1、神马是Hudson ?
Hudson是一款持续集成工具,在项目开发过程中,使用它不断构建项目,一方面利于及时测试,另一方面能够保证开发人员检验代码的质量,如果有错误,开发人员能第一时间得到通知。
2、如何获取Hudson ?
进入http://hudson-ci.org/downloads/war/ 下载压缩包
下载来压缩包直接放webapps,设置系统环境变量HUDSON_HOME以指定hudson存放的位置,然后启动Tomcat就行了(注意,无需配置什么数据库,Hudson数据都是以XML存储的,这在使用中更加方便)。
下面访问进行Hudson 进行配置:http://localhost:8080/hudson
有什么问题可以查看相关文档:http://wiki.hudson-ci.org/display/HUDSON/Home
3、一步一步安装配置
访问:http://localhost:8080/hudson

首先点击系统设置,设置一些相关的信息。

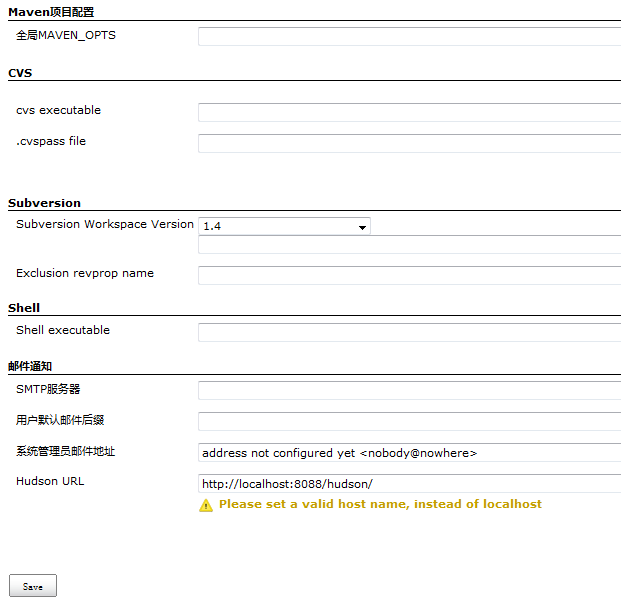
进到系统设置

下面我们一项一项设置:
1、主目录:在用户目录下,一般无需更改
2、JDK:设置JDK的路径,默认是自动安装的,如果你的电脑安装过JDK那就将自动安装复选框勾掉,填写JAVA_HOME的路径即可,如下图:

如果电脑未安装JDK,那么就点击自动安装,选择要安装的版本即可。
3、配置Maven的目录,跟JDK配置相似。

4、邮件通知,发送邮件服务器,可以是你的QQ邮箱,163邮箱等(首先要在邮箱的设置里启用SMTP、POP3服务),点击advanced ,我的是QQ邮箱:

测试一下,出现Email was successfully sent 即表示你的配置是正确的。
别忘了点击save 按钮保存你的配置
5、配置好了,现在就要创建一个项目了,如下图:

点击新建任务:

我要创建一个maven 项目,所以选择最后一个,点击保存以后,进入该项目继续进行配置。

这里主要设置一下SVN

一般来说,需要验证SVN权限的在电脑上登录了即可。
6、这样就差一步了,怎样部署到Tomcat服务器?部署到服务器需要安装一个插件,下面我们返回到系统设置。

点击插件管理:

点击可选插件,找到Deploy plugin 勾上,点击右下角的安装按钮等待吧,等到提示安装完成后进入项目的设置,你会发现最下面多了Deploy war/ear to a container 对,这就是刚才安装的插件,把复选框勾上 :
填写war文件路径(相对于工作空间主目录),选择对应的容器,填写登录账号,密码等。

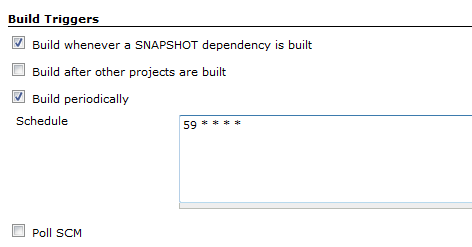
这样,一个持续集成的环境就搭建成功了,你可以在设置里面设置自动构建项目的时间,如,我的是59分钟构建一次:

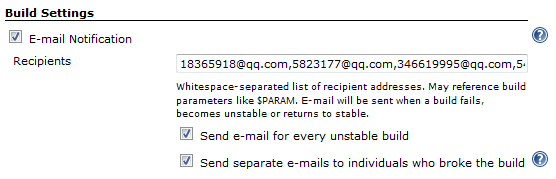
当然如果构建失败,可以通过邮件通知到相关的开发人员,这可以在build Settings 里面设置,如下图:

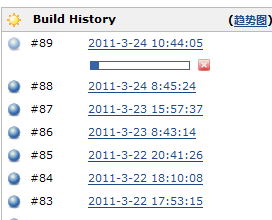
配置完成后,可以点击立即构建测试下,第一次构建会比较慢(要冲SVN拿项目、如果JDK、Maven自动安装会更久些)

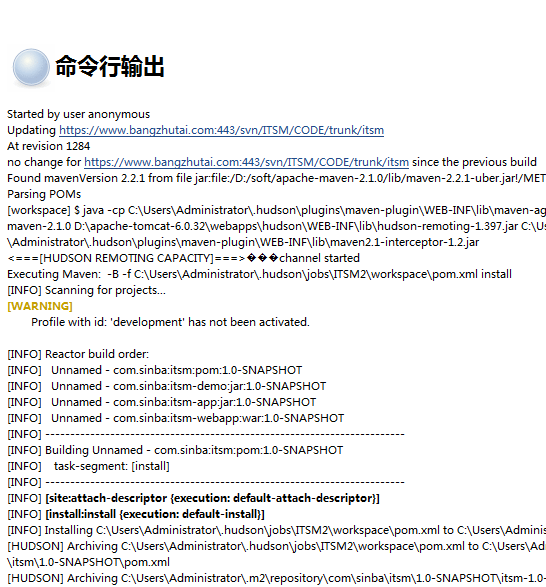
点击进度条能看到具体的构建情况:


构建成功以后,就可以通过网址访问到您的项目了。
提示:如果在设置里面有问题,可以点击后面的帮助图片,相信会对你有所帮助。






















 169
169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








