注册账号后,初始连线编辑就报错怎么办?
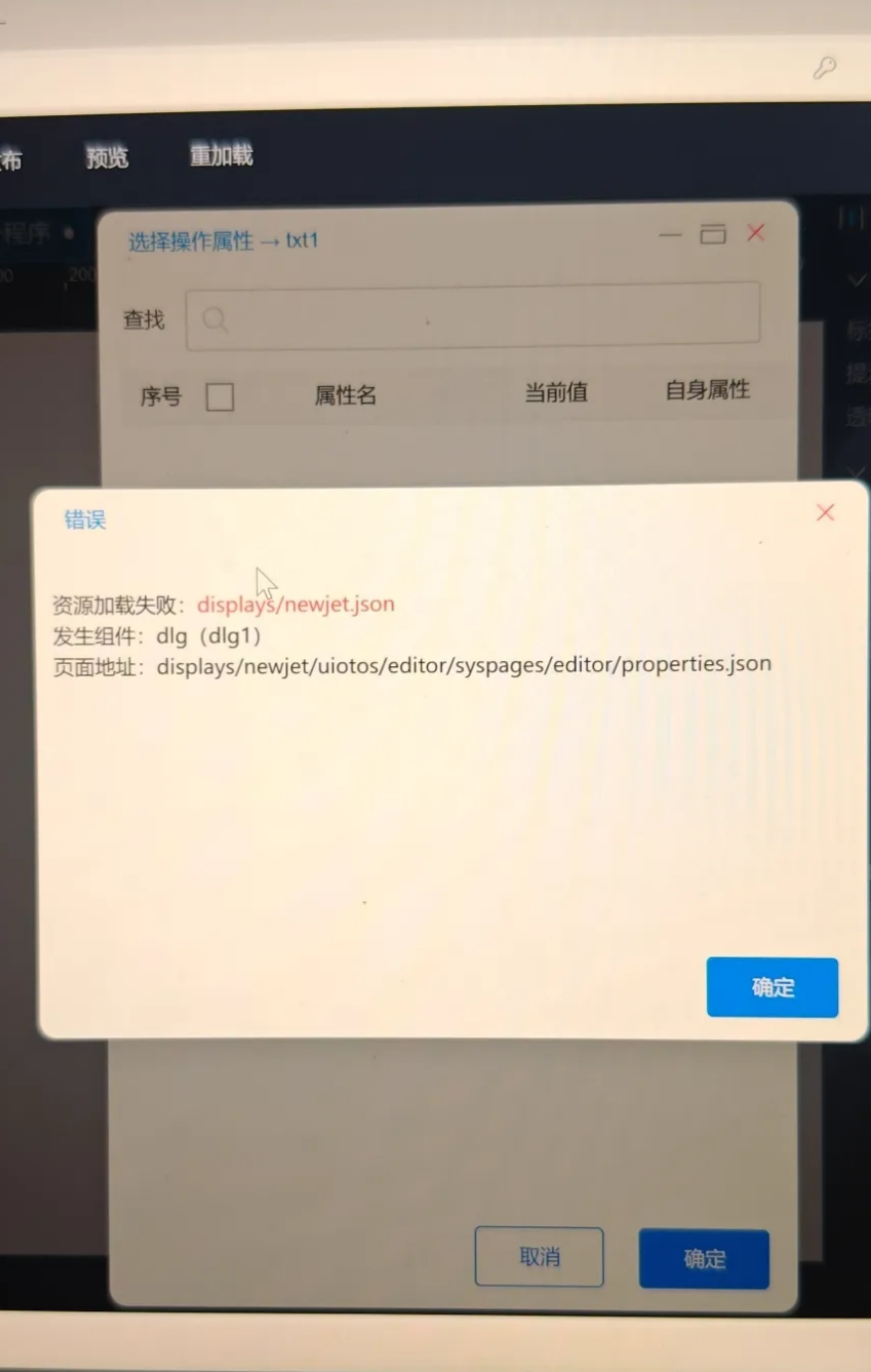
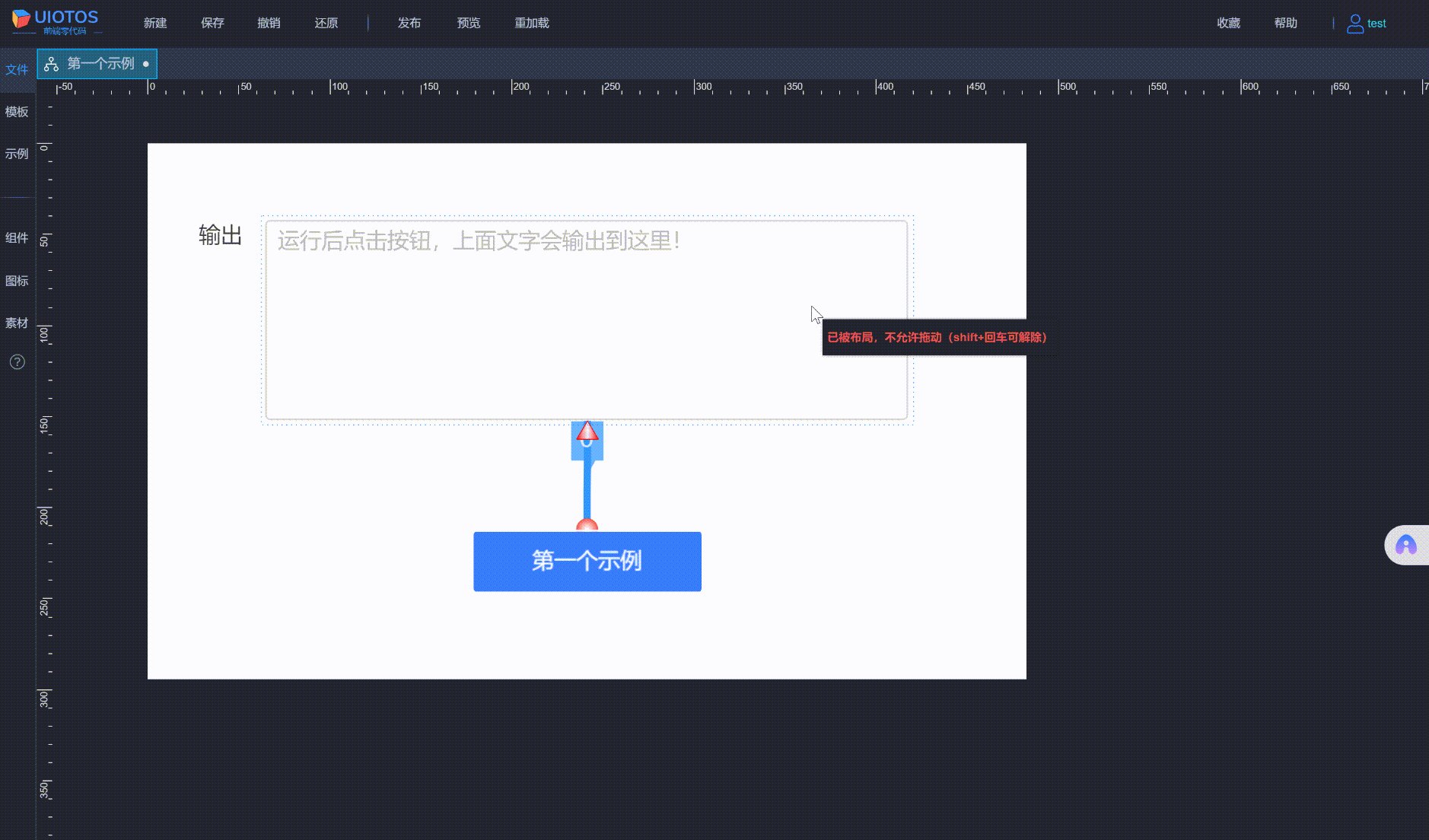
Q:如下图所示:才开始就报错:

