最近在学习coffee-script,但目前几乎没有可用的支持coffee-script的ide,brackets、atom、sublime这些当红的都只是编辑器,并不支持调试,微软新出的studio code虽然支持对javascript的运行和调试,但对coffee-script的支持仅限于格式检查,语法高亮。
最后我选择了webstorm,但是在配置的过程中花了很长时间,才配置成功,在此把过程简单写下来,供大家参考。
我用的是最新版本的webstorm 9.0.3,其他版本可能略有不同,但总体的设置应该是没太大差别的。
首先这里是官网的帮助文档,可以参考一下,但其中有一处比较关键的地方没有说清楚:
https://www.jetbrains.com/webstorm/help/coffeescript-support.html
具体设置过程:
1. 设置node,安装coffee-script,这个属于运行环境的安装,这里不多说,npm install -g cofffee-script即可
2. 安装完之后在webstorm的file->setting->languages&frameworks->node.js and npm右侧的package里面应该能看到coffee-script
3. 设置coffee-script插件,这个是默认开启的,需要检查一下,如果没开启就打开。
在file->setting->Plugins 查找coffee看看有没有这个插件
4. 创建file watcher,file->setting->tools->file watcher,点右侧加号,创建file watcher,选coffee-script,弹出窗口里配置不用改,直接点ok
5. 建立一个coffee-script,输入几行代码,比如
square = (x) -> x * x
console.log square(10)
这时候是不能直接运行的,按ctrl+shift+f10尝试运行会报错:
SyntaxError: Unexpected token >
at exports.runInThisContext (vm.js:73:16)
at Module._compile (module.js:443:25)
at Object.Module._extensions..js (module.js:478:10)
at Module.load (module.js:355:32)
at Function.Module._load (module.js:310:12)
at Function.Module.runMain (module.js:501:10)
at startup (node.js:129:16)
at node.js:814:3
需要设置参数,在左侧文件列表中右键点击,在菜单中选择create "coffee-script",如果没有这项,说明之前已经创建了,可以在右上角绿色箭头左侧点击向下的小箭头选择edit...在弹出的窗口里修改设置。
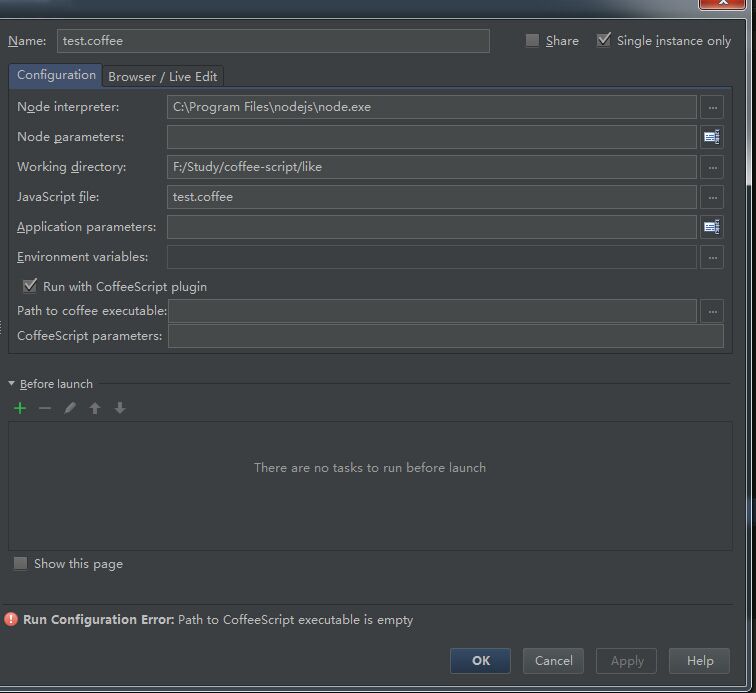
弹出的窗口类似

path to coffee executable这一栏里,需要根据你的安装目录来填写,一般是C:\Users\用户名\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee
如果找不到就运行一下nodejs那个命令行工具,在cmd窗口中输入echo %PATH%查看一下是哪个目录
这里设置完毕之后,再运行就可以正确输出结果了!
6. 最后是调试,严格说来webstorm里的调试不是直接调试coffee代码,而是调试coffee-script翻译出来的js代码,不过一样可以设置断点什么的。断点在coffee代码里设置,运行的时候,在左侧文件列表中选择coffee文件左边的箭头,展开文件,会看到一个同名的js文件,右键选择debug这个js文件,就可以对coffee文件进行调试了。






















 833
833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








