应用内(webview中html页面点击) :
应用内打开本地安装应用指的是webview里打开应用,需要2个步骤:
1: 需要下载一个cordova插件:com.lampa.startapp ,也可以自己写一个自定义的:
Install: cordova plugin add https://github.com/lampaa/com.lampa.startapp.git
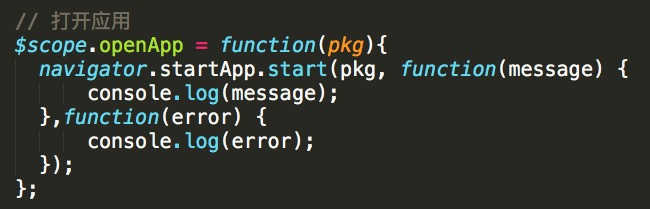
如代码所示:

2: 获取安装应用的包名可以通用 apktool 工具去反编译破解apk了,比较暴力哦。
mac 上面apktool安装步骤,参考这篇文章即可:http://www.cnblogs.com/lee0oo0/articles/3285109.html
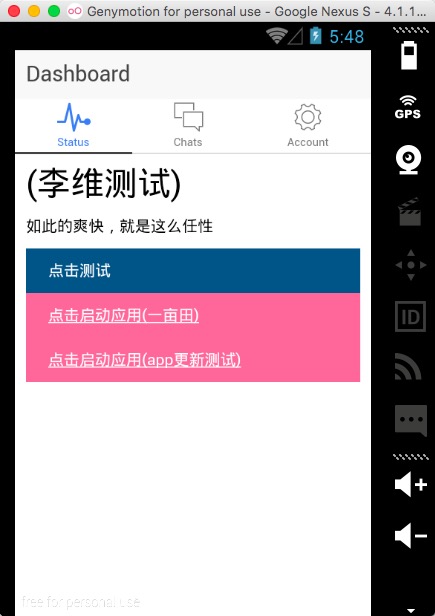
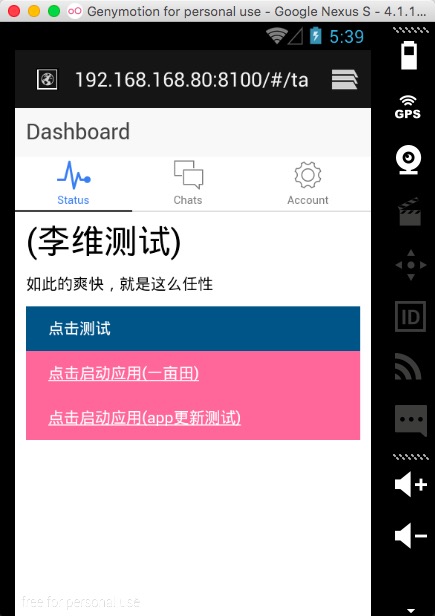
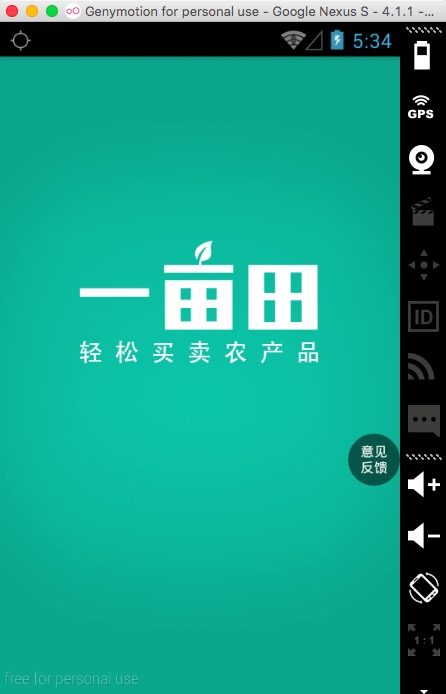
演示如下:


应用外 (浏览器html页面点击):
html页面中 a 链接 点击打开本地安装的应用,如下代码所示:
页面html代码:
href = '{scheme}://{host}'
![]()
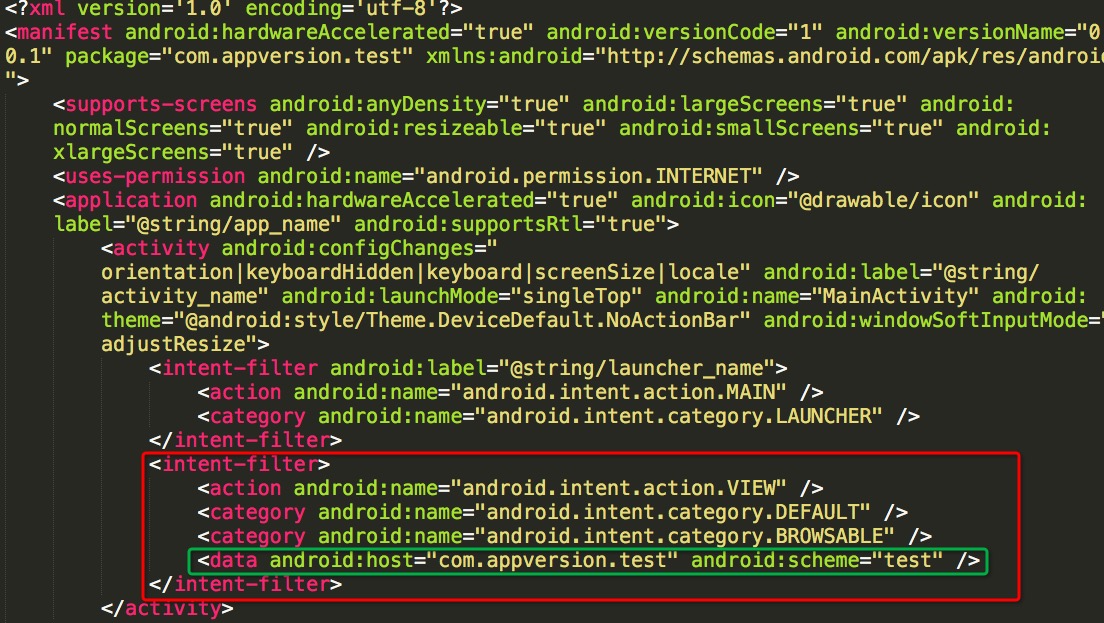
androidManifest.xml 文件所示:

演示如下:























 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








