
vue是一个单例页面,所有页面都是由js动态渲染,因此js的体积会越来越大,从而影像页面的渲染性能
1.异步组件
官方推出了异步组件路由,是一个解决js打包后体积过大问题的方案,可以很好的吧vue组件按组区分,从而打出不同的js文件,解决了单一js打包大的问题。
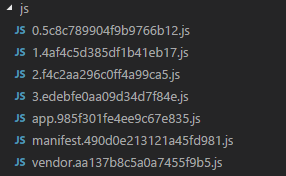
以下是一个异步组件打包的最终文件

后面的数字为hash值,为了js不会缓冲
app为vue以及vue-router等第三方库的额外配置代码
vendor为第三方库插件的本身代码
mainfest为第三方库runtime代码
数组部分就是不同分组的异步打包文件(几个组就有几个js文件)
注意:千万不要把js的组件分的颗粒度很小,js文件多了也会影响效率,浏览器加载js的线程一般为4-5个
2.webpack打包配置
第三方库文件可以使用第三方的cdn,从而减少了vendor的体积大小。
webpack的打包忽略第三方库的配置 (webpack.base.conf.js)
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex':'Vuex',
'axios': 'axios',
'element-ui':'ELEMENT',
}要是内网环境下,你又懒得搭建cdn,就把相应的库文件下载到本地来使用,像往常一样引入html里就可以
本地库文件

引入html文件
<body>
<div id="app">
<!--vue-ssr-outlet-->
</div>
<script src="/static/cdn/vue/2.5.2/vue.min.js" charset="utf-8"></script>
<script src="/static/cdn/vuex/2.4.1/vuex.min.js" charset="utf-8"></script>
<script src="/static/cdn/vue-router/3.0.1/vue-router.min.js" charset="utf-8"></script>
<script src="/static/cdn/axios/1.0.0/axios.min.js" charset="utf-8"></script>
<script src="/static/cdn/element-ui/2.0.5/index.js" charset="utf-8"></script>
</body>实验证明方法可以减少60%的体积文件,渲染速度大大提升
3.SSR
ssr就是把前端的渲染改成又后台直接渲染,将渲染好的页面直接呈现给客户,此方法可用于网站的百度推广和seo优化有重大的意义。
常用的后台渲染框架有nuxtjs
4.项目拆分
一个项目中的不同模块拆分出来,都可以独立成vue项目,采用iframe标签进行跳转,验证方面你可以制作一个公用的js验证库与服务端进行交互。(有个类似于后台微服务的体系)
此方法还在实验阶段,只是个人的想法
以上就是最近vue项目的上线后打包优化遇到的问题。






















 167
167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








