1、打开Eclipse4.2,新建一个Maven项目
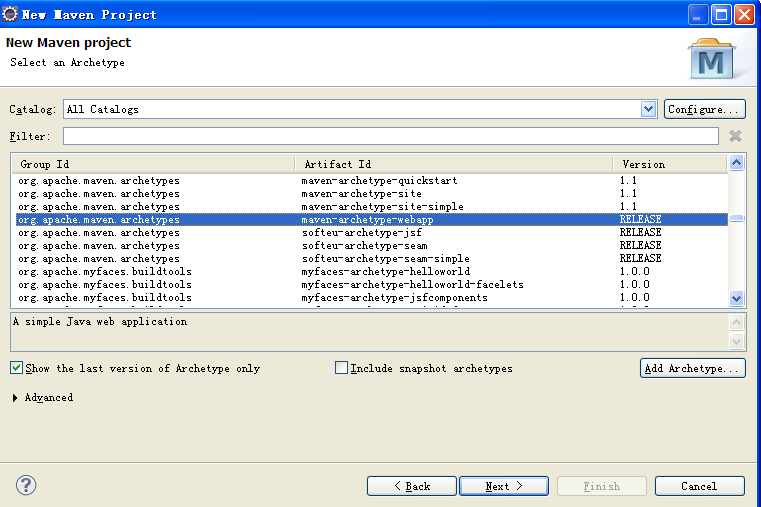
1)选择maven的archetype为maven-archetype-webapp

2)填写项目信息

2、完善项目目录结构
1)手工添加 src/main/java、src/test/java和src/test/resource 三个source folder,在项目上右键 New ---->Source Folder,输入folder name即可。

2)修改Source Folder的编译路径,进入Java Build Bath窗口,双击每个文件夹下的Output folder,指定路径。
src/main/java和src/main/resource指定target/calsses,
src/test/java和src/test/resource指定target/test-classes
都选上选上Allow output folders for source folders.

3、把项目转为 Dynamic Web Module
1)在项目上点击右键,选择属性,然后选择Project facets,然后点击Convert to faceted form...
勾选Dynamic Web Module,选择3.0,表示支持servlet3.0
勾选Java,选择1.6或更高的jdk版本

然后再点击Further configuration available...,在弹出的窗口中Context directory输入:src/main/webapp

2)配置部署的程序Deployment Assembly,删掉test的那两项,test的程序发布的时候不需要,添加maven的依赖库,Eclipse发布的时候可以发布到lib目录中

3)删除jdk5,添加jdk6

4、pom.xml文件配置,添加Servlet3依赖、日志配置等

<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>cn.luxh.app</groupId> <artifactId>app</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>app Maven Webapp</name> <url>http://maven.apache.org</url> <!-- 属性配置 --> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <junit.version>4.10</junit.version> <logback.version>1.0.7</logback.version> <slf4j.version>1.7.2</slf4j.version> </properties> <!-- 依赖配置 --> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>${junit.version}</version> <scope>test</scope> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1-b02</version> <type>jar</type> <scope>provided</scope> </dependency> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> <version>${slf4j.version}</version> </dependency> <dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback-core</artifactId> <version>${logback.version}</version> </dependency> <dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback-classic</artifactId> <version>${logback.version}</version> </dependency> </dependencies> <build> <finalName>demo</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>2.5.1</version> <configuration> <source>1.6</source> <target>1.6</target> </configuration> </plugin> </plugins> </build> </project>
5、logback.xml日志文件配置,该文件存放在src/main/resources/目录下

<?xml version="1.0" encoding="UTF-8"?> <configuration> <!-- 控制台输出 --> <appender name="stdout" class="ch.qos.logback.core.ConsoleAppender"> <encoder> <pattern>%date [%thread] %-5level %logger{80} - %msg%n</pattern> </encoder> </appender> <root level="INFO"> <appender-ref ref="stdout"/> </root> </configuration>
6、编写Servlet
1)写个编码过滤器

package cn.luxh.app.filter; import java.io.IOException; import javax.servlet.Filter; import javax.servlet.FilterChain; import javax.servlet.FilterConfig; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; import javax.servlet.annotation.WebFilter; import org.slf4j.Logger; import org.slf4j.LoggerFactory; /** * Servlet Filter implementation class EncodingFilter */ @WebFilter("/EncodingFilter") public class EncodingFilter implements Filter { final static Logger LOG = LoggerFactory.getLogger(EncodingFilter.class); public void destroy() {
LOG.info("销毁......");
} public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
chain.doFilter(request, response);
} public void init(FilterConfig fConfig) throws ServletException {
LOG.info("初始化......");
}
}
2)第一个Servlet

package cn.luxh.app.servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.slf4j.Logger; import org.slf4j.LoggerFactory; /** * Servlet implementation class FirstServlet */ @WebServlet("/FirstServlet") public class FirstServlet extends HttpServlet { final static Logger LOG = LoggerFactory.getLogger(FirstServlet.class); private static final long serialVersionUID = 6833688147345340845L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
LOG.info("hello");
PrintWriter out = response.getWriter();
out.print("first servlet");
out.flush();
out.close();
}
}
3)web.xml不需要任何配置,用tomcat7发布,tomcat6不支持Servlet3。访问:http://localhost:8080/app/FirstServlet






















 695
695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