A:该问题通常发生在账号初始化过程,或者系统升级更新,但是当前账号的文件系统未更新导致。
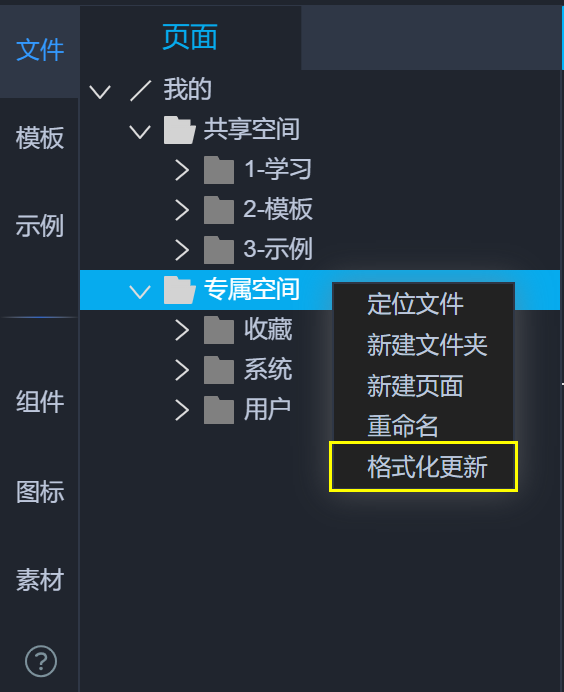
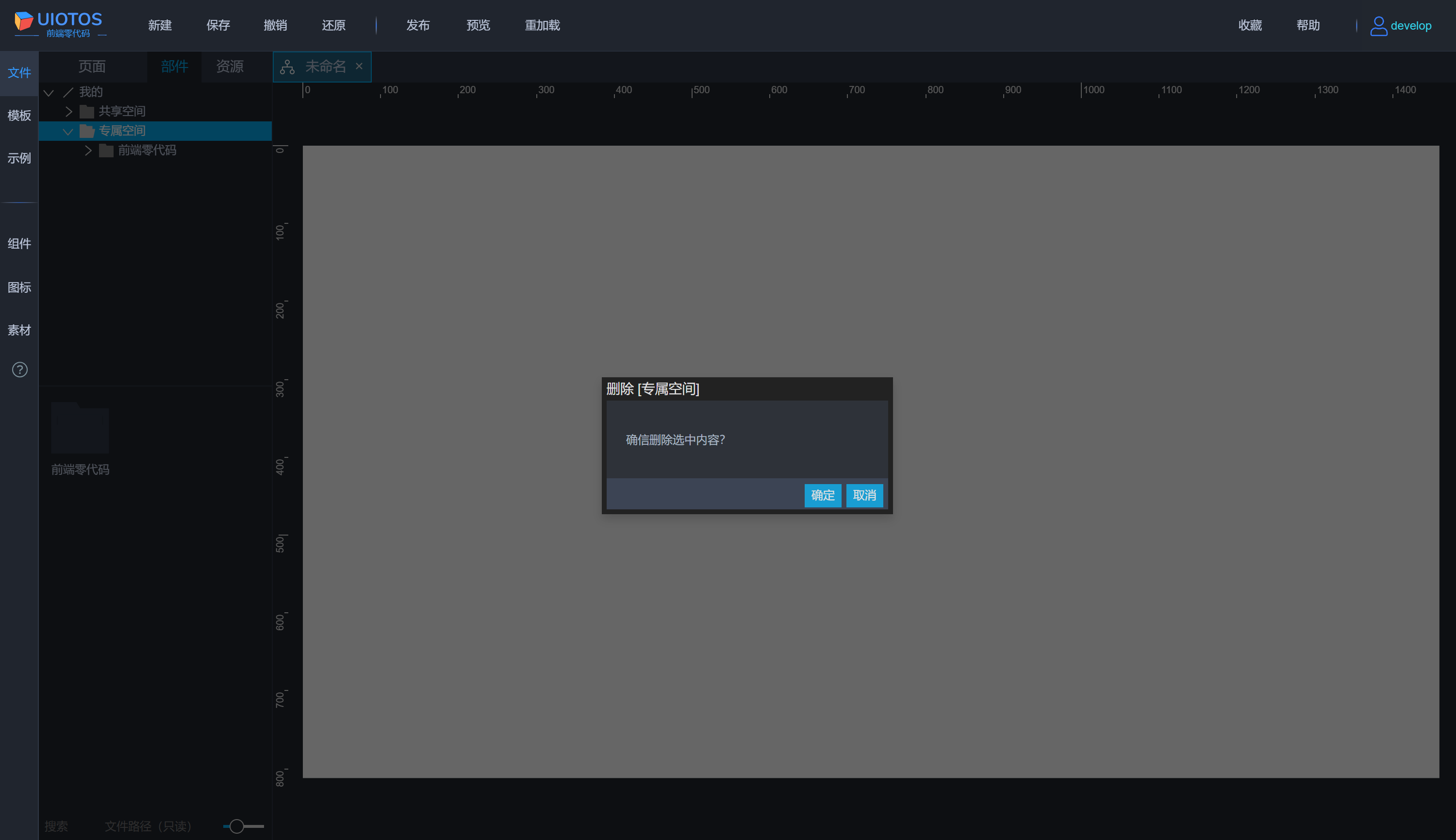
选择专属空间,右键点击格式化更新,提示会删除文件,点击确定即可,过2秒左右,会自动更新专属空间文件到最新。


注意,如果用户目录下有文件,请先做好备份。备份方式:
- 右键导出,随后再整个压缩包拖入。
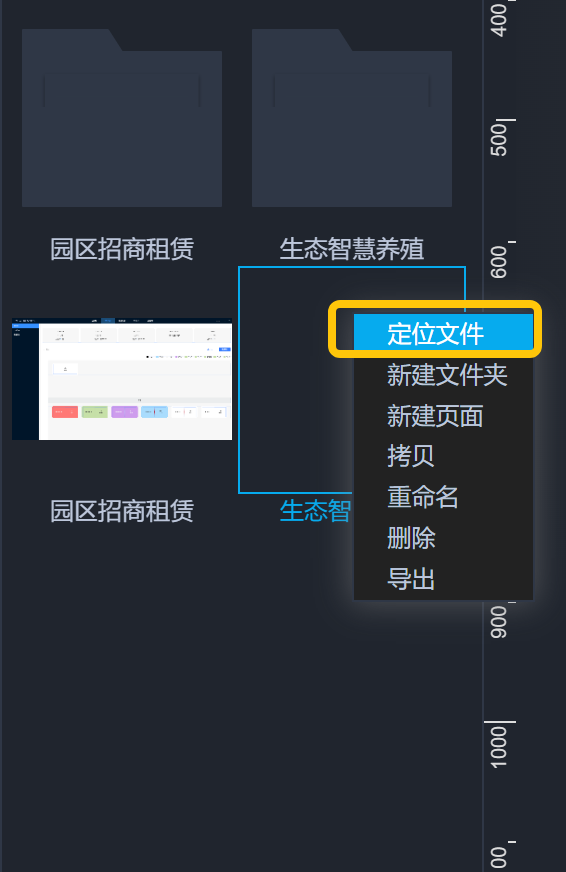
- 右键定位文件,在打开的目录中手动备份。
此外注意,
专属空间、共享空间平级节点,并不支持创建其他目录。
注册账号后,出事发现组件面板显示异常
Q:如下图所示,组件面板显示异常:

A:跟上一个问题类似,通常发生在账号初始化过程发生错误导致!可以通过对组件的格式化更新解决。具体步骤:
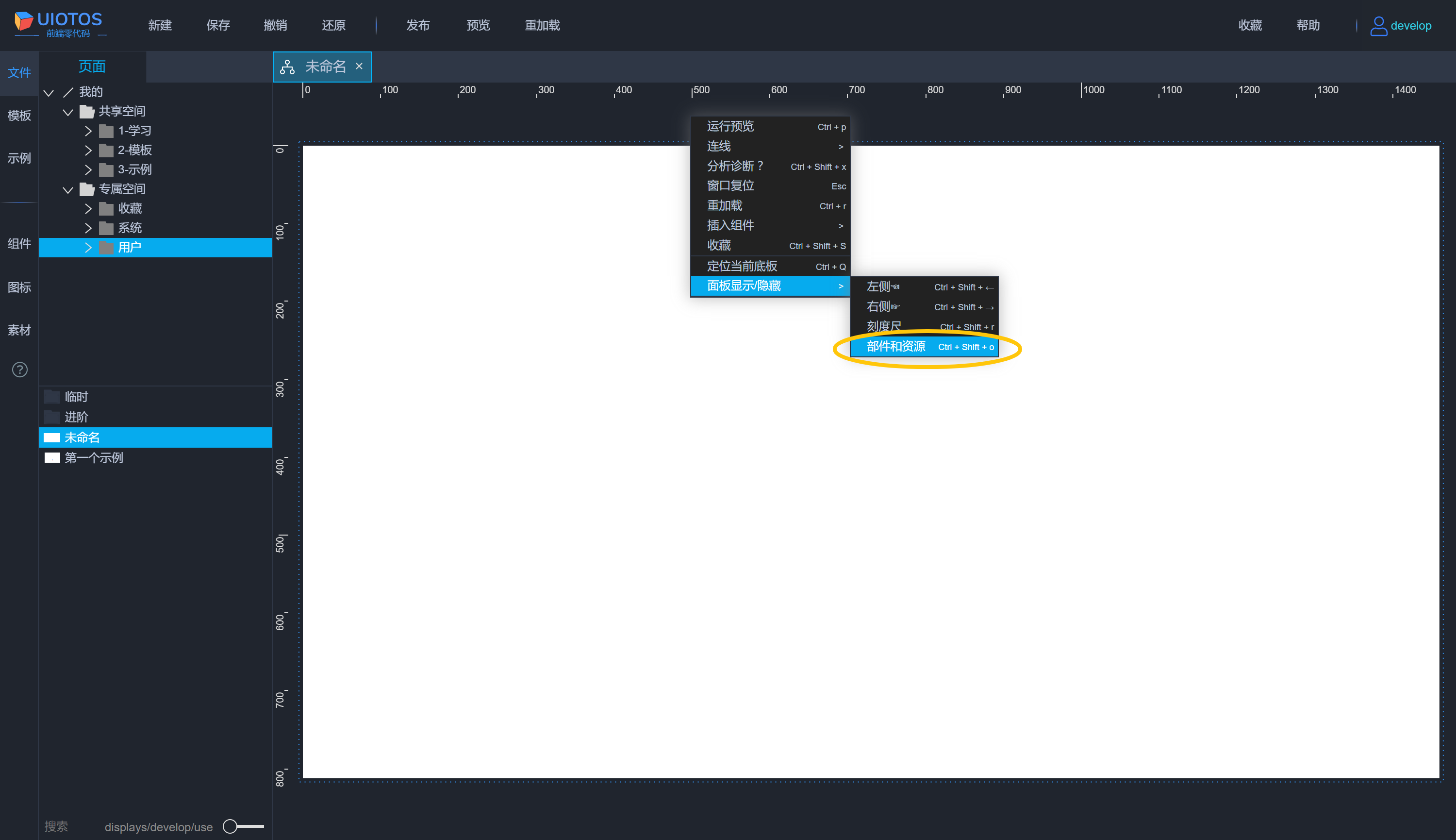
- 右键菜单,选择
显示部件和资源

