现状:
当把所有的代码打包到一个JS bundle文件里,就是个问题,产品功能业务的逐步增加,导致的最直观的后果就是bundle文件越来越大。随之而来的,用户打开网页的时间就会逐步增加,因为用户能看到网页的前提是要等把整个bundle给下载下来,如果这bundle比较大,用户网络不是那么好、这体验就槽糕了。
解决说明:
我们可以根据实际业务需求将代码进行分割(根据访问的路由),然后在合适的时候在将其加载进入文档中,利用webpack打包,生成不同的bundle文件,来实现代码的分离
好处在于:
1.只加载需要或是加载想要的模块,更合理:
比如app的评价界面,是h5的业务,我只用加载H5的评价模块以及登录判定模块就好,别的一些app自身就有,不用再加载了(比如商品详情、添加地址等模块跟当前业务没关联的)
2.适应性好
APP预存公共lib.js 要依赖客户端, 要注意更新时机,对于通过浏览器或是微信端访问的基本不适应了诶,并非通解,而按需加载 无论是app还是web网页都正常。
3.改动少、效果明显
从目前的改造的结果看来,不需要调整特别多,理解dva的设计,改动起来就2小时。对比之前的网页、首次加载JS大小只有之前一半,提升了50%,还有优化空间。(打开chrom浏览器,右键检查 赛选JS 可以看到)
数据结果对比:
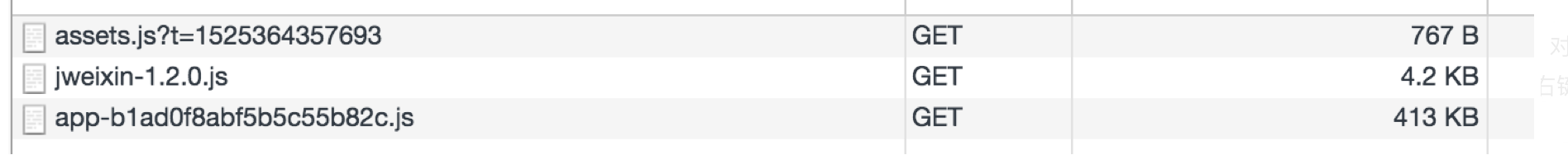
未分离(assets.js是用来加载最新js,jweixin是微信相关,app*js是h5的bundle包)

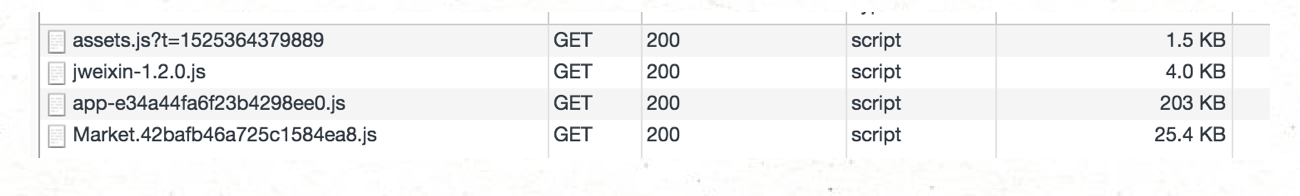
分离后(app*js是app bundle包、Market*js是首页)

分离后的203kb+25.4kb 是经过gzip压缩后的大小、也就是在客户端是要进行解压的、
未分离: 1.7MB ---经过gzip--->413kb 客户端解压也基本要花近2秒左右、
(而唯一的大头就是app*.js,这文件目前是h5的整个/下的根路由,加载模块较多、可以再优化。)
总结:
通过按需加载可以极大减少加载网页时间,代码越多,优势越明显。目前主流是通过 路由拆分,通过webpack生成不同的chunk包、加载过程中通过dva提供的dva-loading 过渡加载过程 来做。或是通过提取公共库,而不跟业务模块关联,保证hash值 ,再利用浏览器缓存也能提升效率。






















 781
781

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








