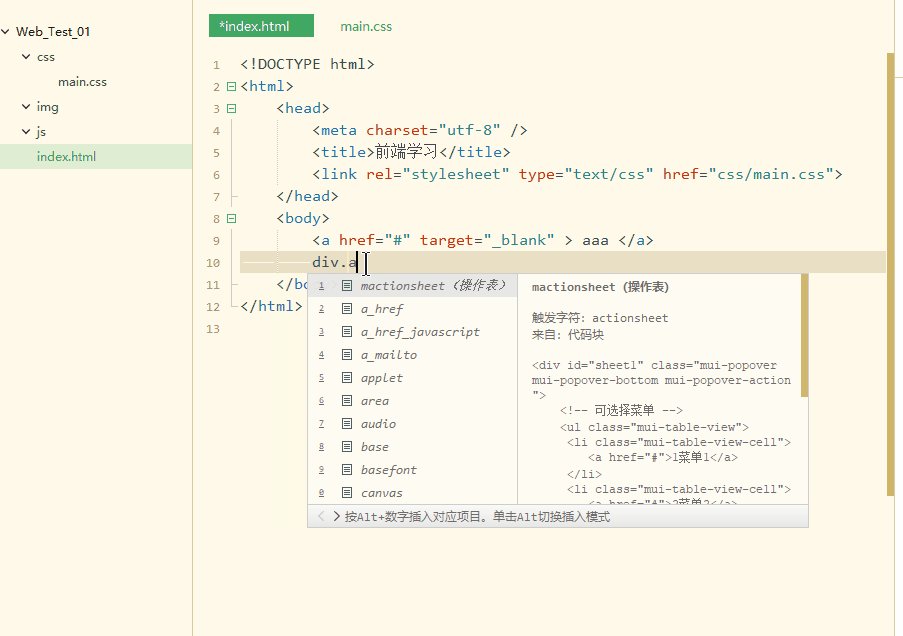
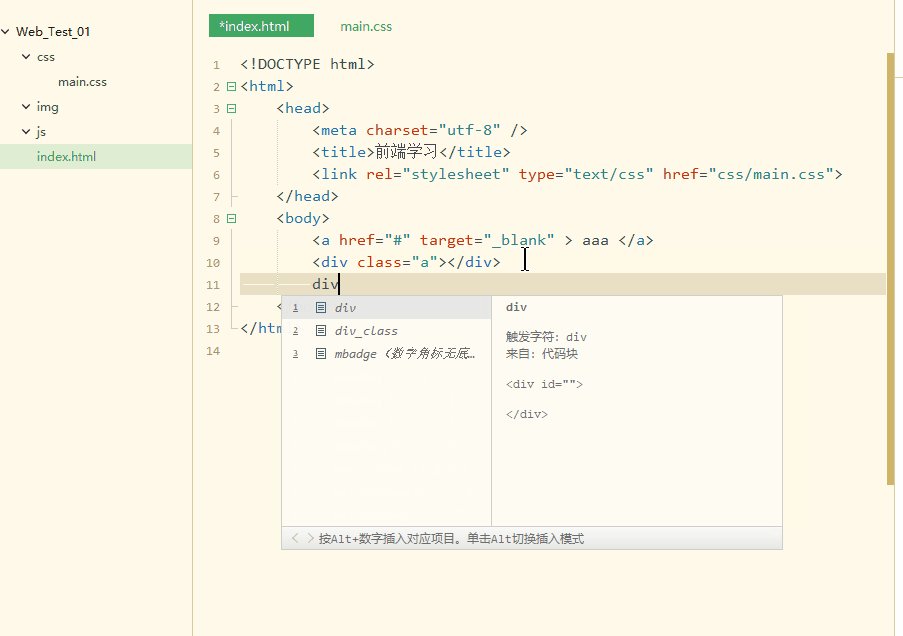
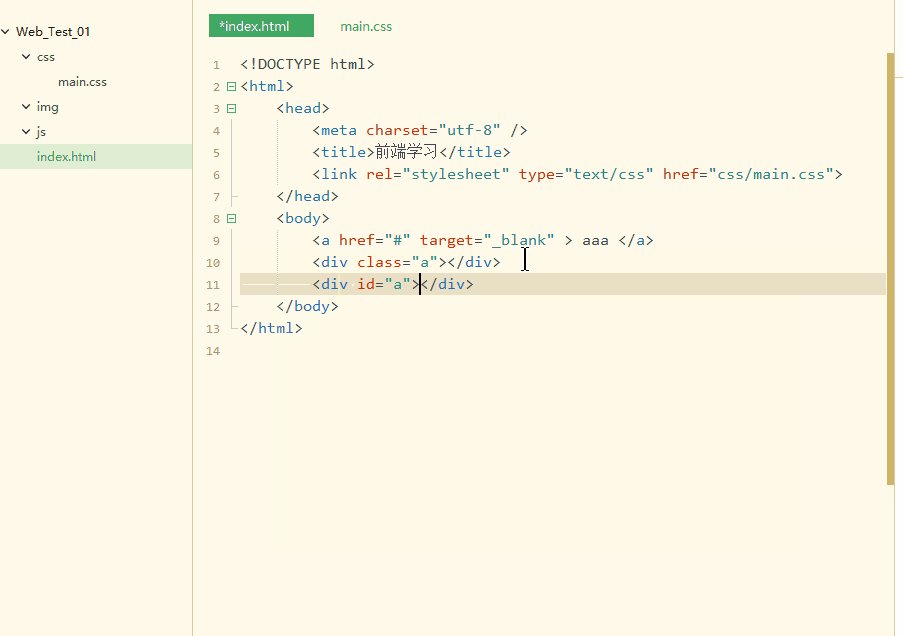
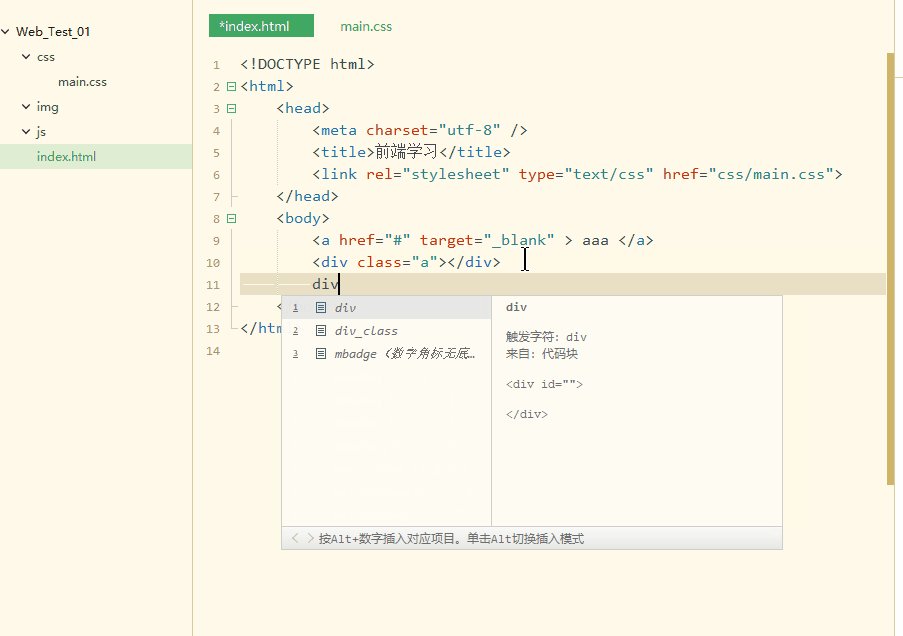