- 左上角
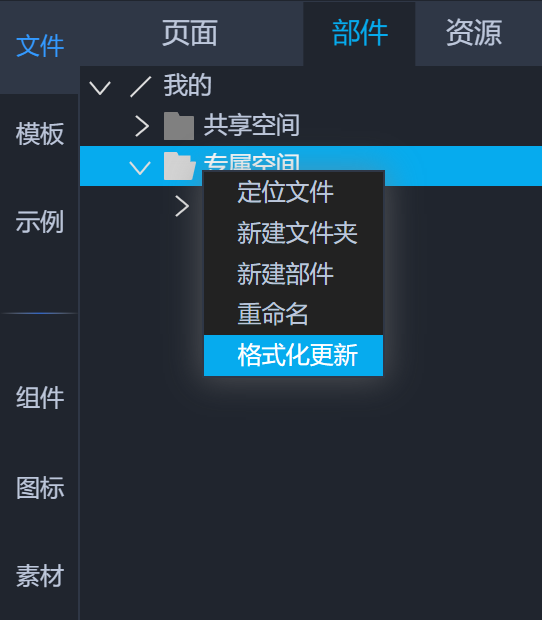
页面右侧会显示部件,点击切换到部件,选中专属空间,右键点击格式化更新


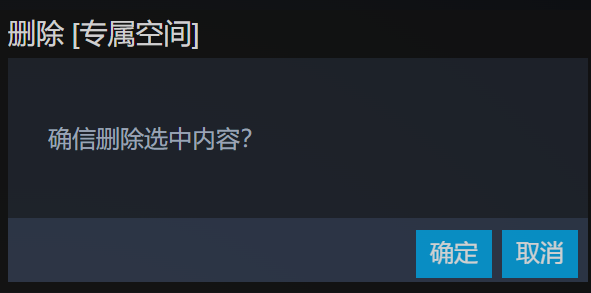
- 提示
删除专属空间的确认弹窗,点击确定即可!

经过1至3秒,被删除的专属空间下,会自动恢复目录。
自此,实现通过格式化更新,组件列表可以复位至初始状态,并且与升级更新后的版本保持一致。
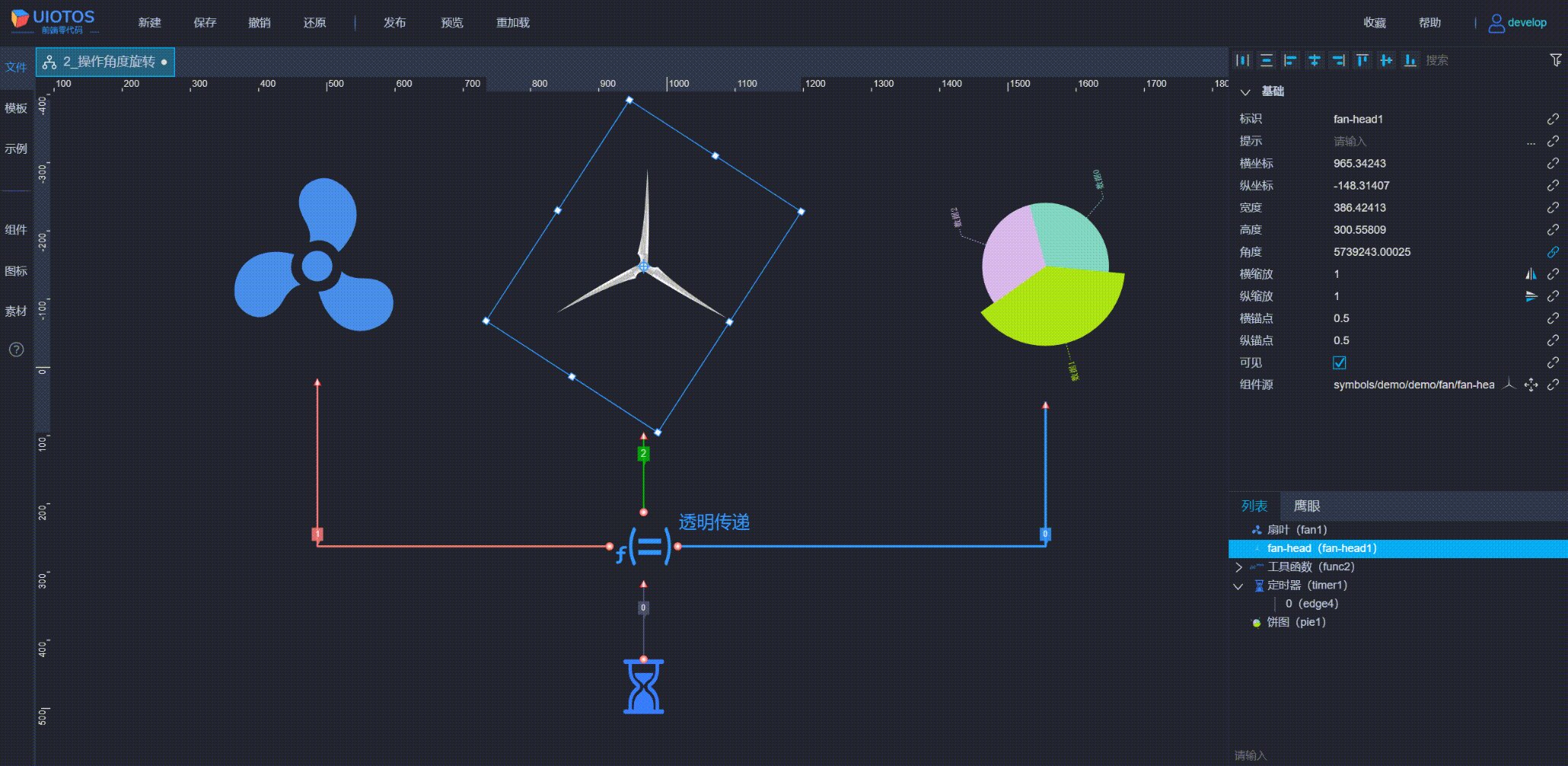
属性显示不全,跟文档、视频对应不上?
A:仅仅是显示不全,参见 显示更多属性。如果属性显示了,但是跟文档、视频上不一样,此时就需要更新。组件的更新分为两部分:
- 组件源文件的更新
参见注册账号后,出事发现组件面板显示异常中介绍的组件格式化更新。
- 页面上组件的更新
如果页面中此前已有的组件,属性跟新拖入的同类组件不一致,此时通常需要对指定组件更新一下。步骤为:
选中组件→选择基础属性组→展开更多属性
→
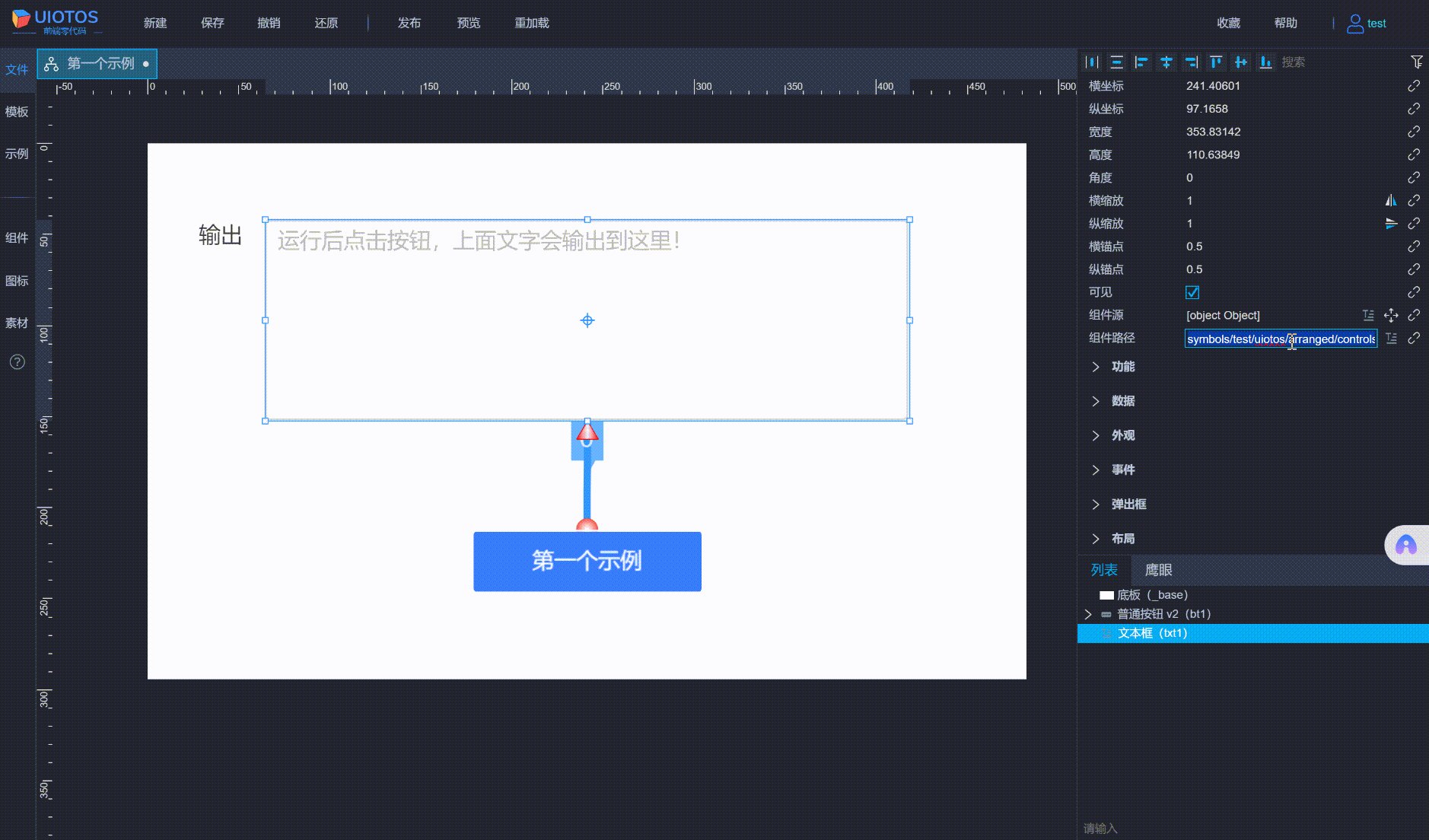
组件路径内容粘贴到
组件源中。其中展开更多属性,是要确保有看到
组件源和
组件路径属性。而且此时
组件源通常显示的是[object Object],如下所示:
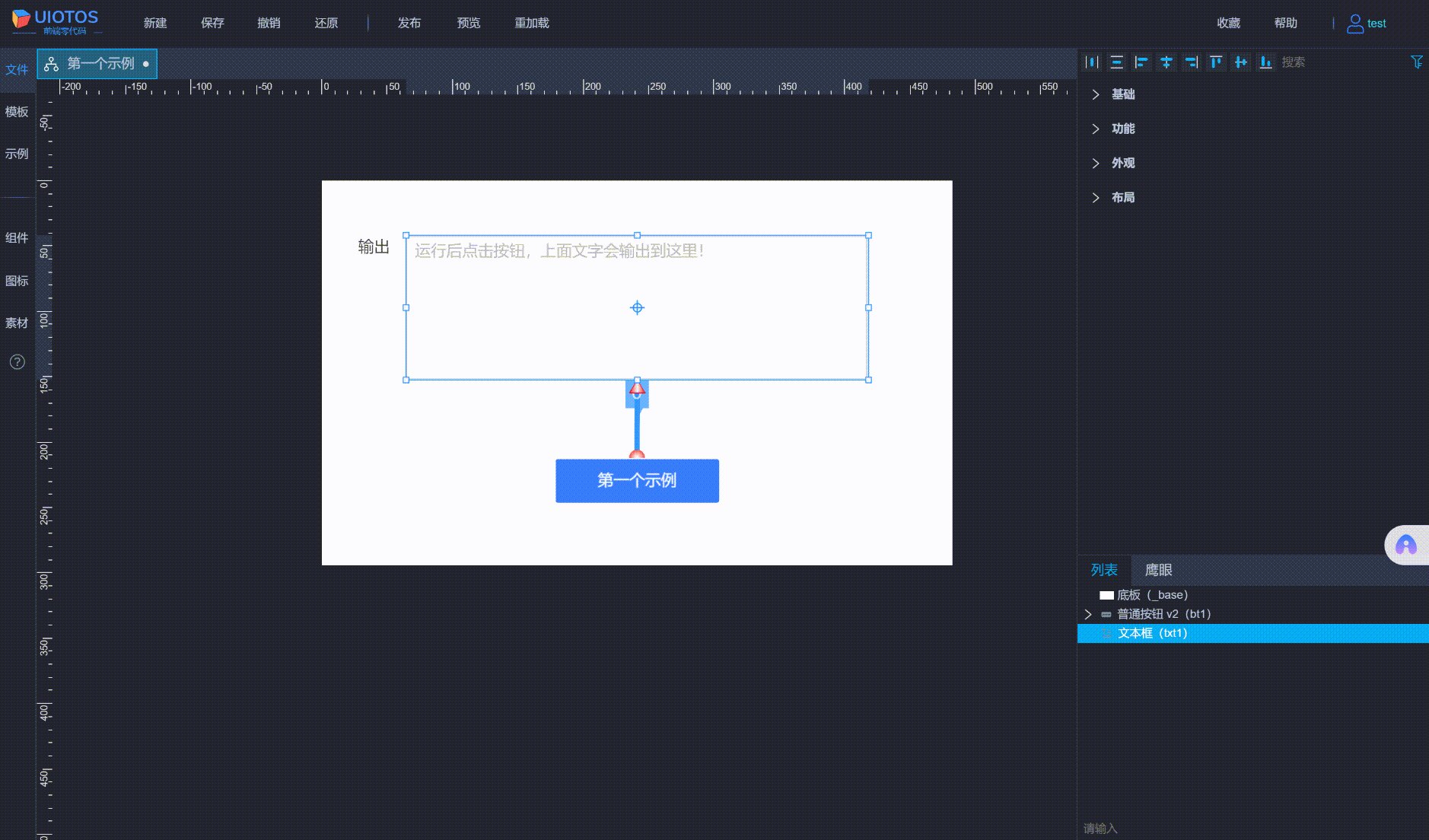
操作示例如下:

