上文开发的插件没有调用原生界面,本文介绍开发带有activity的插件
本文很多操作与上文重复,重复部分会省略
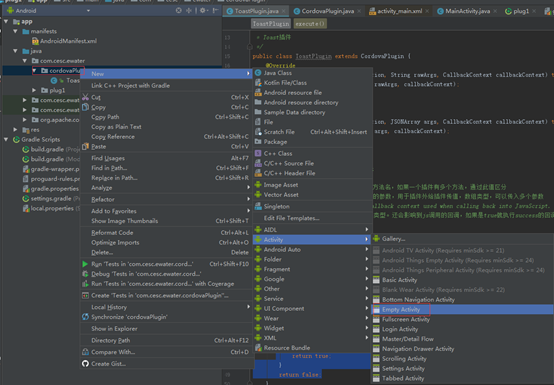
首先打开plug1,先开发插件的原生代码
在以下命名空间创建一个activity

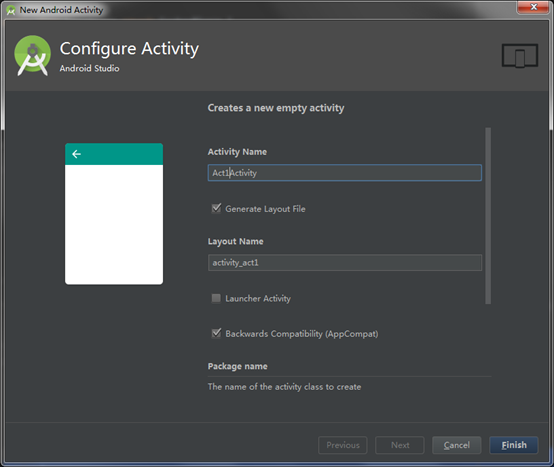
名称为Act1Activity

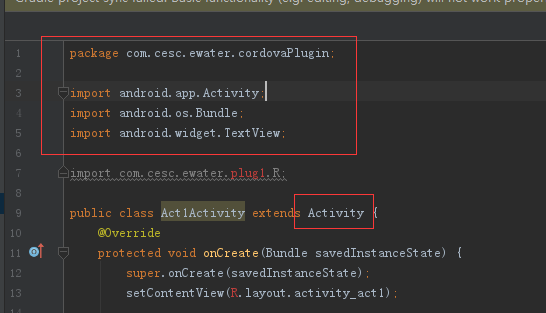
添加成功后,修改此文件

内容如下:
package com.cesc.ewater.cordovaPlugin;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import com.cesc.ewater.plug1.R;
public class Act1Activity extends AppCompatActivity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_act1);
//以下实现获取打开此Activity时传进来的参数值(参数的key是thisText),并显示到一个TextView
TextView txt = (TextView) this.findViewById(R.id.txtInput);
txt.setText(this.getIntent().getStringExtra("thisText"));
}
}
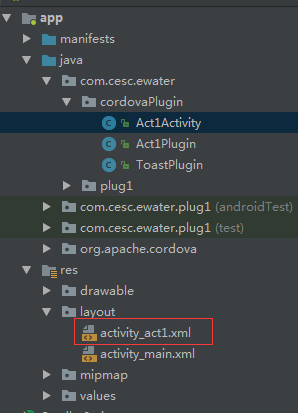
再修改他的layout,文件在此

内容如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.cesc.ewater.cordovaPlugin.Act1Activity">
<LinearLayout
android:layout_width="368dp"
android:layout_height="495dp"
android:orientation="vertical"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="下面是传入参数例子" />
<TextView
android:id="@+id/txtInput"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>
再创建plugin,类名为Act1Plugin,新建成功如下:

把文件内容修改为:
package com.cesc.ewater.cordovaPlugin;
import android.content.Intent;
import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaArgs;
import org.apache.cordova.CordovaPlugin;
import org.json.JSONArray;
import org.json.JSONException;
public class Act1Plugin extends CordovaPlugin {
public boolean execute(String action, String rawArgs, CallbackContext callbackContext) throws JSONException {
return super.execute(action, rawArgs, callbackContext);
}
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
return super.execute(action, args, callbackContext);
}
@Override
public boolean execute(String action, CordovaArgs args, CallbackContext callbackContext) throws JSONException {
if (action.equals("show")) {
//以下用原生代码打开一个Act1Activity(可以理解为让界面跳转到Act1Activity这个界面)
//PS:原生很多地方都要获取当前Activity的实例对象(如果在Activity里就用this),在CordovaPlugin用的是cordova.getActivity()
Intent intent = new Intent(cordova.getActivity(), Act1Activity.class);
//传入参数,参数分别是key和value
intent.putExtra("thisText", "哈哈哈");
cordova.getActivity().startActivity(intent);
return true;
}
return false;
}
}
到此插件编码完成,以上编码的功能意思为,调用插件Act1Plugin时,会跳转到原生安卓界面Act1Activity
回到capp1,开始创建插件
命令行进入capp1目录,执行以下命令创建插件,插件命名为act1-plugin
plugman create --name act1-plugin --plugin_id act1-plugin --plugin_version 1.0.0
在新建的插件文件夹下创建android文件夹

