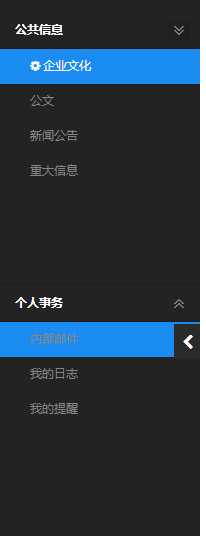
问题描述:选择折叠菜单中的某一个菜单后,打开另一个折叠菜单单击,返回上一个折叠菜单,出现两个选中状态

上核心代码
<!--start easyui-accordion-->
<div id="aa" class="easyui-accordion" data-options="border:false,fit:true" >
<div title="公共信息">
<ul class="easyui-datalist" data-options="border:false,fit:true">
<li><i class="fa fa-cog" aria-hidden="true"></i> 企业文化</li>
<li>公文</li>
<li>新闻公告</li>
<li>重大信息</li>
</ul>
</div>
<div title="个人事务">
<ul class="easyui-datalist" data-options="border:false,fit:true">
<li>内部邮件</li>
<li>我的日志</li>
<li>我的提醒</li>
</ul>
</div>
<!--end easyui-accordion--> 添加如下js
$('#aa').accordion({
onSelect:function(){
//删除所有所中状态
$(".datagrid-row").removeClass('datagrid-row-checked datagrid-row-selected');
}
});
测试发现每当切换标签,选中状态都会消失。修改最终js如下
function createTab(url){
$(".datagrid-row").removeClass('datagrid-row-checked datagrid-row-selected');
$('#content').panel('refresh', '/easyUI/'+url+'.html');
}当有新的点击事件,移除所有效果。






















 434
434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








