原标题:IT兄弟连 HTML5教程 W3C盒子模型

日常生活中所见的盒子也就是能装东西的一种箱子,如果家里的东西很多,那么就需要按类别装到不同的箱子中。网页中的内容表现也是一样的,如果页面内容比较多,又想让页面更整洁、更美观、有很好的用户体验,则也需要按类别划分到不同的区块中,划分出来的每个区块就可以看作一个装东西的盒子。而每个HTML元素都可以看作一个区块,类似于装了东西的盒子,所以称其为盒子模式。在盒子模型中除了可以装内容(文字、图片等),也可以再装小盒子,所以一个页面的布局就是使用多个盒子按顺序摆放或嵌套组合成页面框架,再在不同的盒子中放入对应的网页内容。
如何去定义一个盒子呢?又如何去摆放盒子布局页面呢?通常我们使用“无意义”的标签

图1 W3C盒子模型
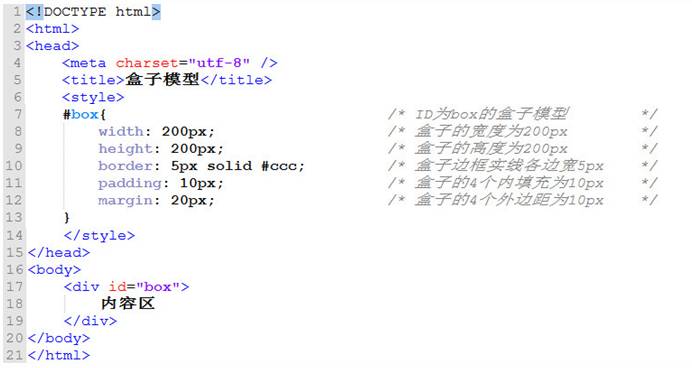
该盒子模型的声明代码如下:

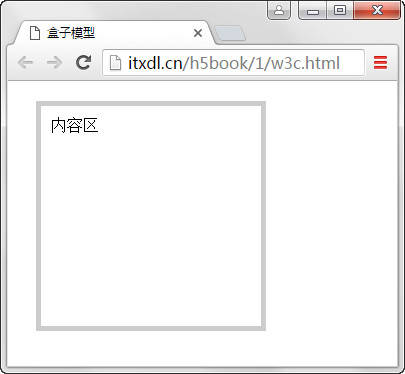
用浏览器打开包含这段HTML代码的文件,效果如图2所示:

图2 W3C盒子模型
在使用CSS对网页进行布局时,盒子模型是页面布局的基石。上例中则是由id为#box的

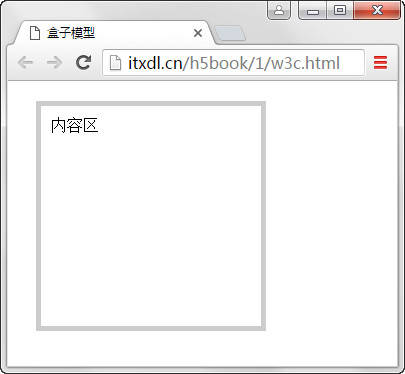
图2 W3C盒子模型
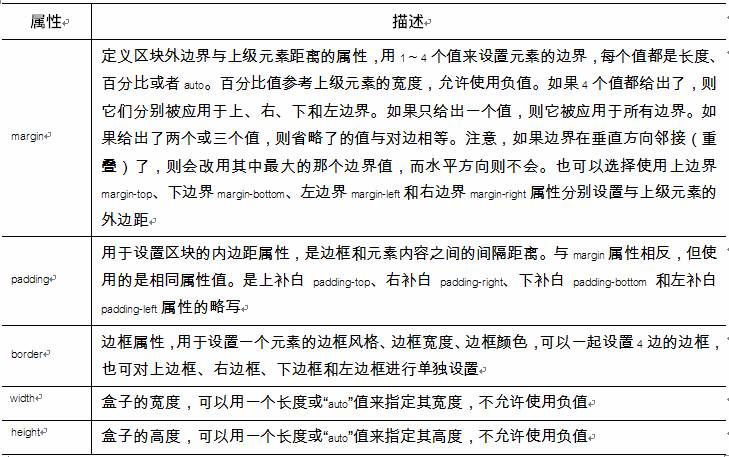
使用margin指定外部边距是为了设置与其他区块之间的距离,而使用内部填充的目的是在内容与边框之间创建一个隔离带,使内容不会与边框混在一起。定义盒子模型所需要的CSS属性如表1所示。
表1 声明盒子模型的CSS属性

盒子区块外部边距和内部填充距离都是可选的,大部分元素的默认值都为0,但有一些元素会存在非0的默认值,例如body、ul、h3等,会给页面布局带来不便。可以将元素的margin和padding属性设置为0,清除这些默认的空白。在网页设计上,内容常指文字、图片等元素,但也可以是小盒子(DIV 嵌套)。与现实生活中的盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏;而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它是不会被损坏的。填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度。而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度,以及这个盒子是用什么颜色的材料做成的。边界就是该盒子与其他东西要保持多大距离。返回搜狐,查看更多
责任编辑:





















 4733
4733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








