6、表格
l 概念:表格一定具有行和列
注:使用<thead><tbody><tfoot>,使浏览器能独立于表格表头和表格页脚的表格主体滚动。当包含多个页面的表格被打印,表格的表头和页脚可被打印在包含表格数据的每张页面上。
<table>
<caption>表格的标题</caption>
<thead>
<th> ---<th>元素:表示表格中的表头
<td></td> ---<tr>元素:表示表格中的行
</th> ---<td>元素:表示表格中的单元格
</thead>
<tbody>
<tr> ---<thead>:包含<th>表头,显示在表格的最前面
<td></td> ---<tbody>:表格中的数据内容
</tr> ---<tfoot>:表格的表尾,显示在表格的最后
</tbody>
<tfoot>
<tr>
<td></td> ---<td colspan="数字"> 表示跨几列
</tr> ---<td rowspan =" "> 表示跨几行
</tfoot>
</table>
 l 属性: <table 属性: <table border="设置表格的边框(双边框)" width="设置表格的宽度" >
l 属性: <table 属性: <table border="设置表格的边框(双边框)" width="设置表格的宽度" >
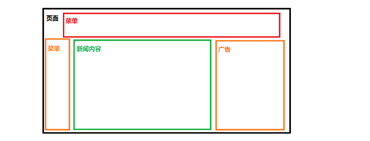
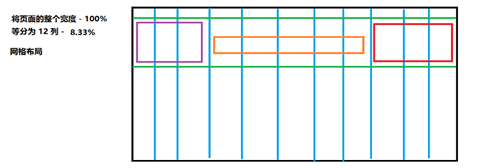
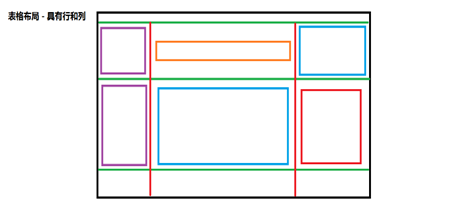
l 页面布局



使用表格概念实现页面布局

7、表单
ü <form>元素 - 表单元素
作用:将表单内数据进行提交(服务器端)
属性:<form action="设置当前表单提交的地址(服务器端)">
<form method="设置当前表单提交的方式">
附:实现提交功能,需配合<input type="submit">
ü <input>元素 - 输入框
- 输入框:
文本输入框1:<input type="text" disabled>
文本输入框2:<input type="text" readonly>
文本输入框3:<input type="text">
密码输入框3:<input type="password"> 默认显示的效果就是实心的点
email输入框3:<input type="email"> email等类型是 HTML5 新增类型
- 单选或多选框:
<input type="radio" name="1" checked>abc checked属性 设置当前选项被选中
<input type="checkbox" name="2">abc
【设置相同的name属性值为一组,才可单选或多选, 否则单选框中任意选项均可选】
- 按钮:value属性-设置当前按钮的名称
<input type="button" value="登录按钮" > <button>普通按钮</button>
<input type="reset" value="重置按钮" >
<input type="submit" value="提交按钮" >
- 文件域:<input type="file" >
作用: 选择本地文件;在实际开发中,用于文件上传
注: 默认情况下,每次只能选择一个文件
设置当前的文件域同时选择多个文件: <input type="file" multiple="multiple">
实现文件上传功能:<form enctype="multipart/form-data">
- 隐藏域:<input type="hidden">
作用:存储一些不希望被用户看到的内容(数据);不会显示在浏览器页面中
- 图片: <input type="image" src="111.png"> --- HTML5新增类型
² 表单提交(服务器密码)
表单内元素必须定义name属性值;且必须配合提交按钮使用
method: 设置当前表单的提交方式
² get方式
格式:请求地址 ? 元素的name属性值 = 值 & 元素的name属性值 = 值
特点:数据传输不够安全,即明码(未加密);对数据内容的大小会限制
² post方式
方式优于 GET 方式; 在实际开发中,一般使用 POST 方式
² 下拉列表
注:<select>在form外,则无法发送到服务器
(1)单选列表
<select>
<option> </option> --- 一般默认第一个<option>内容选项
<option selected> </option> --- 属性selected 表示当前的选项被选中
</select>
(2)多选列表
<select multiple> ---默认显示效果,至少显示四个选项
<select multiple size="数字"> --- size属性 - 设置默认显示的个数





















 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