div.any_str + tab 生成class标签
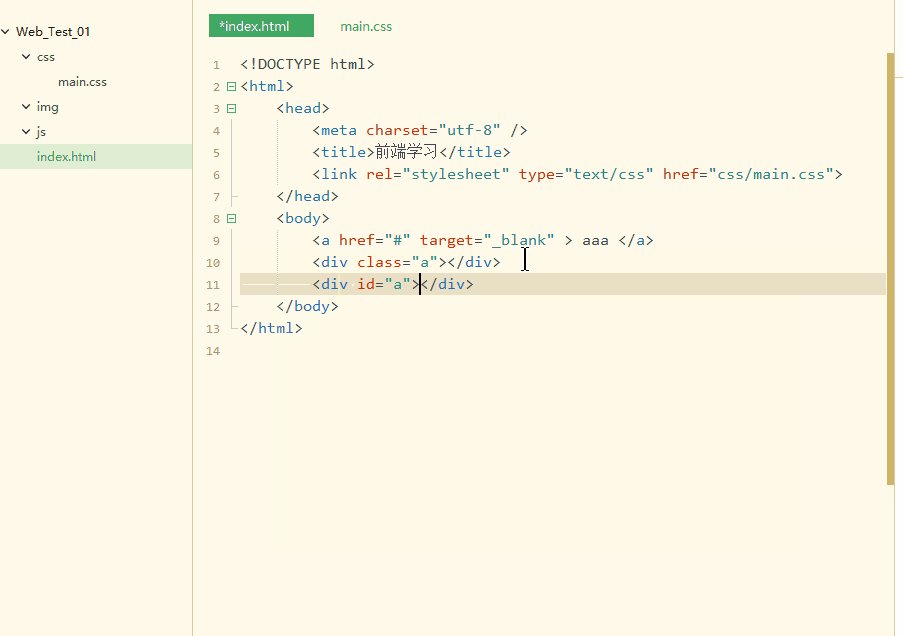
div#any_str + tab 生成id标签

>表示下一层节点,+表示同层节点

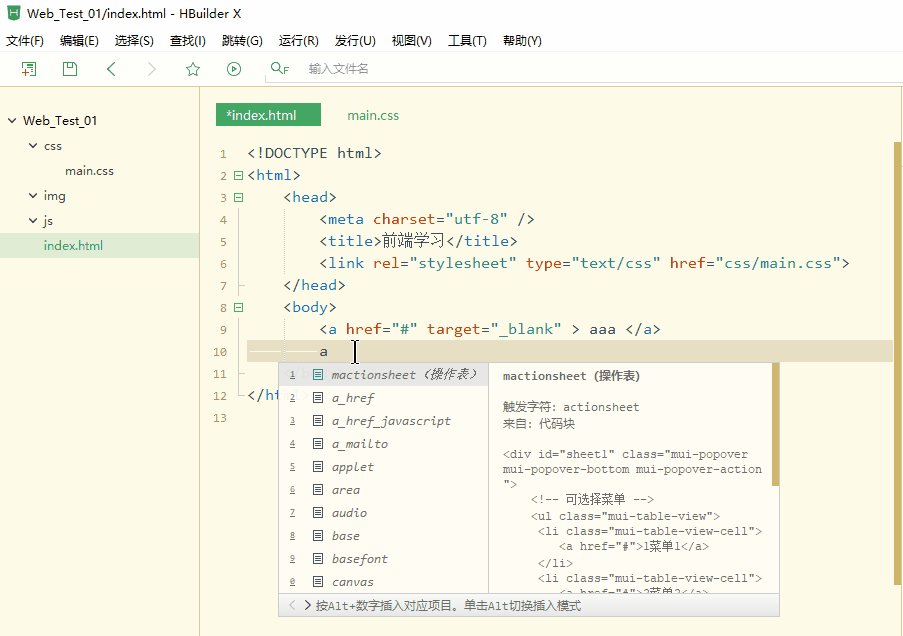
