Auto Tile 自动拼接地图和墙壁算法 google 了一下,自动拼接地图算法。
大概有2种
1.ANATOMY OF AN AUTOTILE (VX/ACE) 这个方式是rpgmaker里面实现
http://blog.rpgmakerweb.com/tutorials/anatomy-of-an-autotile/
2.Tile Bitmasking 算法实现
http://gamedevelopment.tutsplus.com/tutorials/tile-bitmasking-an-auto-tiling-solution-for-level-design--cms-25673
第二种算法实现 那篇文章说得很清楚了。
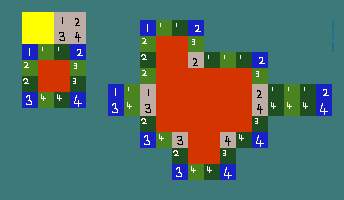
rpgmaker算法的大概思路就是 素材图如下 
每个tile 32X32 实际拼接的时候 是把素材图片分为16X16的小格子。 如图:
自己观察下墙壁的规律,可以发现有这几种情况。
根据上面anatomy-of-an-autotile 这篇文章的描述。 我们发现根据图块的当前的相邻块的状态可以确定当前块的图块组成。
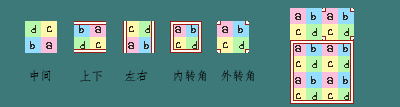
地图只会出现这几种情况
1.内向角
2.外向角
3.左右连接
4.上下连接
5.中心填充

核心算法
cls._convertNeighborhoodDataToBoundaryData = function(neighborhoodData){
var bd = [0, 0, 0, 0, 0, 0, 0, 0];
var n = neighborhoodData; // Compact variable name
if (n[0][1] === 0) bd[0]++; // top
if (n[0][1] === 1 && n[0][2] === 0 && n[1][2] === 1) bd[1]++; // top-right
if (n[1][2] === 0) bd[2]++; // right
if (n[1][2] === 1 && n[2][2] === 0 && n[2][1] === 1) bd[3]++; // bottom-right
if (n[2][1] === 0) bd[4]++; // bottom
if (n[2][1] === 1 && n[2][0] === 0 && n[1][0] === 1) bd[5]++; // bottom-left
if (n[1][0] === 0) bd[6]++; // left
if (n[1][0] === 1 && n[0][0] === 0 && n[0][1] === 1) bd[7]++; // top-left
return bd;
};
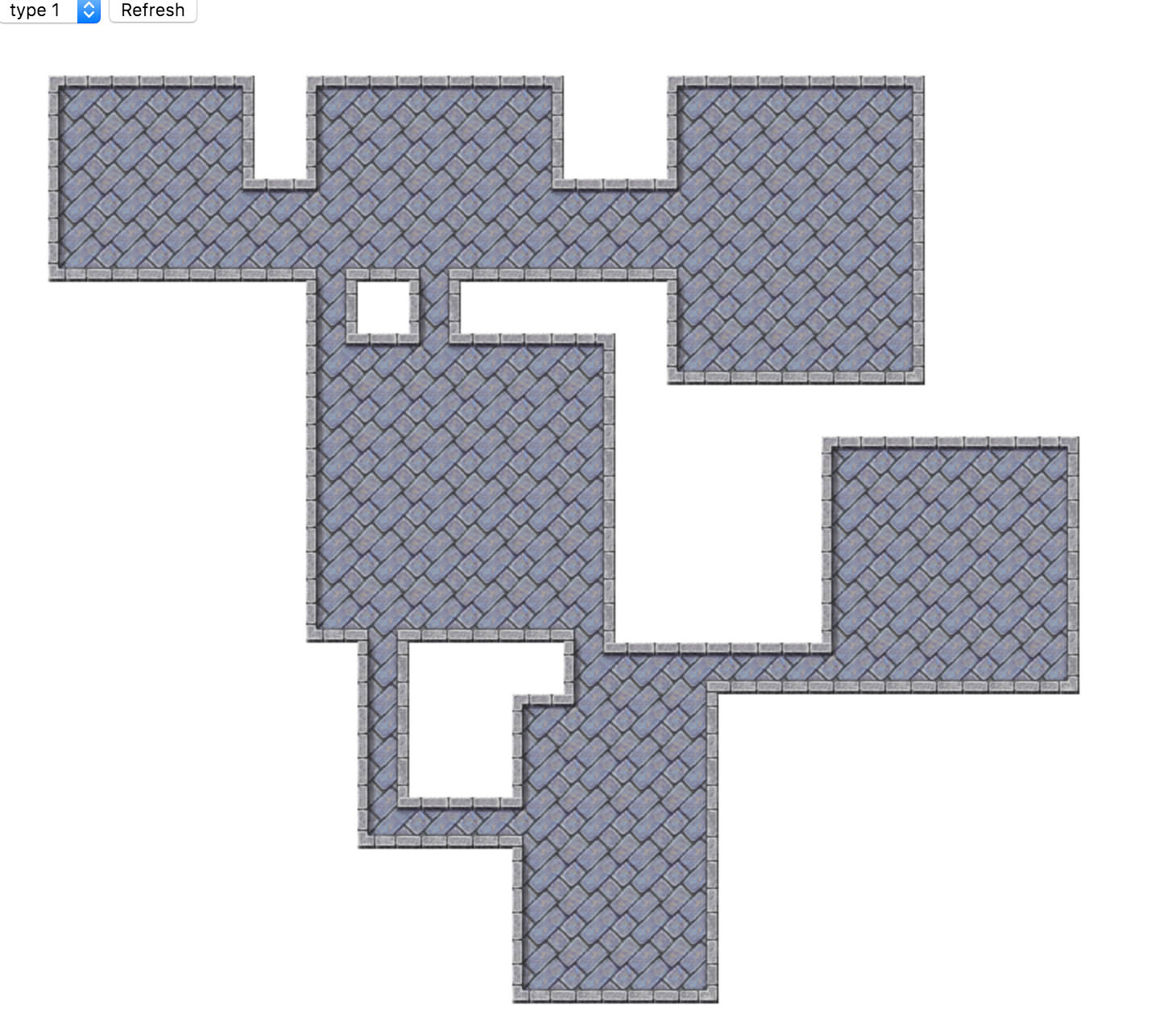
这儿结合之前的自动生成房间的代码,可以把房间的墙壁自动拼接上。

这儿有我用js写的演示程序 可以试用下。 http://jsdo.it/Acans/KjYQ/fullscreen







 本文介绍了两种自动拼接地图的算法:ANATOMY OF AN AUTOTILE 和 Tile Bitmasking,并详细阐述了rpgmaker中使用的ANATOMY OF AN AUTOTILE算法的工作原理及其实现过程。
本文介绍了两种自动拼接地图的算法:ANATOMY OF AN AUTOTILE 和 Tile Bitmasking,并详细阐述了rpgmaker中使用的ANATOMY OF AN AUTOTILE算法的工作原理及其实现过程。

















 424
424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