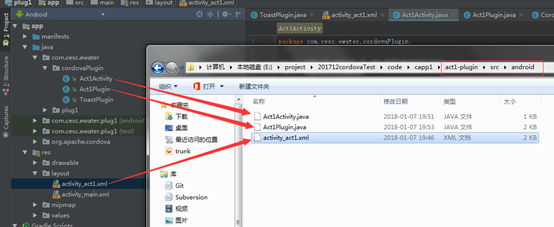
把插件相关的类文件和layout文件都拷到此目录下
PS:不用管原来的文件目录结构,都放在此目录下就行

然后开始编辑plugin.xml ,修改成以下的内容(提供全文内容可以直接复制)
<?xml version='1.0' encoding='utf-8'?>
<plugin id="act1-plugin" version="1.0.0" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
<!--插件名-->
<name>act1-plugin</name>
<!--js部分配置-->
<js-module name="Act1Plugin" src="www/act1-plugin.js">
<!--js调用的对象名-->
<clobbers target="Act1Plugin" />
</js-module>
<!--添加安卓平台-->
<platform name="android">
<config-file target="res/xml/config.xml" parent="/*">
<!--js调用的对象名-->
<feature name="Act1Plugin">
<!-- value=java类名全路径-->
<param name="android-package" value="com.cesc.ewater.cordovaPlugin.Act1Plugin"/>
</feature>
</config-file>
<!-- src:java源文件的路径, target-dir:插件安装好后,源文件的位置,要和上面的包名对应 -->
<!--跟插件所有有关的类文件,layout文件等等都要一一配置在下方-->
<source-file src="src/android/Act1Plugin.java" target-dir="src/com/cesc/ewater/cordovaPlugin" />
<source-file src="src/android/Act1Activity.java" target-dir="src/com/cesc/ewater/cordovaPlugin" />
<!--添加layout文件的例子,注意target-dir的值与改文件在as的目录是一样的-->
<source-file src="src/android/activity_act1.xml" target-dir="res/layout" />
</platform>
</plugin>
然后开始编辑此文件

内容如下,可以直接复制进去,
var exec = require('cordova/exec');
//一个exports.XXX代表插件的一个方法,exports后面和exec方法的参数4都是方法名称(此例都是show)
var exec = require('cordova/exec');
//一个exports.XXX代表插件的一个方法,exports后面和exec方法的参数4都是方法名称(此例都是show)
exports.show = function (arg0, success, error) {
//参数1和参数2分别是调用插件成功和失败的回调方法(js)
//参数3是插件名
//参数4是方法名
//参数5是js的传参
exec(success, error, 'Act1Plugin', 'show', [arg0]);
};
打开控制台,进入插件目录,执行npm init

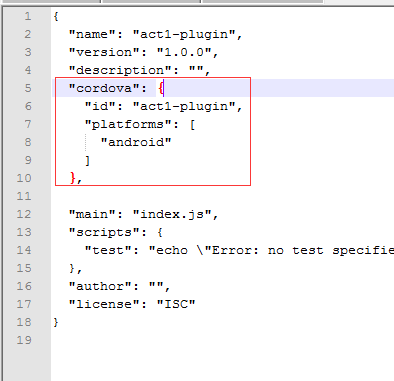
完成后插件目录多了个package.json文件,开始编辑他
添加此部分,下面有文本内容
PS:id是插件名称

"cordova": {
"id": "act1-plugin",
"platforms": [
"android"
]
},
插件修改到此结束,开始把插件添加到cordova应用
控制台进入capp1的安卓平台目录,输入以下命令cordova plugin add E:\project\201712cordovaTest\code\capp1\act1-plugin,命令中的路径是插件的目录
PS:此命令意思是把某个目录的插件添加capp1的cordova应用

