

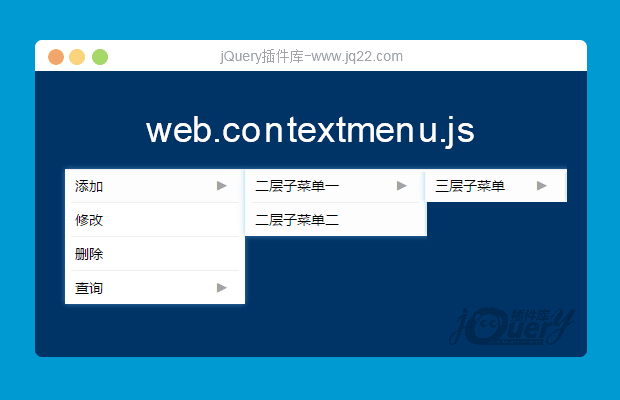
插件描述:可定制HTML页面的右键菜单,替换浏览器默认的右键菜单
更新时间:2017/3/6 上午11:30:39
更新说明:
修改菜单出现的位置, 保证最外层菜单不会溢出浏览器可视范围, 内层菜单还未实现,更改菜单绑定方式ContextMenu.bind("#div1", menuJson);
第一个参数为DOM选择器,
第二个参数为菜单数组
使用方法
1.页面引入css和js
{
name:"添加",
id:"menu1",
callback: function() {
alert("添加");
}
},
{
name:"修改",
id:"menu2",
callback: function() {
alert("修改");
}
},
{
name:"删除",
id:"menu-delete",
callback: function() {
alert("删除");
}
},
{
name:"查询",
id:"menu-query",
callback: function() {
alert("查询");
}
},
// 第二层
{
name:"二层子菜单一",
id:"menu1Submenu1",
parent:"menu1"
},
{
name:"二层子菜单二",
id:"menu1Submenu2",
parent:"menu1",
callback: function() {
alert("傻逼");
}
},
{
name:"二层查询菜单",
id:"second-level-menu-query",
parent:"menu-query",
callback: function() {
alert("查询第二层");
}
},
// 第三层
{
name:"三层子菜单",
id:"menu1Submenu1Submenu",
parent:"menu1Submenu1",
callback: function() {
alert("第三层子菜单");
}
},
// 第四层
{
name:"第四层子菜单",
id:"fourth-menu1",
parent:"menu1Submenu1Submenu",
callback: function() {
alert("第四层子菜单");
}
},
];
3.绑定事件window.contextMenu(document.querySelector("#div1"), menuJson); # 第一个参数DOM对象,
参数说明{
name: "Menu Name",
// 菜单名称
id: "menu-id",
// 菜单ID,谨慎不可重复
parent: "父级菜单ID",
// 不写表示该项是最外层菜单项
callback: function() {
// 给菜单绑定的click回调函数,
alert("查询");
}
}
注意:菜单数组中的菜单项的顺序必须是最外层在数组最前面,第二层在第一层后面,以此类推,顺序不对将导致菜单无法正常创建





















 4680
4680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