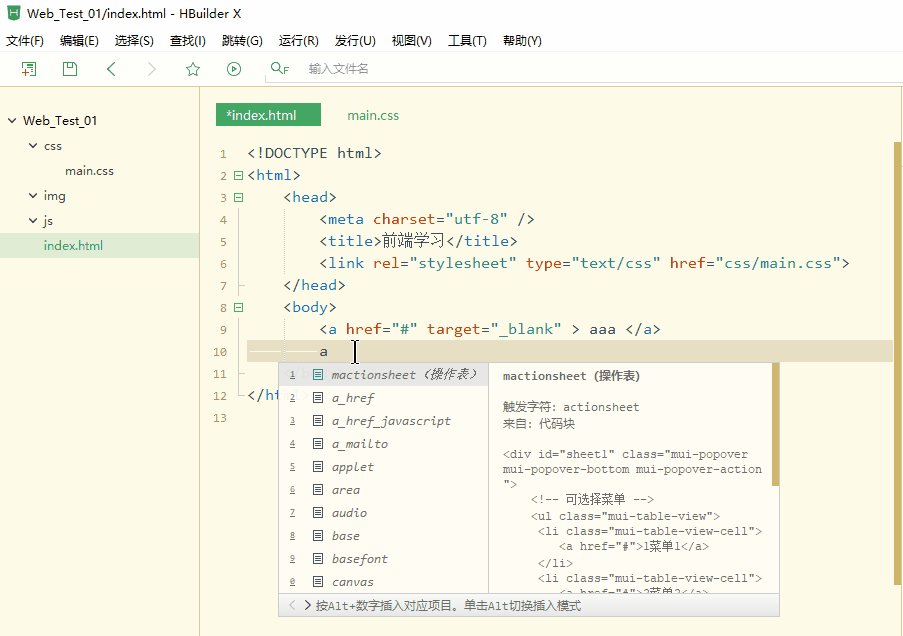
在代码中快速添加文件
Alt + /选择需要添加的文件

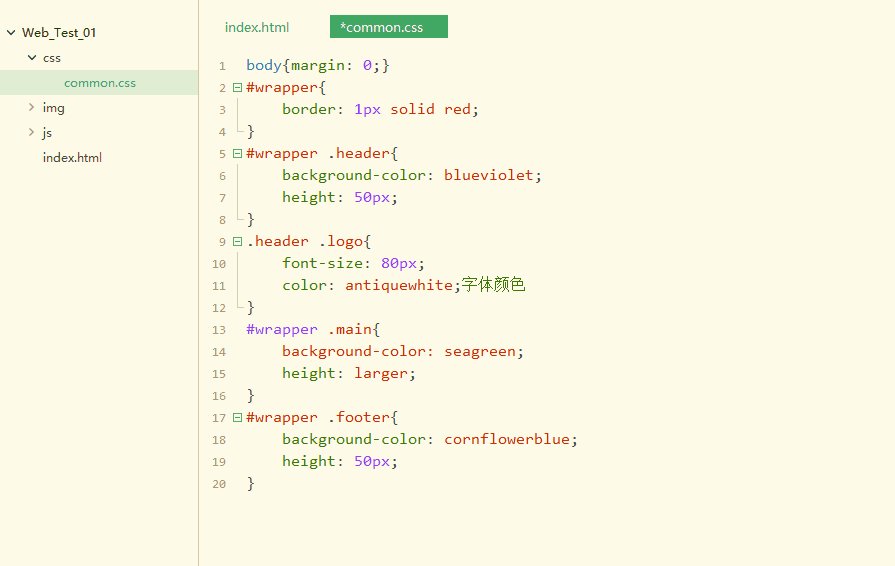
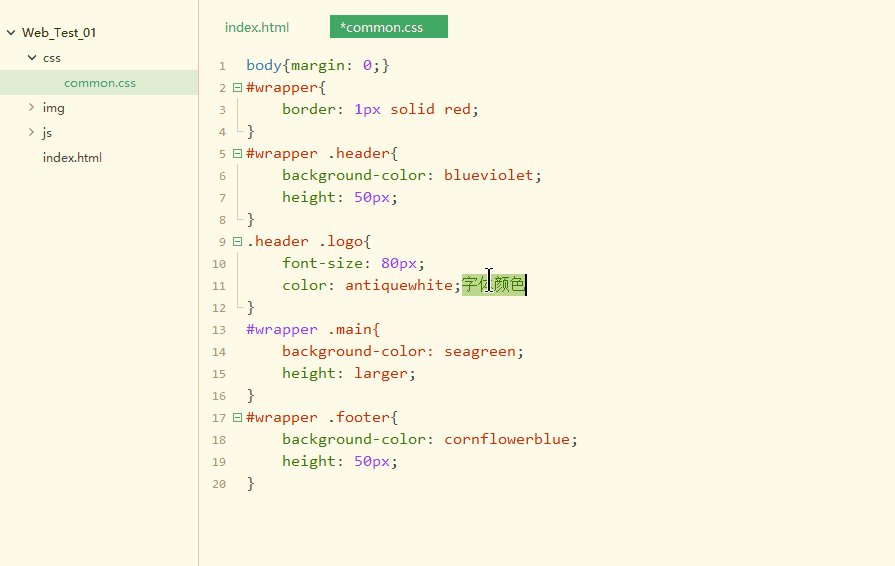