连线后怎么修改?
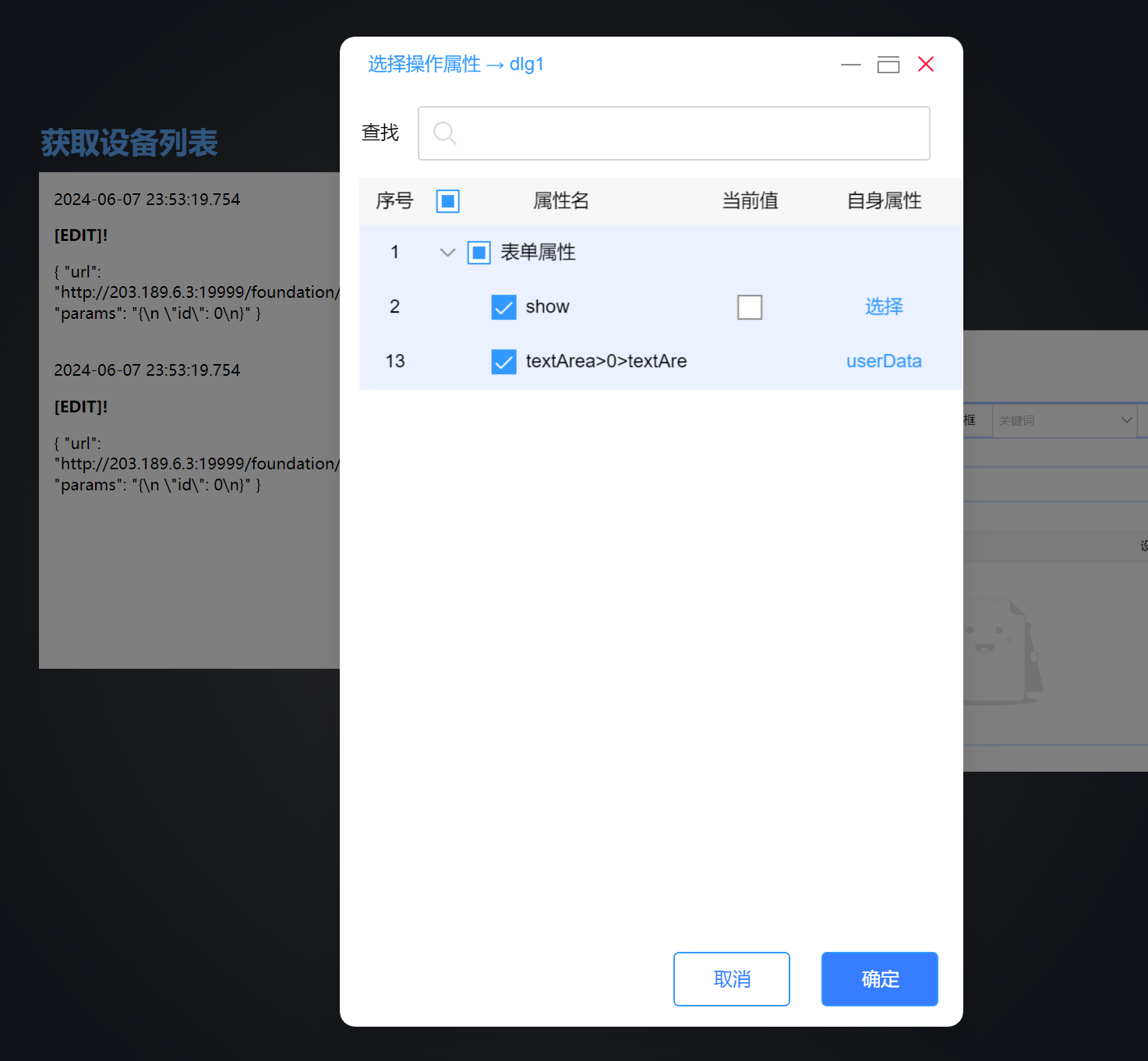
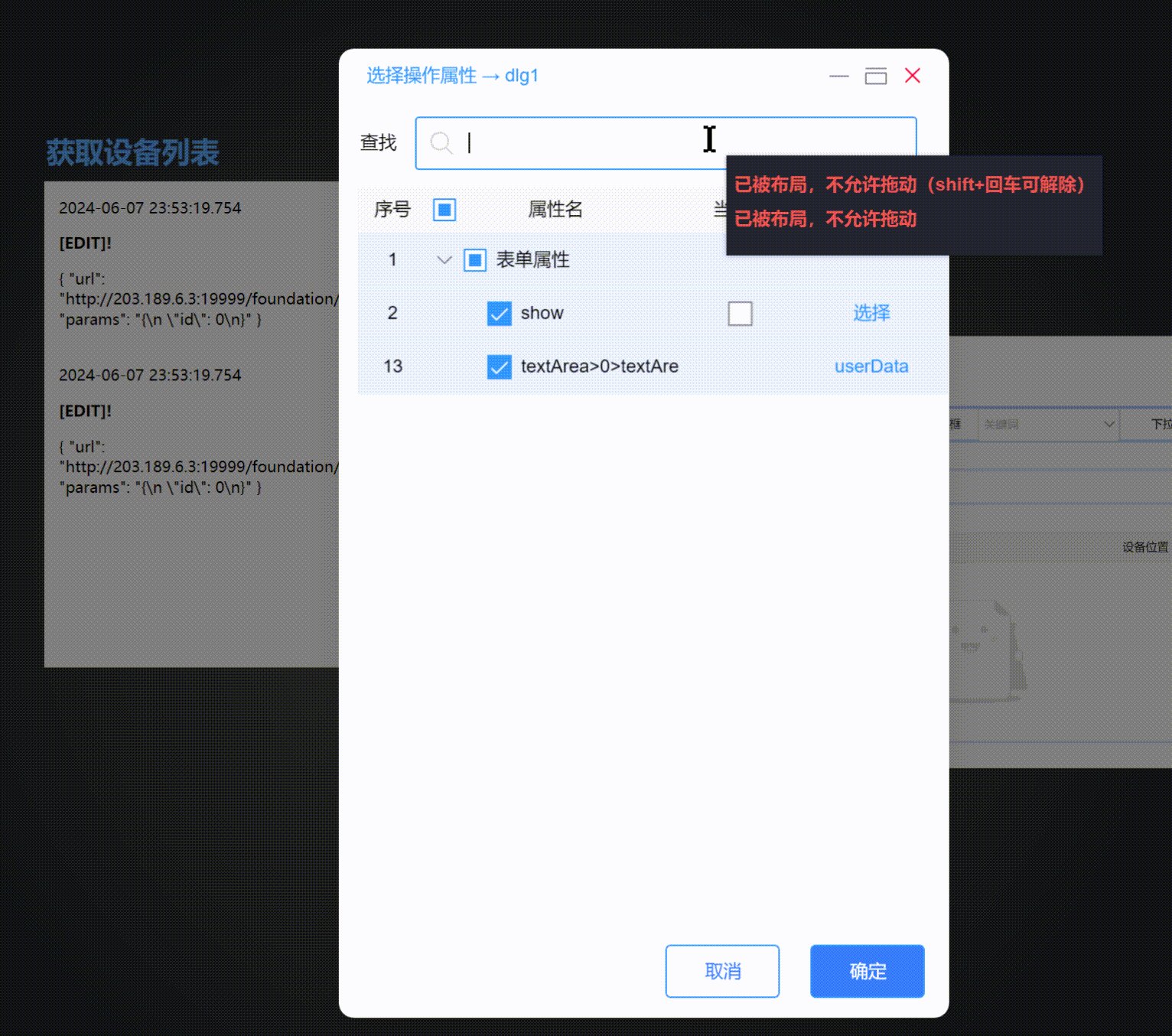
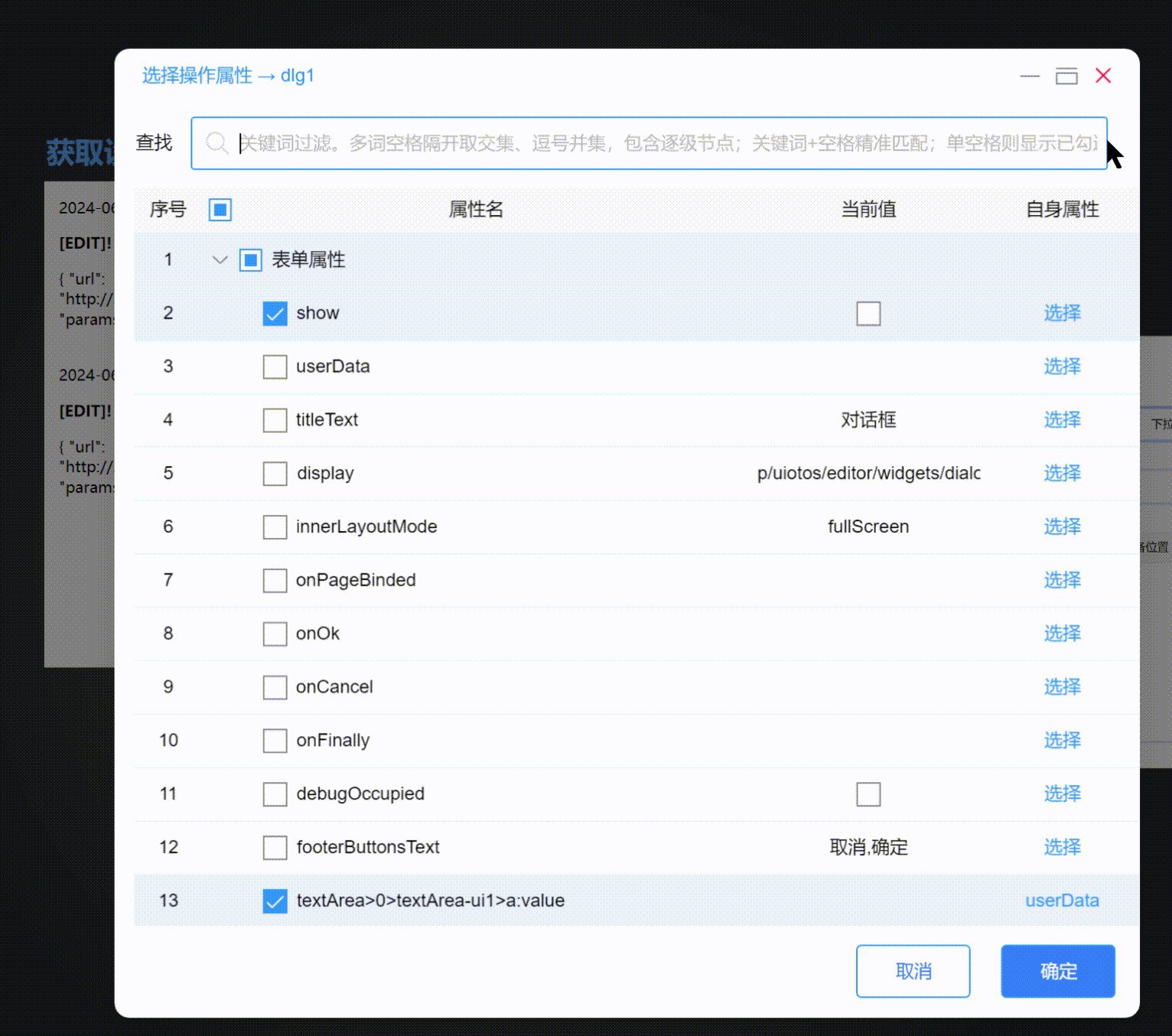