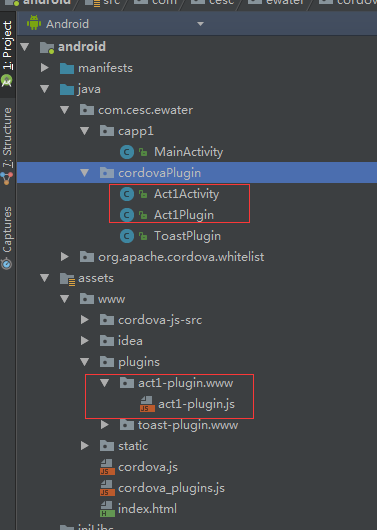
成功后capp1会多了如下文件,可以见到插件的文件

到此完成添加插件到cordova应用
接下来开始修改h5应用代码,在h5应用中使用js调用插件
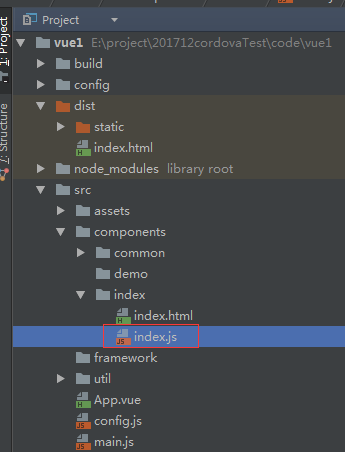
打开vue1
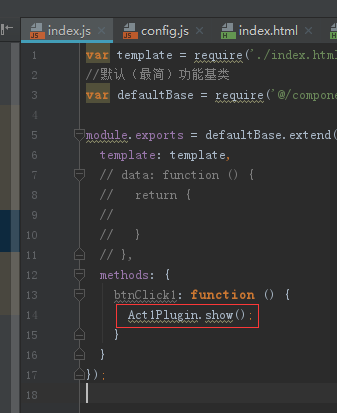
找到主页的js文件

添加代码:Act1Plugin.show();

修改代码完毕,npm build一下
PS:从这段操作开始,在之前的 使用cordova把h5应用打包成apk 已经有说明,也就是h5应用修改后,通过一系列操作把他打包成apk,但在此也重复说明一次

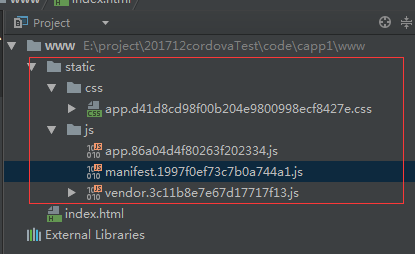
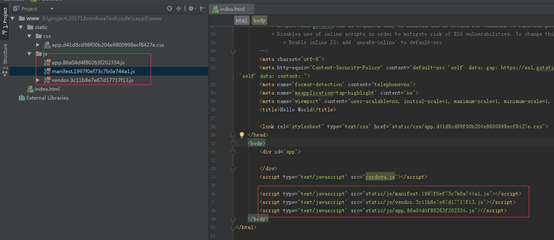
打开www(用webstrom打开,之前有说过),把刚才生成的文件拷过去
PS:注意每次build生成的文件都会有一堆随机数,如果随机数变了就说明该文件内容有修改所以重新生成,反之就没变

然后修改indel.html文件里引用文件的文件名

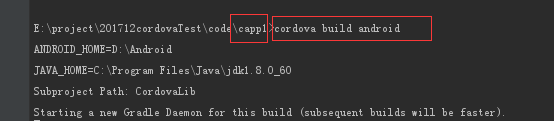
然后开始cordova打包apk,命令行进入capp1的目录,运行命令cordova build android

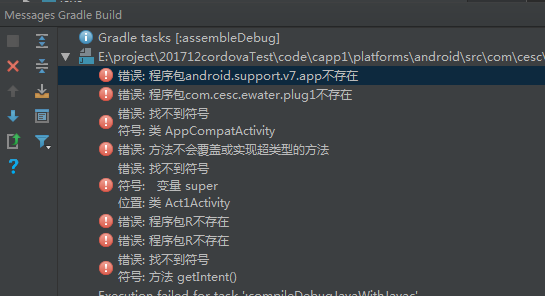
然后build一下,会发现很多报错

这是因为capp1只有cordova的基础引用,跟完整的安卓应用的代码还是缺少很多引用
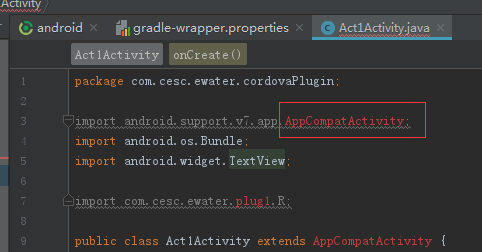
例如Act1Activity会报不能引用android.support.v7.app.AppCompatActivity
PS:以下解决编译错误的方法,估计不具有普遍性,解决以下问题需要一定的原生安卓开发能力

把基类改为Activity

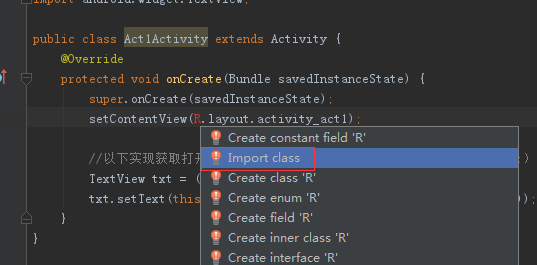
然后import com.cesc.ewater.plug1.R有错
把import com.cesc.ewater.plug1.R删掉,对R使用alt+enter import class