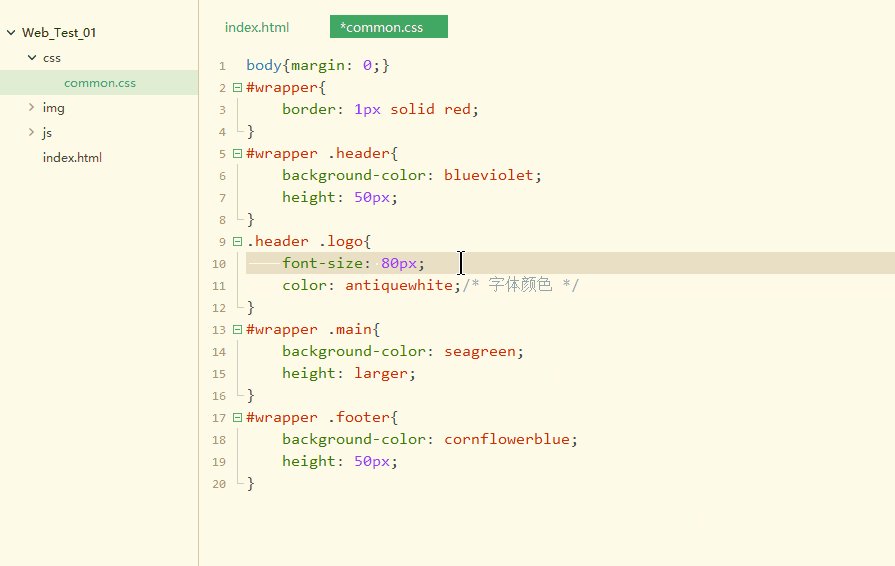
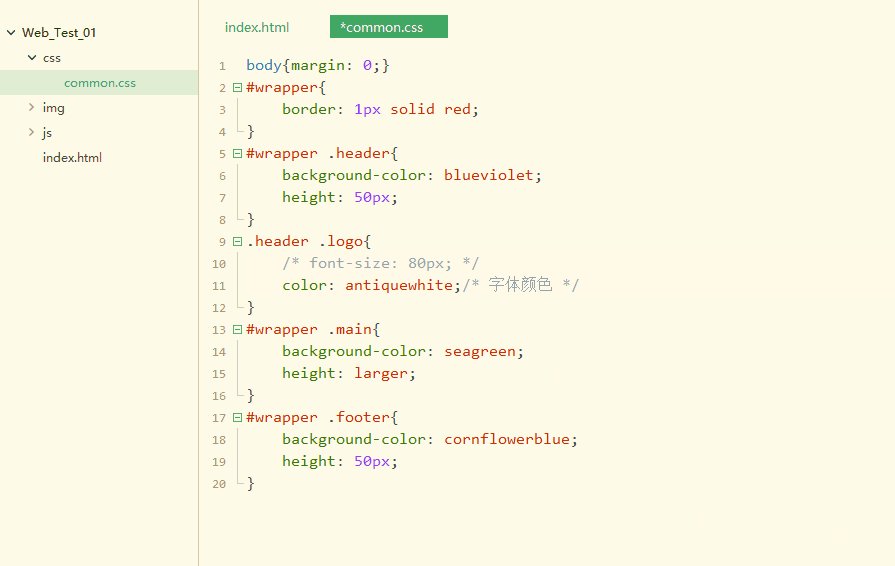
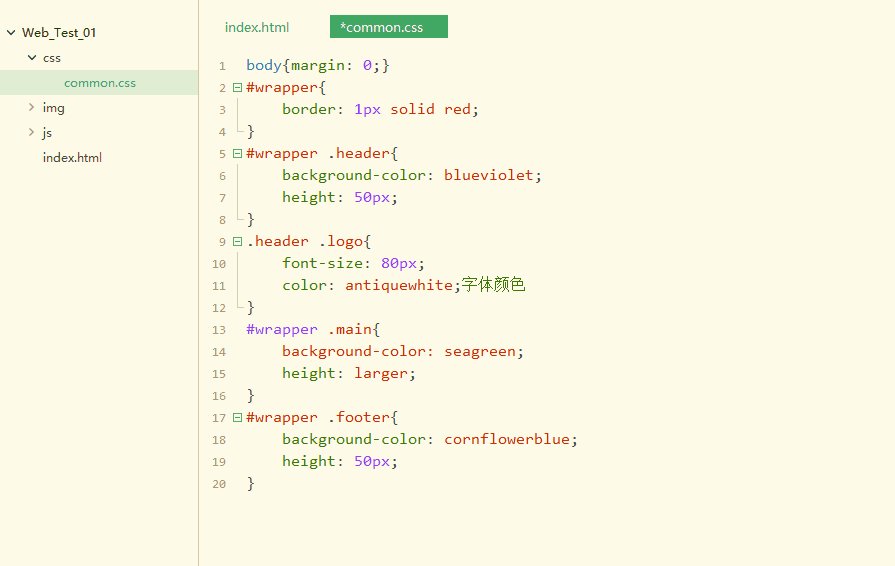
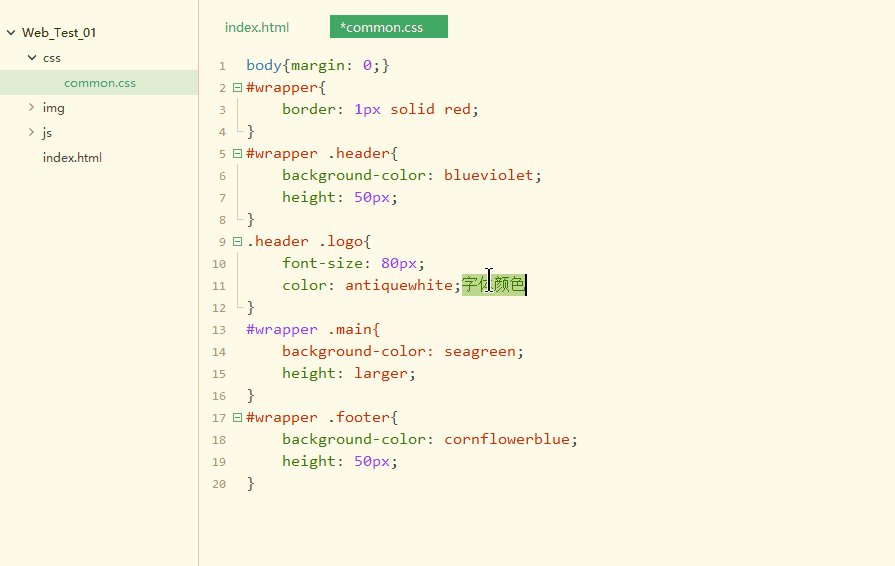