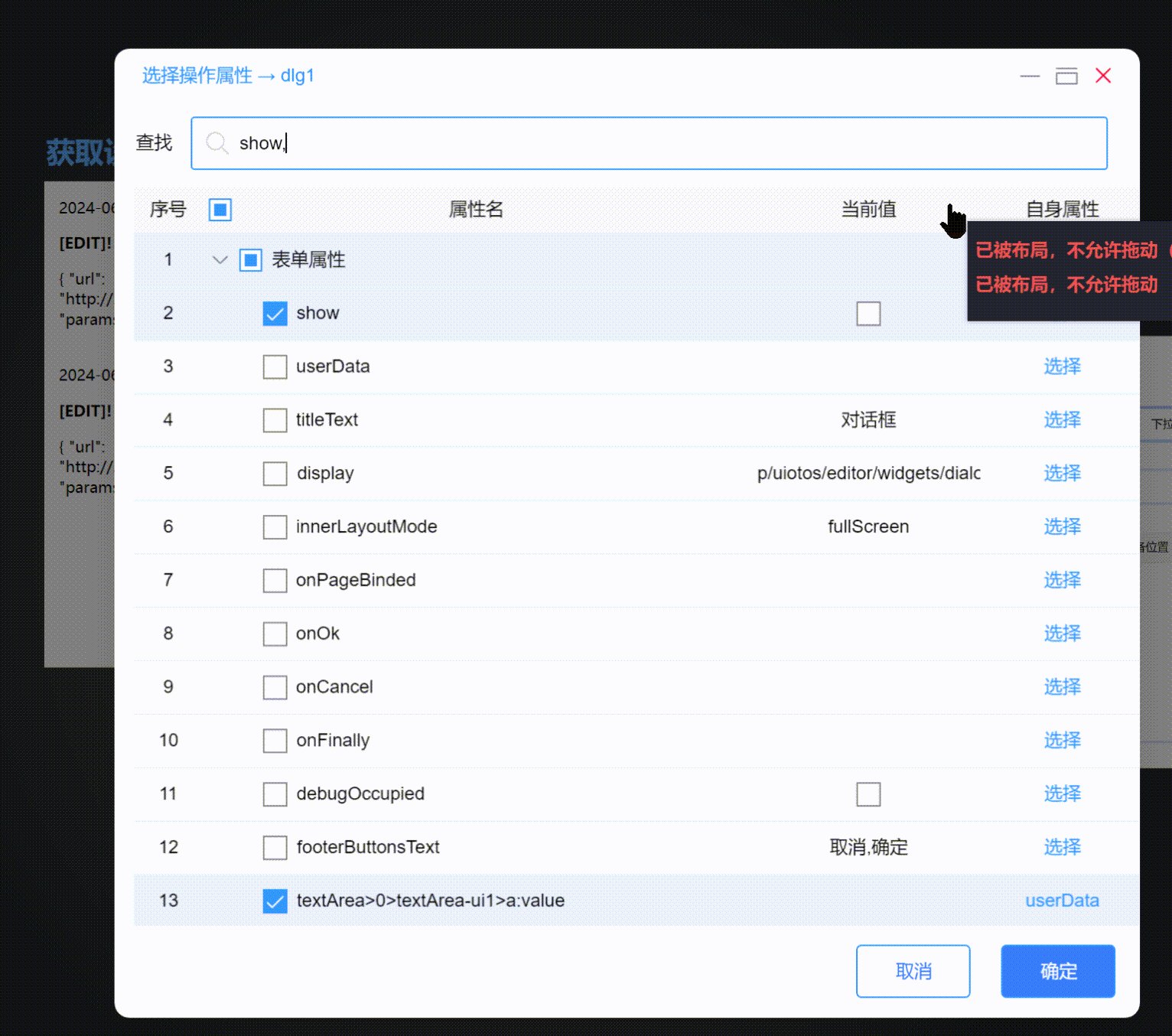
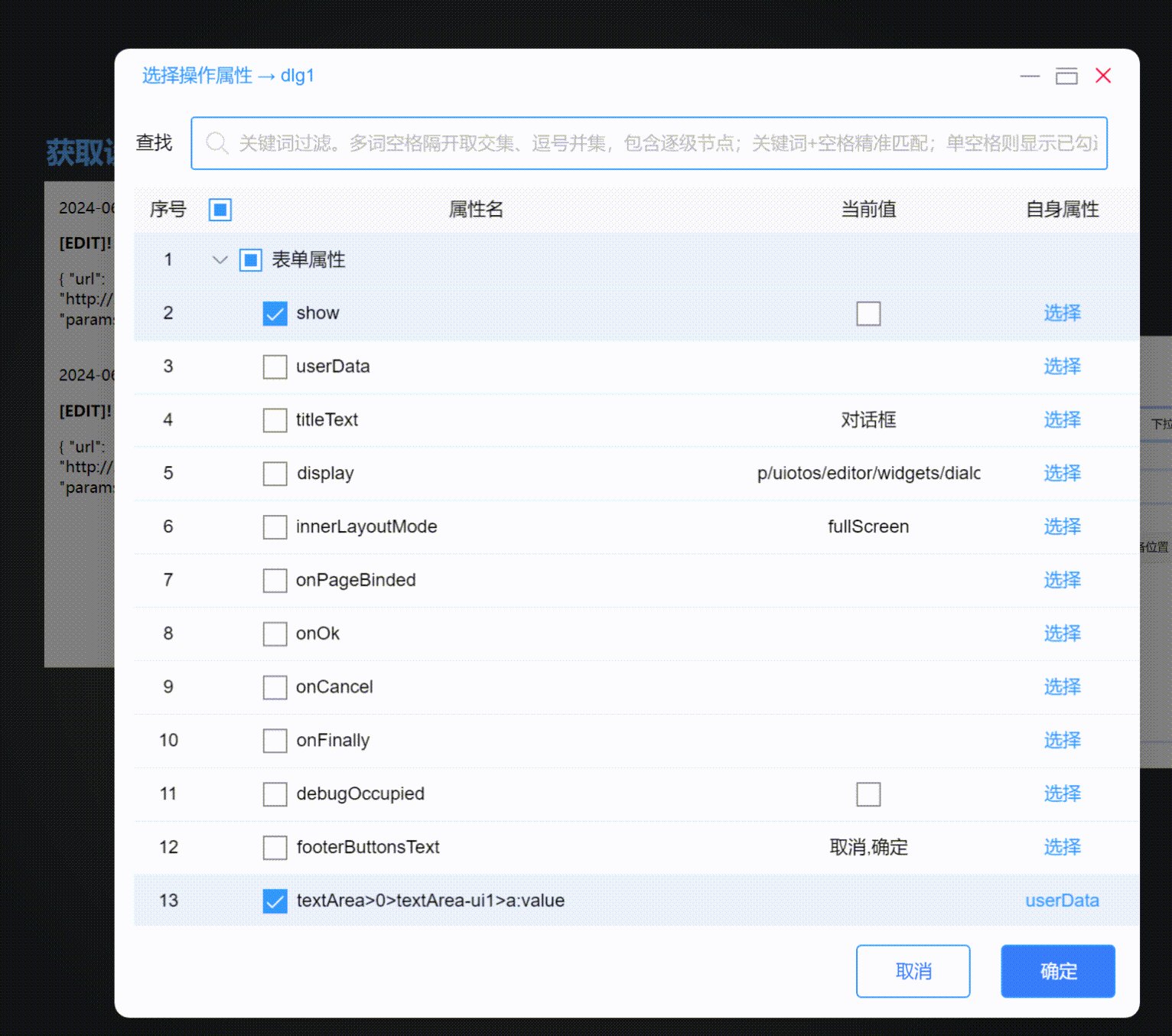
Q:连线后,想要修改属性关联,发现双击连线后的弹窗,只有勾选了的属性,其他看不到,需要删除再来?