此时build没错了,插上手机,开始调试
PS:其实还有问题的,只是暂时还看不出来
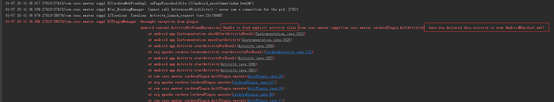
手机开始调试,点击左上角的按钮,但是没有效果,在logcat发现报错
错误大意是找不到Act1Activity,后面还提示是否在AndroidManifest.xml里配置了此Activity

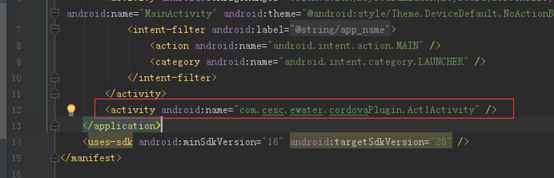
于是去capp1的AndroidManifest.xml,配置Act1Activity

<activity android:name="com.cesc.ewater.cordovaPlugin.Act1Activity" />

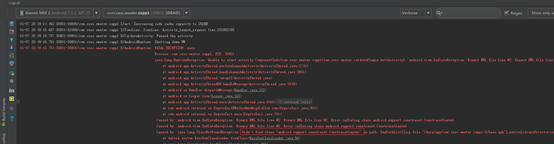
然后再次调试,这次app直接崩掉,logcat报错,其中看到Didn't find class "android.support.constraint.ConstraintLayout,意思是找不到ConstraintLayout

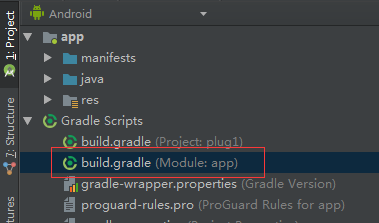
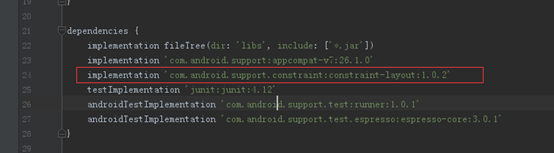
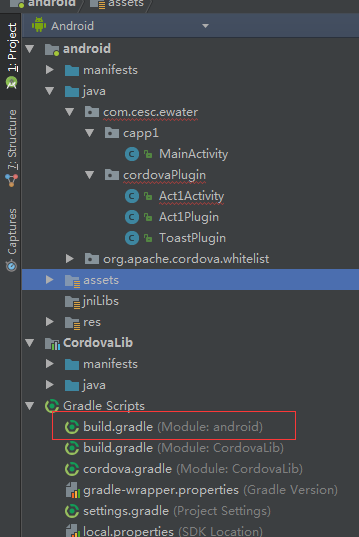
回到plug1,可以发现上面的类的引用配置


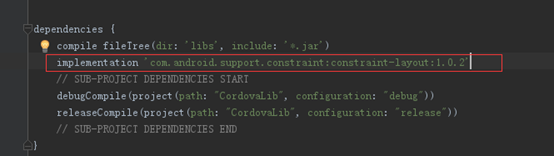
把这行拷到capp1的相同文件的相同位置


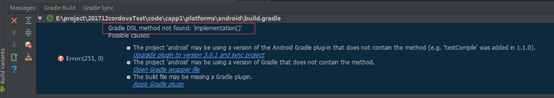
拷完后build一下,发现报错

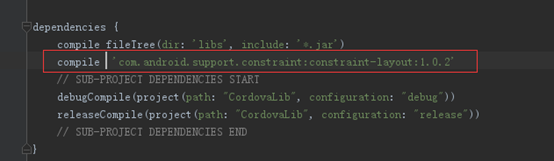
这原因是plug1的gradle是4.1,而capp1是2.14.1,不同版本的gradle配置文件语法不同,因此这行应该修改成
compile 'com.android.support.constraint:constraint-layout:1.0.2'

解决后再插上手机调试,这次终于成功了
点击左上角按钮

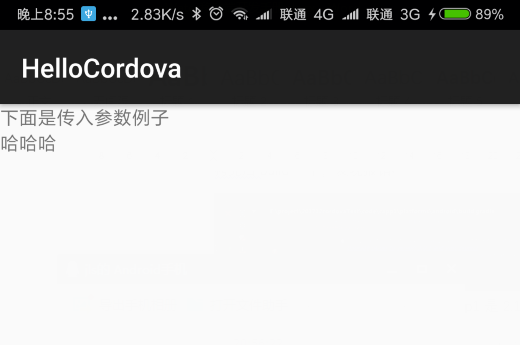
会跳转到下个界面

到此开发完成




















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