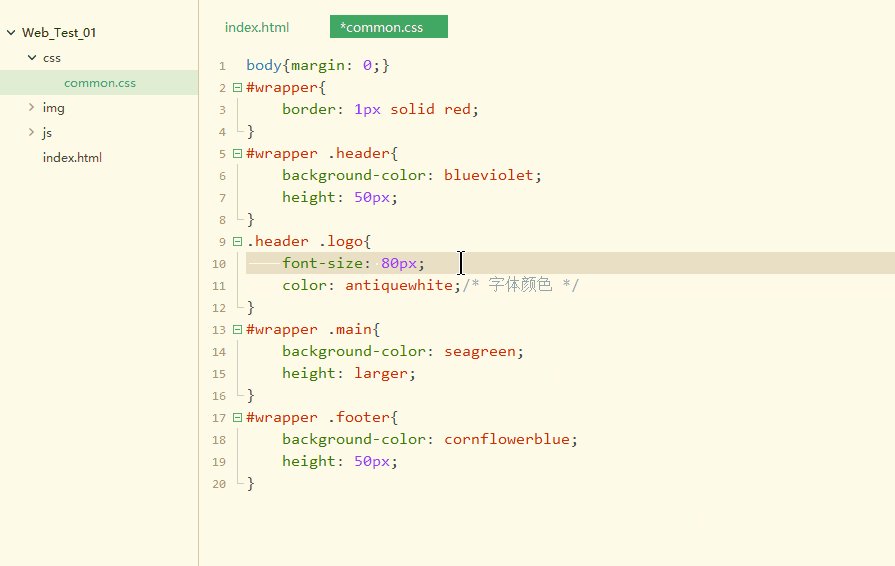
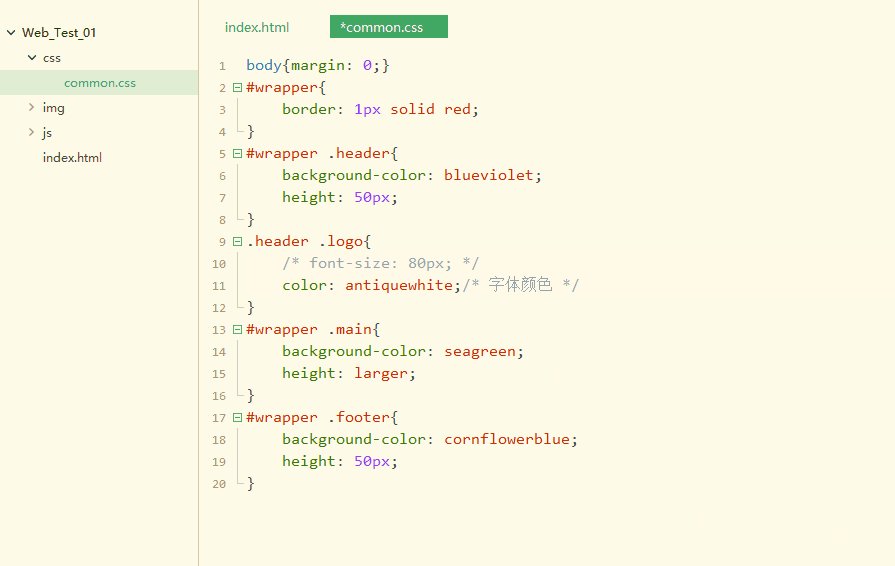
添加注释
Ctrl + /

批量添加、编辑
任意标签*num,按tab补全会自动生成num个同样的标签。按住 Ctrl 可以批量编辑

快速书写div中class和id
HTML与CSS对应规则:
id 对应 #
class 对应 .
HTML中的层次结构,每一层对应到CSS中要用空格隔开
div.any_str + tab 生成class标签
div#any_str + tab 生成id标签

>表示下一层节点,+表示同层节点

在代码中快速添加文件
Alt + /选择需要添加的文件

添加注释
Ctrl + /

转载于:https://www.cnblogs.com/kelamoyujuzhen/p/10277661.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