A:在查找输入框中,回退,删掉空格即可!
因为属性比较多,需要通过一定的搜索过滤机制,快速查找过滤。其中如果输入空格,就会只显示已勾选的。因此删掉空格,就可以看到其他属性。

如何自定义页面显示缩微图到模板、示例中?
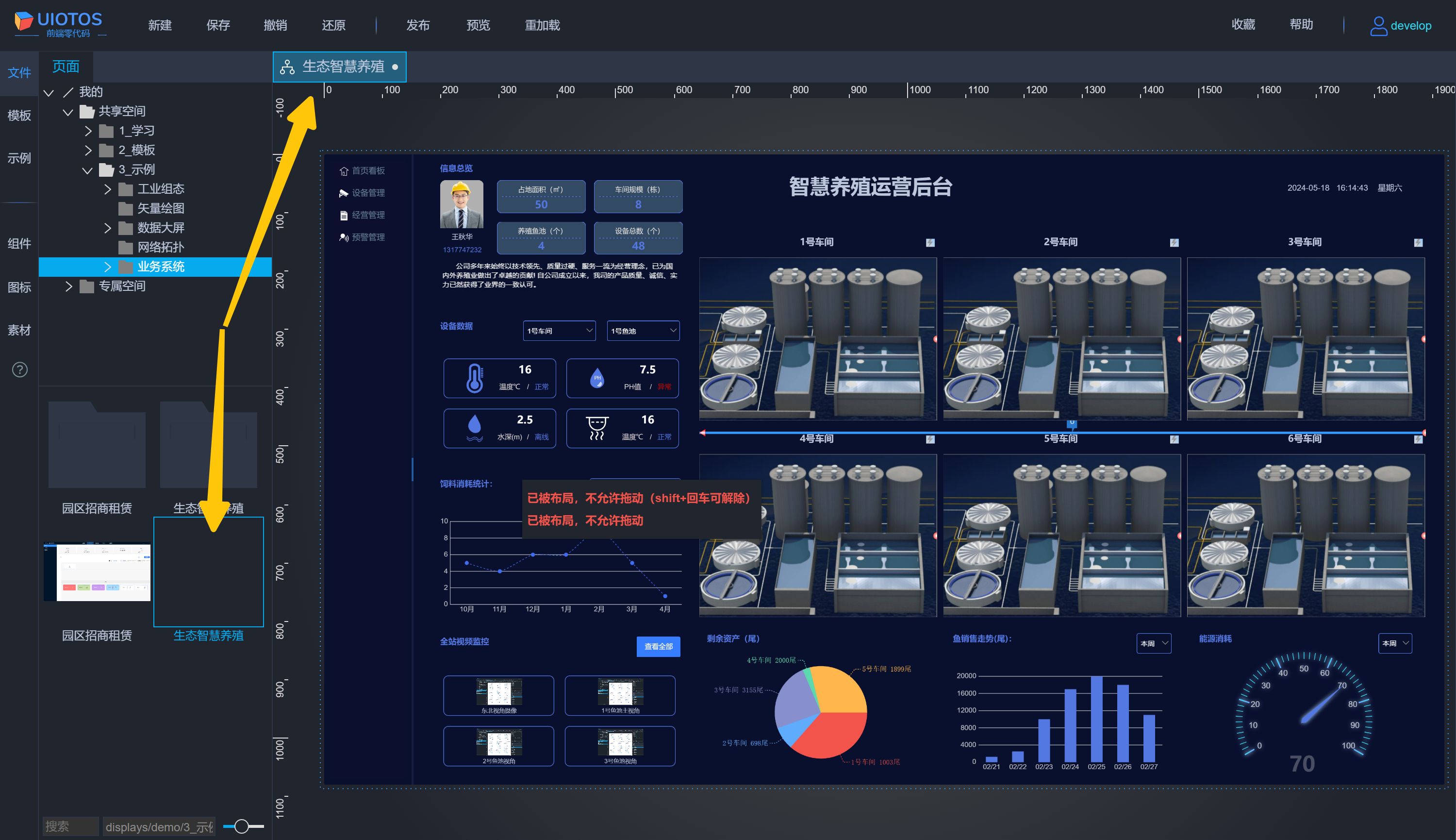
如在所示,这里缩微图如何自定义?

通常,在页面编辑时,ctrl+s保存,就会更新当前页面缩微图到左下角页面文件位置:

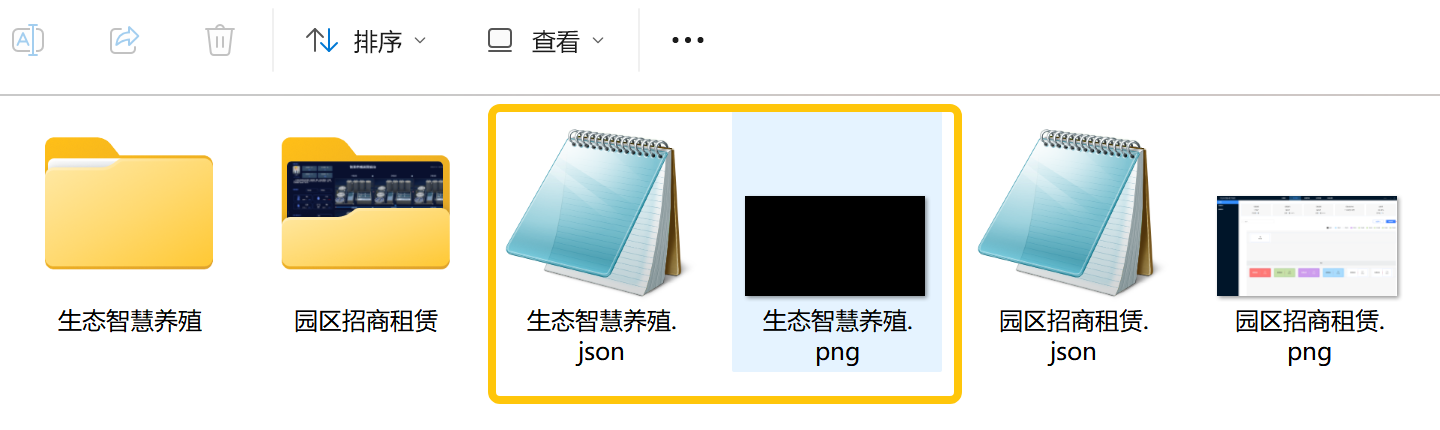
对应到页面文件中是png格式,与文件同名:


通常缩微图很模糊,也因为嵌套等各种因素,有时不会完整显示页面内容。
想要在模板、示例中显示,通常需要指定图片,而且不能每次编辑保存后又会被模糊的替换掉。
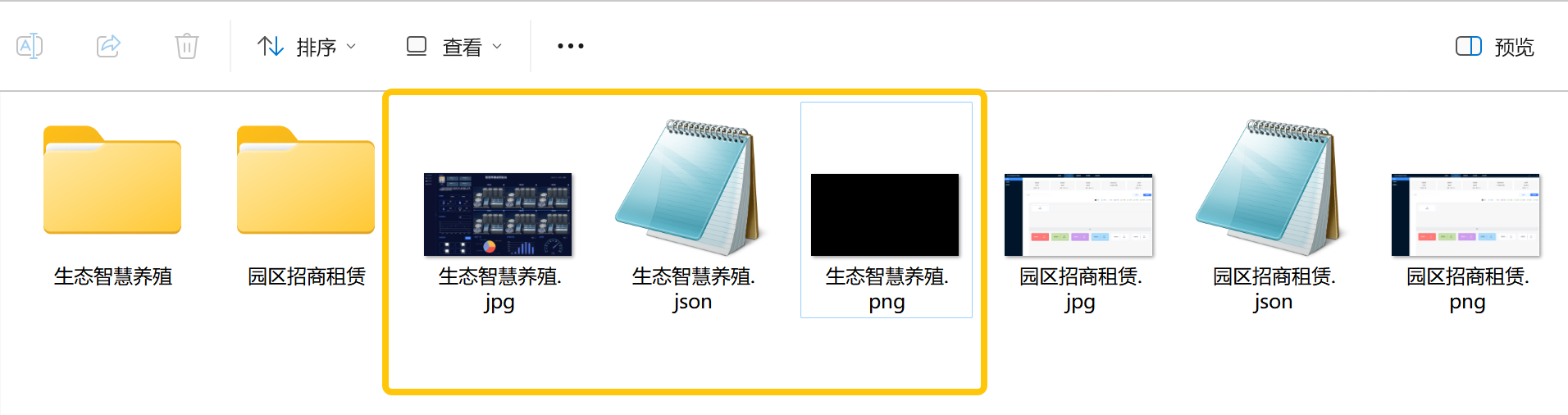
可以直接截图,保存在目录中相同名称,后缀为jpg格式即可:

:::info 注意,jpg格式的图片,只会在模板、示例中显示,页面编辑时,左下角缩微图还是采用png格式,并且再次保存时会被更新替换掉。 :::
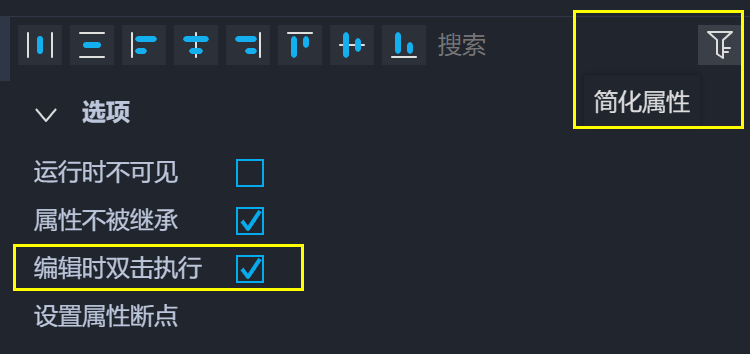
怎么样编辑时执行交互?
Q:以按钮为例,有时候看到不用到运行页面,编辑时直接双击就能执行,为什么我双击是文字设置弹窗?
A:选中按钮,右上角展开全部属性,点击后图标由蓝色变成白色。随后能看到选项属性组,勾选编辑时双击执行即可(通常默认会同步勾选上属性不被继承)!

不是所有组件都支持,且不同组件,在勾选编辑时双击执行,表现也不同:
下拉框/时间日期:双击时下拉展开对话框:双击则弹窗API接口:双击则请求接口按钮:双击相当于运行时点击工具函数:双击则执行发送器:双击则发送提示:双击则打开填入的url(如果有)
注意,勾选了该属性后,编辑时选中组件,右侧属性面板将不自动打开,需要时,可以ctrl+点击空白处,强制打开属性面板。
注意:v3.0版起,部分组件无需勾选
编辑时双击执行,作为默认动作直接双击即可。其他快捷键对应:
shift + 双击:打开源文本弹窗(所有组件适用)。ctrl + 双击:打开标题文字弹窗(非容器)。
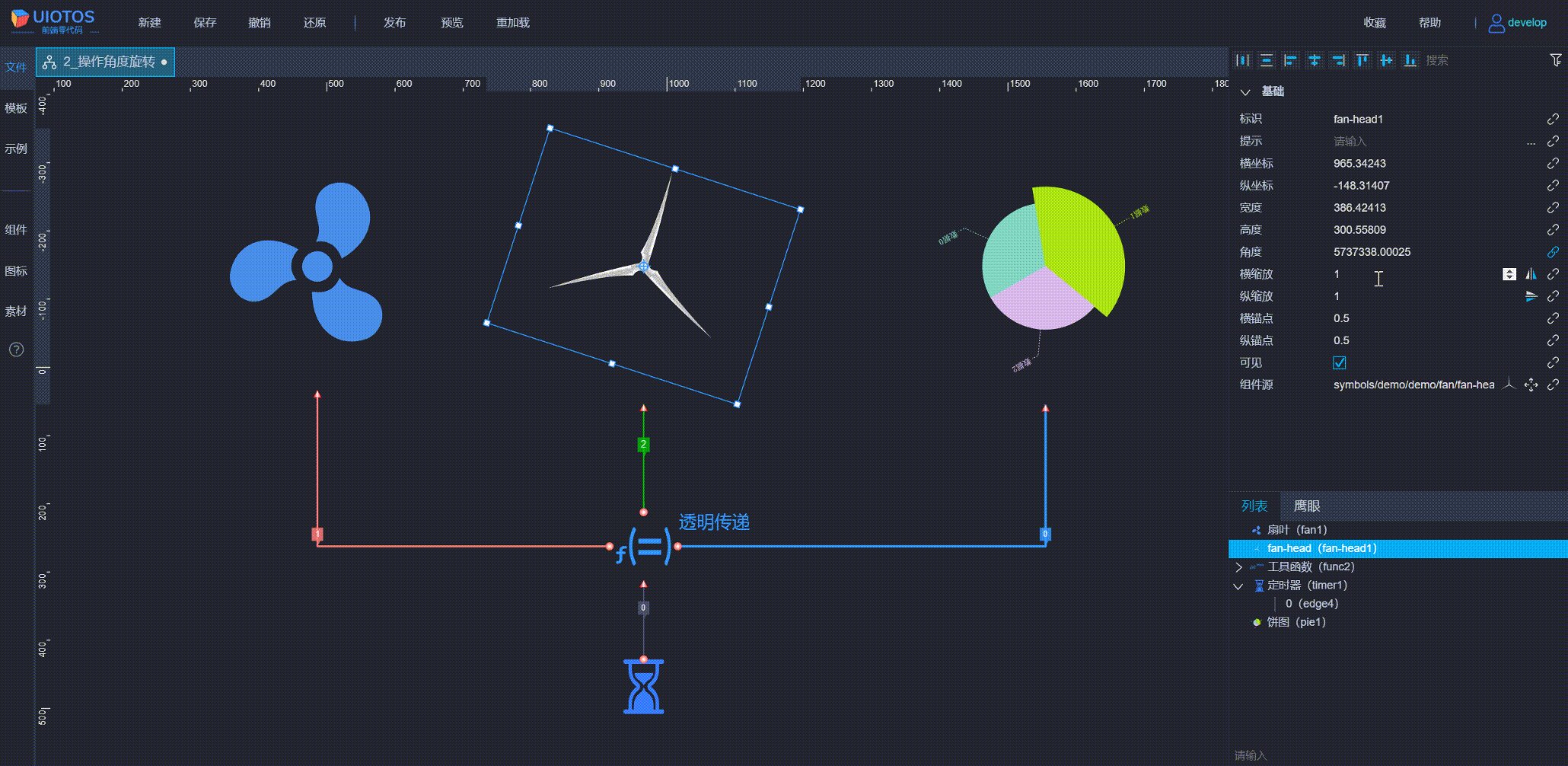
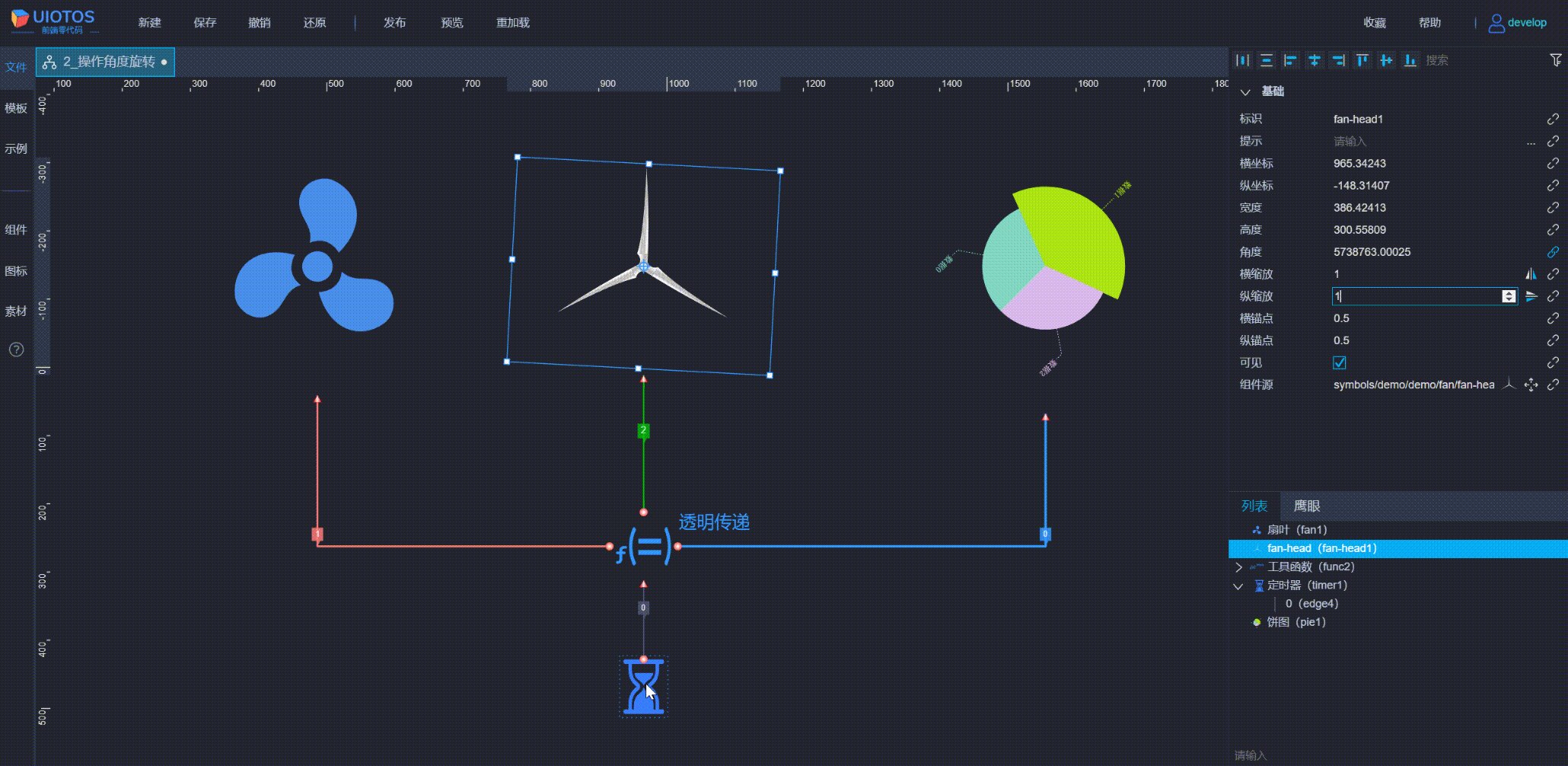
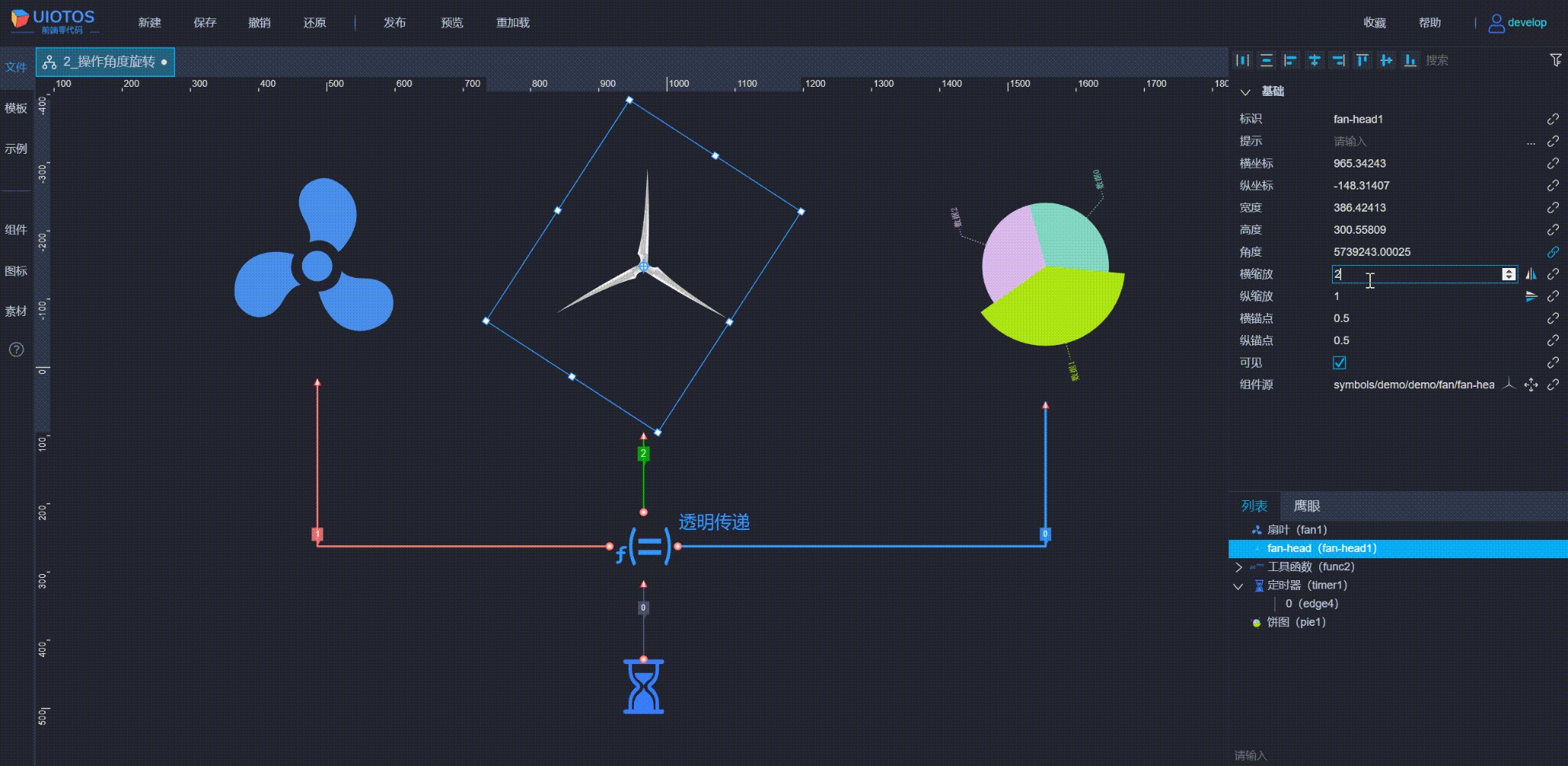
属性无法设置?
Q:定时器页面模拟数据时,发现属性没法修改,改动后被复位。
A:关闭定时器后再继续即可。如下所示:
























 950
950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








